إن WPML CMS Navigation عبارة عن ملحق إضافي يقدم عناصر تنقل في الموقع يمكنك استخدامها عند إنشاء الموقع. وهو ما يضم علامات التتبع، والقوائم المنسدلة، والتنقل عبر الشريط الجانبي. هذا الملحق لا يحتاج إلى أي تهيئة ويعمل على حاله الحالي. كل ما عليك فعله هو إضافة عناصر التنقل في الصفحات إلى قالبك.
يكون الملحق الإضافي WPML CMS Navigation مرفقًا مع النسخة Multilingual CMS الخاصة بـ WPML.
إضافة عناصر التنقل في الصفحات إلى موقعك
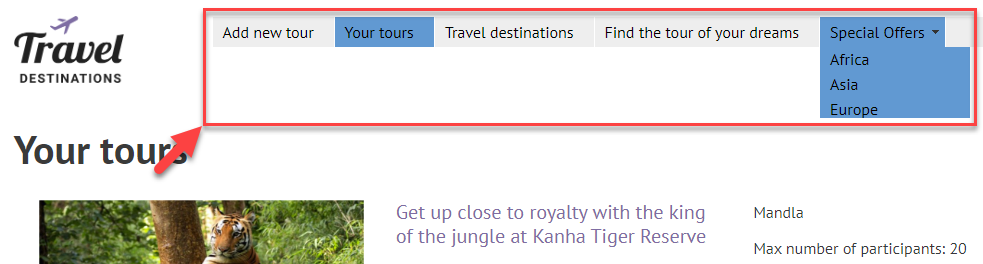
عناصر التنقل العلوية بالألسنة مع القوائم المنسدلة

تمنح عناصر التنقل العلوية بالألسنة وصولاً سريعًا إلى الأقسام الرئيسية بموقعك الإلكتروني. في المعتاد، يكون مدمجًا باستخدام وظائف PHP المخصصة التي تقوم بإدراج الصفحات وصفحاتها الفرعية.
يقوم WPML بتبسيط ذلك عن طريق القيام بالمهمة بدلاً عنك. ما عليك سوى إدراج وظيفة PHP التي تستدعي القائمة، ويتم توليدها من أجلك:
<?php do_action('icl_navigation_menu'); ?>
يقوم هذا الاستدعاء بتوليد القوائم المنسدلة في هذا الموقع أيضًا (wpml.org).
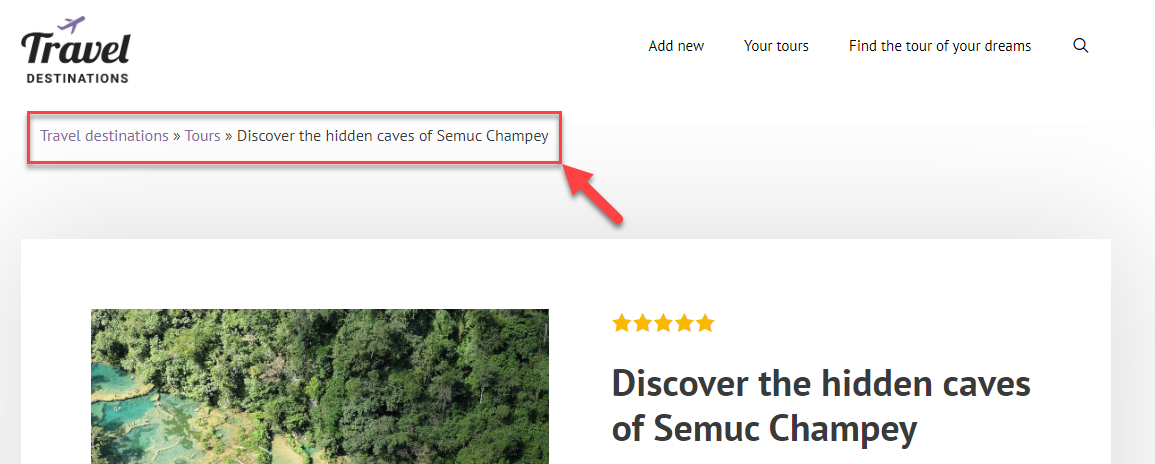
مسار أدوات التتبع

تتيح أدوات التتبع للمستخدم العثور على طريقه إلى الرئيسية وهو في أي مكان في الموقع. لإضافتها، قم بإضافة ما يلي إلى القالب:
<?php do_action('icl_navigation_breadcrumb'); ?>
ستعمل من أي صفحة أو مقال أو فئة أو علامة، وحتى نتائج البحث.
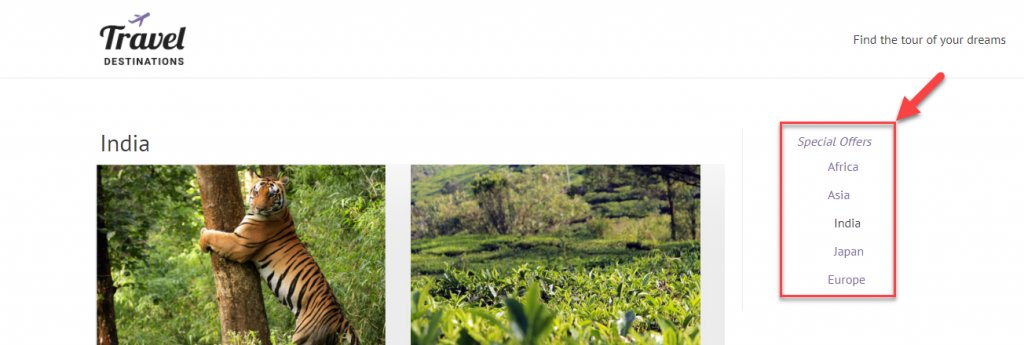
أدوات تنقل الشريط الجانبي

تعرض أدوات تنقل الشريط الجانبي للزوار أي صفحات أخرى متاحة بالقرب من الصفحة التي يستعرضونها حاليًا.
حيث تعرض جميع العناصر الفرعية لنفس العنصر الرئيسي. هذه ليست قائمة كاملة بجميع صفحات الموقع، ولكنها بدلاً من ذلك قائمة بالصفحات المجاورة.
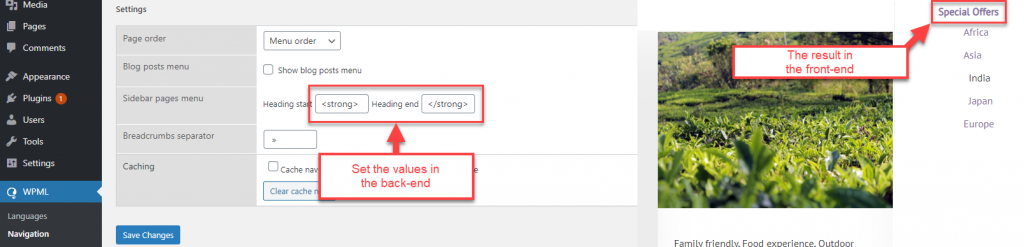
يمكنك أيضًا تخصيص بداية ونهاية رأس الصفحة لأدوات تنقل الشريط الجانبي. نقدم تلك الخيارات من خلال WPML → التنقل.

لإضافة أدوات تنقل الشريط الجانبي، يمكنك تضمين ما يلي في sidebar.php:
<?php do_action('icl_navigation_sidebar'); ?>
هذه الوظيفة تأتي مصحوبة بأداة WordPress ذكية، كي يمكنك إضافته إلى الشريط الجانبي عبر أداة التحكم في الأدوات الذكية من خلال صفحة المظهر→ الأدوات الذكية.
خيارات التخصيص المتقدمة
يأتي WPML مصحوبًا بتصميم افتراضي (ليس رائعًا للغاية) لعناصر التنقل. يأتي الشريط الجانبي ومسار أدوات التتبع مع نسبة قليلة للغاية من التنسيق الافتراضي، والقوائم المنسدلة العلوية تكون عالية التنسيق. والسبب في ذلك، هو أنه لجعل القوائم العلوية منسدلة، ستحتاج إلى الكثير من أكواد CSS.
للمعلومات المفصلة عن كيفية تنميط أدوات التنقل لموقعك الإلكتروني أو إضافة أكواد HTML مخصصة إلى قائمتك، قم بزيارة صفحات الوثائق التالية:
