Un selector de idiomas permite a los visitantes seleccionar el idioma en el que desean leer el contenido. WPML le permite agregar un selector de idiomas de diferentes maneras: en un menú, como un widget, o en el pie de página del sitio. También puede utilizarlo para mostrar enlaces en la parte superior o inferior de sus entradas y ofrecerlas en otros idiomas.
Los selectores de idioma que se incorporan mediante WPML quedan muy bien en la mayoría de los temas. Si el selector de idioma no se muestra correctamente en su tema, es posible que exista un conflicto con CSS. Consulte nuestra guía sobre solución de problemas de estilo de los selectores de idioma.
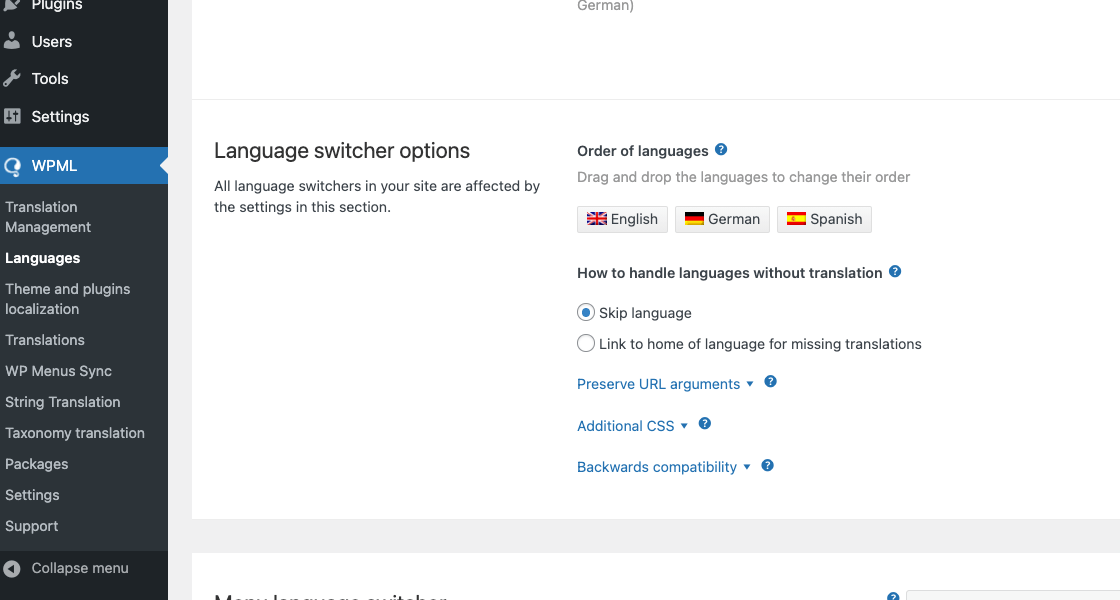
Para agregar y personalizar selectores de idiomas, diríjase a WPML → Idiomas en el panel de WordPress.
Opciones globales del selector de idiomas
Las opciones del selector de idioma son configuraciones globales tales como el orden de los idiomas. Es importante tener en cuenta que estas opciones se aplican a todos los selectores de idiomas que agregue.

Configuración para conservar argumentos de URL
La sección de Opciones del selector de idiomas contiene la opción Preservar argumentos de la URL .
Algunos plugins utilizan argumentos de URL los cuales probablemente desee conservar al cambiar de idioma, ese es el propósito de esta función. Los argumentos que desea conservar deben agregarse aquí como una lista separada por comas.

Tengamos en cuenta el siguiente ejemplo al utilizar esta función:
- Supongamos que agrega los siguientes argumentos: bar, foo.
- Usted traduce la entrada «Hola mundo».
- En la interfaz de usuario, deberá abrir la entrada «Hola mundo» y agregar esto al final de la dirección URL: ?bar=10&foo=100&lost=1000 (agregamos dos argumentos + el lost)
- Cambiar de idioma: la dirección URL solo finalizará con ?bar=10&foo=100
Configuración de selectores de idiomas
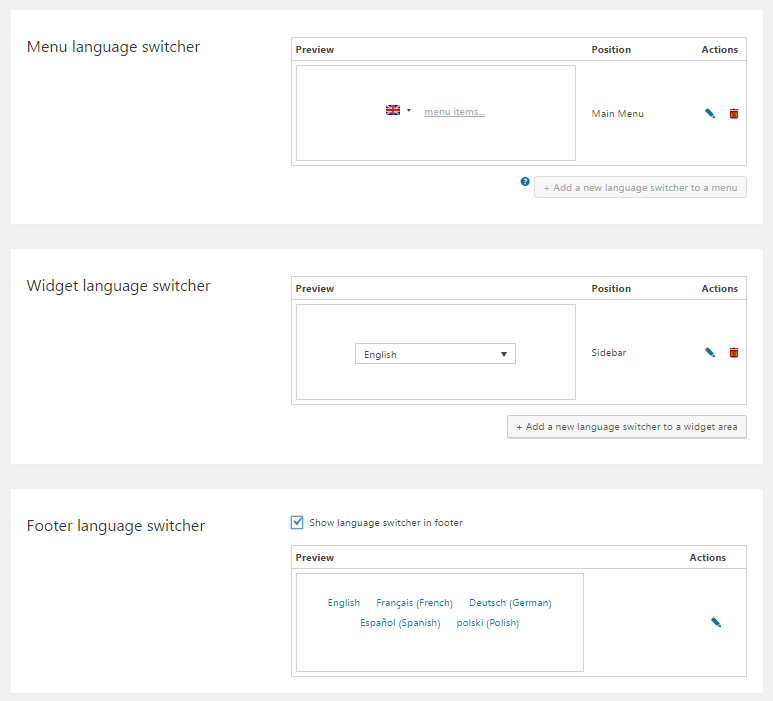
Puede agregar selectores de idioma en 3 lugares diferentes de su sitio: en el menú, en un widget o en el pie de página. Las opciones que se aplican a los selectores de idiomas en cada ubicación solo se aplican a ese conmutador de idioma. Por ejemplo, puede mostrar solo banderas en el menú, pero banderas y el nombre del idioma en el pie de página.
Al configurar un selector de idiomas, podrá ver una vista previa de trabajo del mismo, como se muestra en la siguiente imagen.

Cada sección tiene su propio botón para Agregar un nuevo selector de idiomas, un icono de lápiz para editar el selector existente y un icono de Papelera para eliminar un selector de idiomas.
Control total sobre cada selector de idiomas
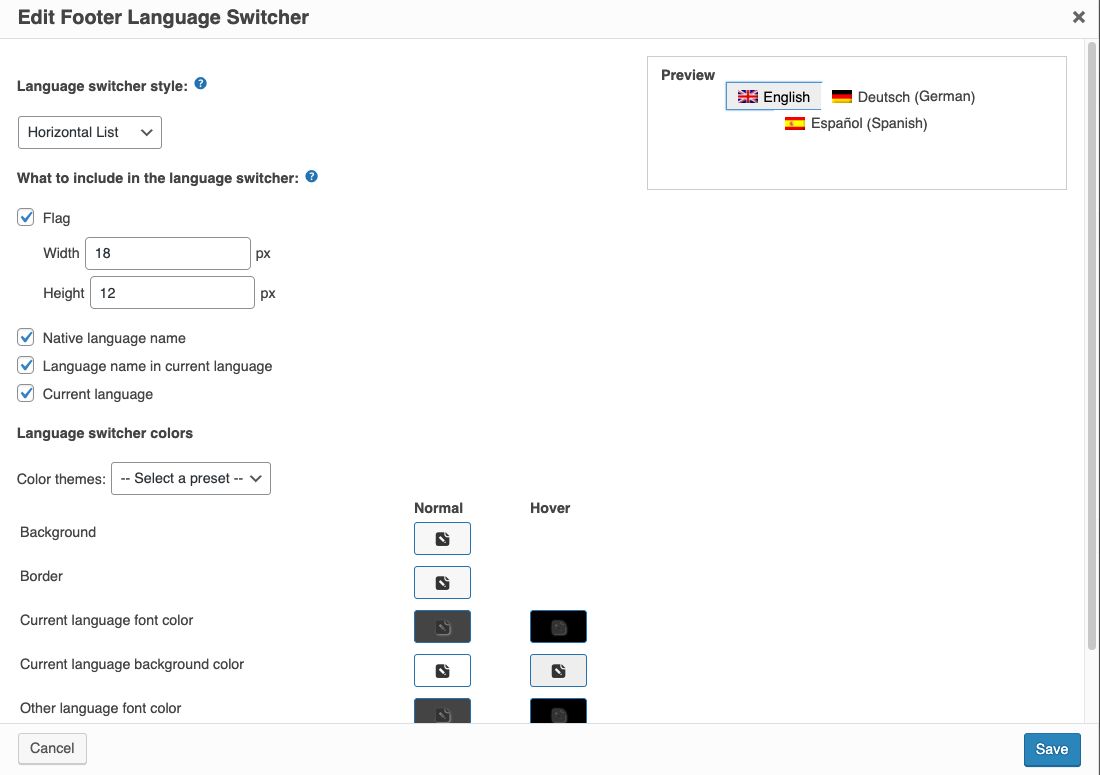
Cada tipo de selector de idiomas tiene sus propios ajustes. Esto le permite tener el control total y de manera independiente sobre su aspecto y lo que incluye.
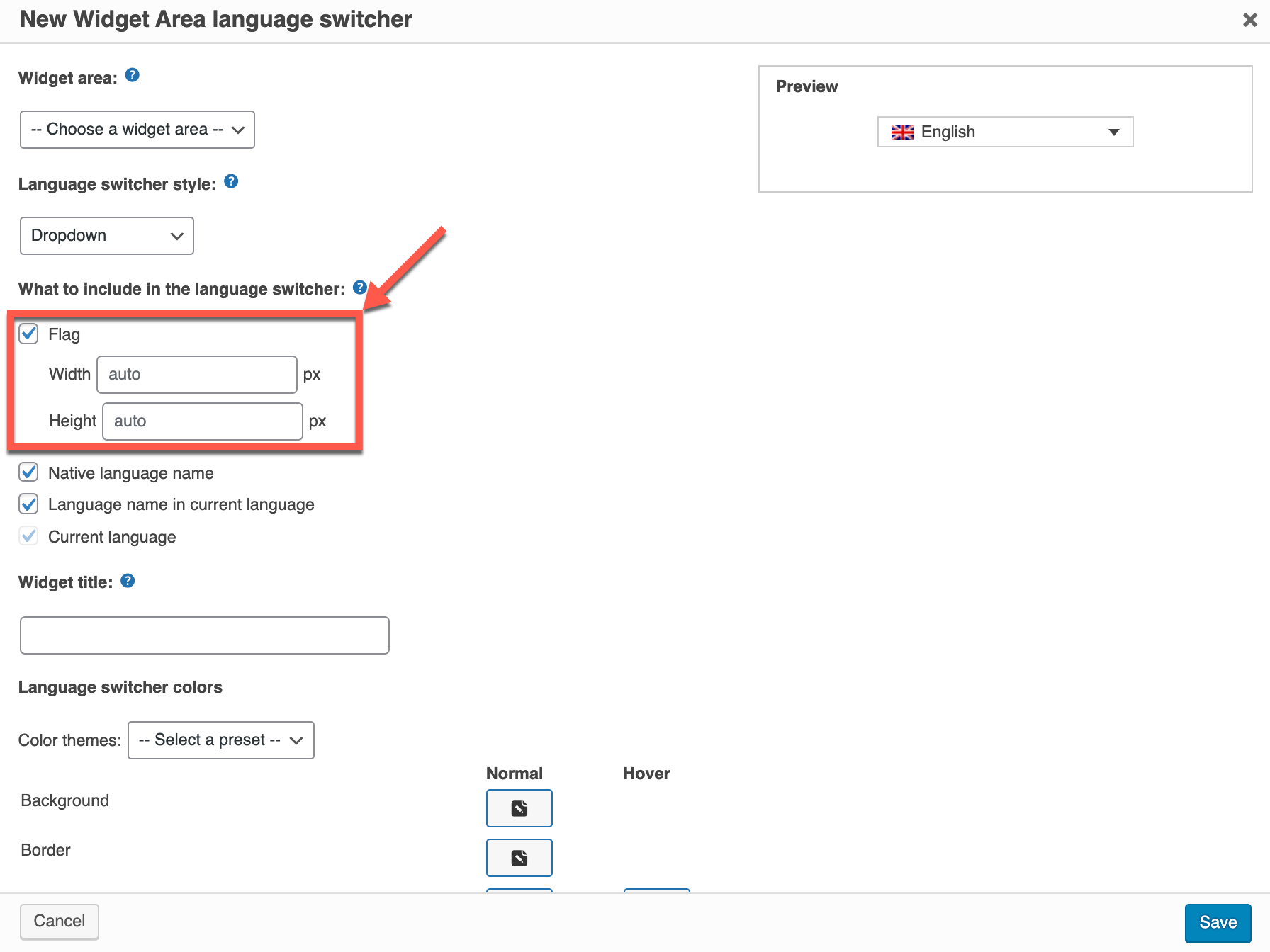
Por ejemplo, la siguiente imagen muestra un cuadro de diálogo con la configuración del selector de idiomas del pie de página.

Vista previa en vivo con las opciones del selector de idiomas
A medida que cambia la configuración del selector de idiomas, la vista previa se actualiza. La vista previa es un «esquema». No carga el CSS de la interfaz de usuario (no es una buena idea cargarlo en el admin de WordPress), por eso el selector de idiomas real va a tener un estilo diferente. Sin embargo, muestra el efecto de las distintas opciones, ajustes de colores, orden y contenido.
Estructura HTML de los selectores de idiomas del menú
WPML no representa los selectores de idiomas con su propio HTML. En su lugar, inyecta los elementos del selector de idiomas en la estructura del menú. De esta manera, su tema representa al selector de idiomas al igual que otros elementos del menú.
Básicamente, esto permite que el selector de idiomas se vea mejor en su sitio ya que adquiere el aspecto de las reglas CSS del tema.

Personalización de los selectores de idiomas del menú
Específicamente para los selectores de idiomas del menú, WPML utiliza la clase CSS wpml-ls-menu-item. Esto simplifica la personalización de los elementos del selector del menú (enlaces).
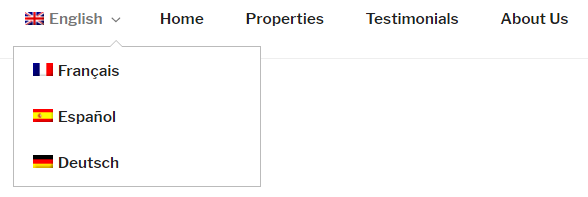
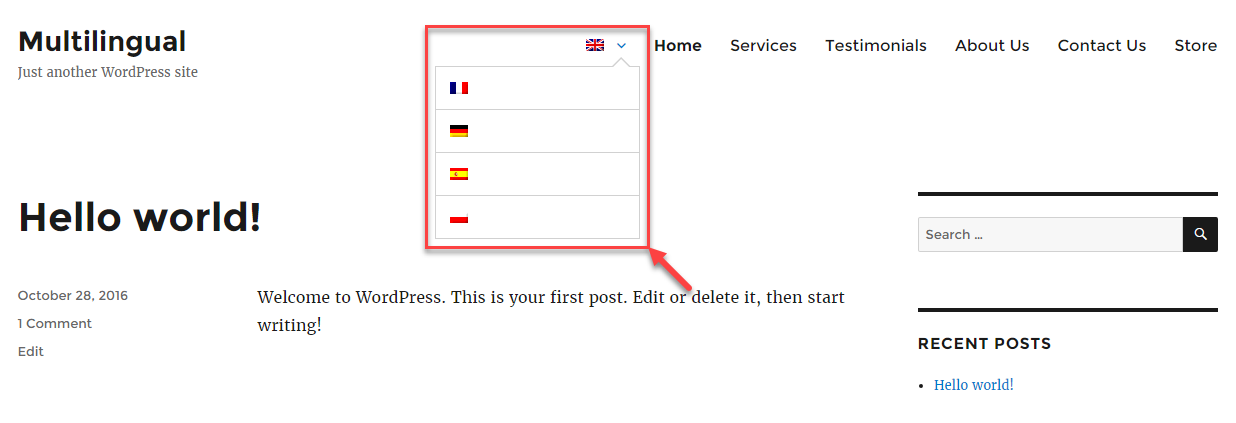
Por ejemplo, si su sitio utiliza el tema Twenty Sixteen y el selector del menú muestra solo las banderas de los idiomas, la representación en la interfaz de usuario no será agradable. Como puede ver en la siguiente imagen, el ancho de los elementos del menú es demasiado extenso.

Esto se puede corregir de manera muy fácil utilizando la clase CSS wpml-ls-menu-item .
li.wpml-ls-menu-item ul li a {
width: auto;
}
No es necesario editar el archivo CSS de su tema, simplemente agregue reglas personalizadas a la sección CSS adicional en las opciones del Selector de idiomas.
De esta manera, se mejora el ancho de los elementos de la lista, como puede verse en la siguiente imagen.

Personalización de las banderas del selector de idiomas
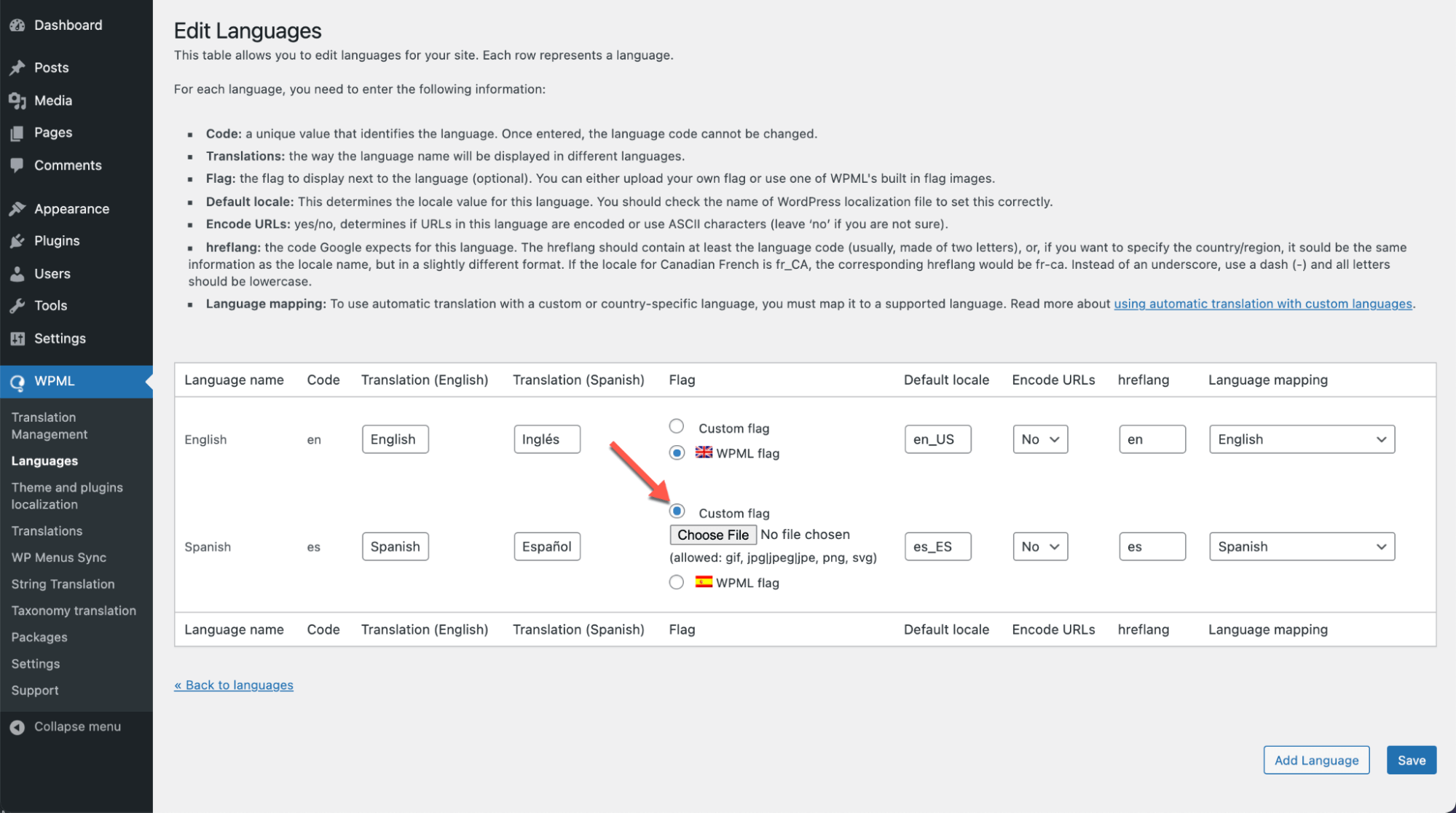
Puede configurar el Selector de idiomas para que muestre una bandera de país. WPML proporciona un conjunto de banderas integradas. Si desea cargar una bandera personalizada, puede hacerlo dirigiéndose a WPML → Idiomas y haciendo clic en Editar idiomas.

De forma predeterminada, las banderas se redimensionan automáticamente a 18×12 píxeles para mayor consistencia. A veces, es posible que no desee cambiar el tamaño de sus banderas, tal vez porque son manejadas por CSS o JavaScript o desea mostrar un GIF animado. En este caso, podrá desactivar el cambio de tamaño automático agregando lo siguiente a su archivo wp-config.php:
definir( 'WPML_DO_NOT_RESIZE_UPLOADED_FLAGS', true );
También podrá elegir un tamaño personalizado para todas las banderas de un selector de idiomas al agregar o editar el selctor de idiomas.

Visualización de los selectores de idiomas de WPML en ubicaciones personalizadas
A veces, es necesario agregar un selector de idiomas en una ubicación determinada. Podrá hacerlo dentro de las plantillas PHP de su tema o directamente dentro de páginas y entradas.
Hay que tener en cuenta que los ajustes globales para los selectores de idiomas en ubicaciones personalizadas se establecen en el mismo lugar que los otros selectores de su sitio, en la sección Opciones de selectores de idiomas , en la página Idiomas.
Uso de acciones PHP
Para mostrar el selector de idiomas dentro de los archivos de plantillas PHP de su tema, puede utilizar las siguientes acciones.
do_action('wpml_add_language_selector');– colocar el selector de idiomas según las opciones establecidas en la sección Selectores de idiomas personalizados.do_action( 'wpml_footer_language_selector');– colocar el selector de idiomas según las opciones establecidas en la sección Selector de idiomas del pie de página, aún si la opción Mostrar selector de idiomas en el pie de página está desactivada.
Uso de shortcodes de WPML
Dentro de las entradas y las páginas, puede utilizar uno de los dos shortcodes de WPML que se muestran a continuación. Nuevamente, la diferencia yace en cuál selector de idiomas se muestra.
- [wpml_language_selector_widget] – coloca el selector de idiomas según las opciones establecidas en la sección Selectores de idiomas personalizados.
- [wpml_language_selector_footer] – coloca el selector de idiomas según las opciones establecidas en la sección Selector de idioma de pie de página, aún si la opción Mostrar selector de idiomas en el pie de página está desactivada.
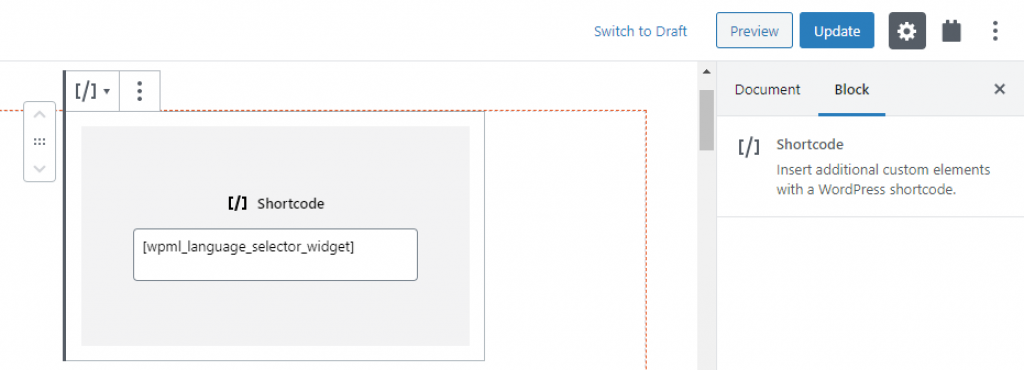
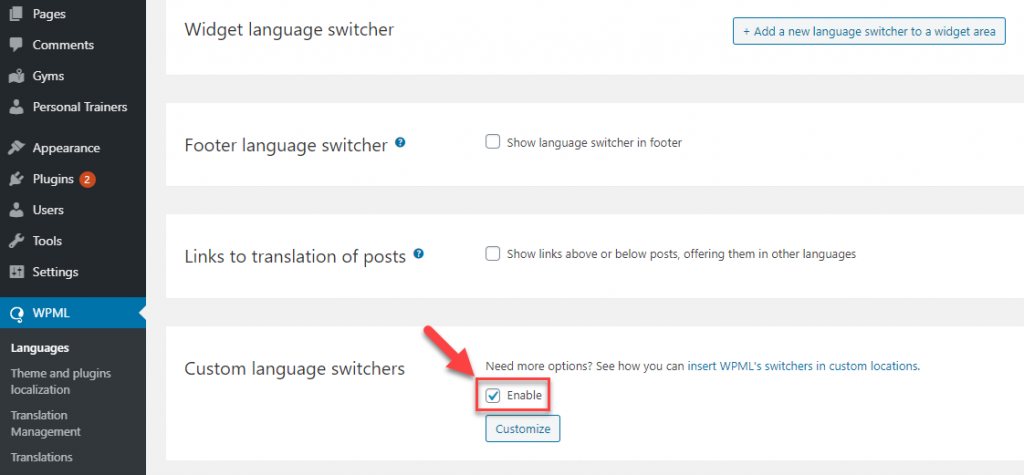
Utilizar un bloque de shortcode
Usted puede agregar el selector de idiomas a su sitio utilizando un bloque de shortcode. Puede utilizar el shortcode [wpml_language_selector_widget] o [wpml_language_selector_footer].

Puede utilizar el shortcode [wpml_language_selector_footer] aún si la opción Mostrar selector de idioma en el pie de página está desactivada.
Si desea utilizar el shortcode {sc {wpml_language_selector_widget} sc}, primero deberá habilitar la opción Selectores de idioma personalizados en la página WPML → Idiomas.

Utilizar acciones PHP
Si fuese necesario, usted también puede crear su propio selector de idiomas. Un selector de idiomas personalizado le permitirá incluir todas las opciones que desee, de la manera que prefiera. Generalmente, la gente lo utiliza para mostrar la bandera de su propio idioma o para ordenar los idiomas de manera específica.

Puede crear selectores de idioma personalizados utilizando PHP API. Esta opción requiere tener conocimientos sobre PHP.
