El plugin complementario Navegación CMS de WPML proporciona elementos de navegación que puede utilizar al crear su sitio. Esto incluye rutas de navegación, menús desplegables y barras laterales de navegación. El plugin no requiere ninguna configuración y funciona tal como está. Usted solo debe agregarle los elementos de navegación a su tema.
El plugin complementario Navegación CMS de WPML está incluido con la versión Multilingual CMS de WPML.
Agregar elementos de navegación a su sitio
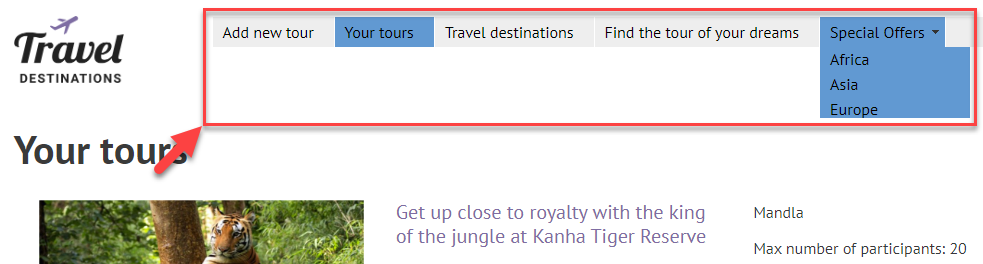
Pestaña superior de navegación con menús desplegables

La barra de navegación superior permite a los visitantes acceder rápidamente a las secciones principales de su sitio web. Tradicionalmente, se implementa utilizando funciones PHP personalizadas que presentan listas de las páginas principales y secundarias.
WPML simplifica esto haciendo el trabajo por usted. Simplemente incluya la función PHP que realiza la llamada al menú y este se genera para usted:
<?php do_action('icl_navigation_menu'); ?>
Esta llamada también genera los menús desplegables en este sitio (wpml.org).
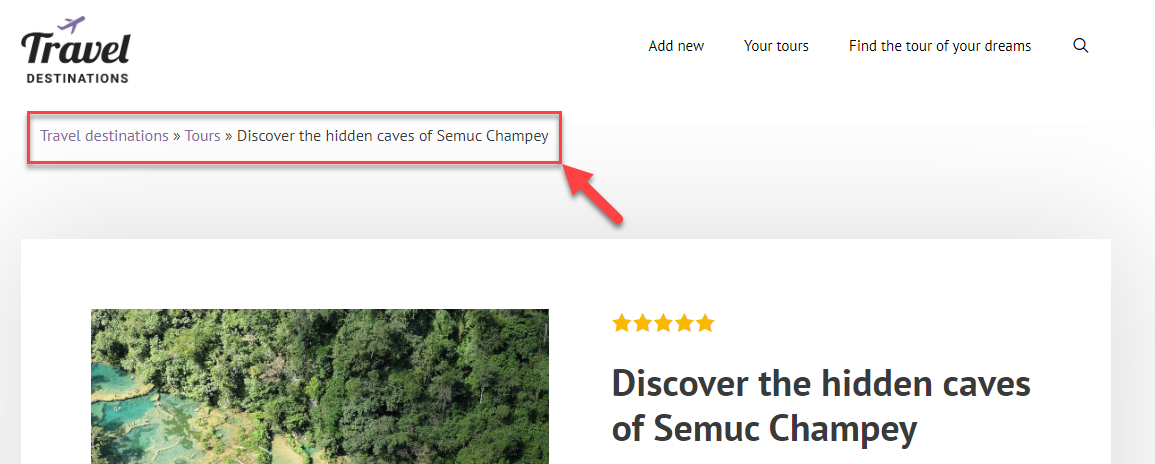
Ruta de navegación

Las rutas de navegación permiten a los usuarios encontrar el acceso a la página principal desde cualquier parte del sitio. Para incluir una ruta, debe agregar lo siguiente al tema:
<?php do_action('icl_navigation_breadcrumb'); ?>
Funcionará desde cualquier página, entrada, categoría, etiqueta y hasta desde los resultados de búsqueda.
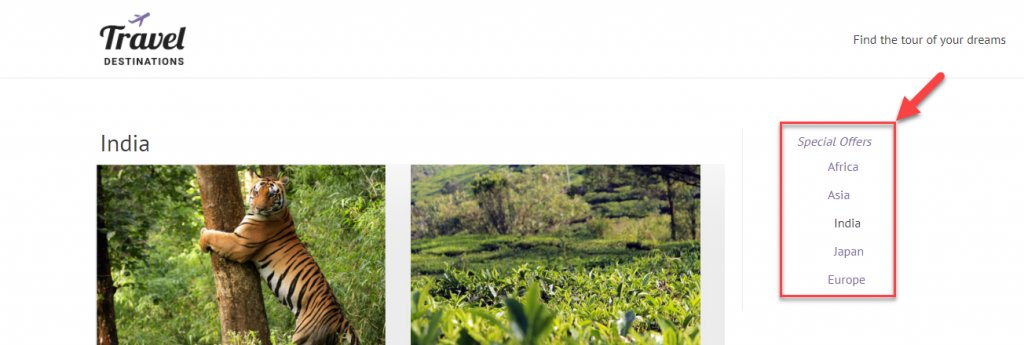
Navegación lateral

La barra de navegación lateral permite a los visitantes ver cuáles son las otras páginas disponibles similares a las que están viendo.
Esta barra muestra una lista de todos los hijos de un mismo padre. No se trata de una lista completa de todas las páginas del sitio, sino de una lista de páginas cercanas.
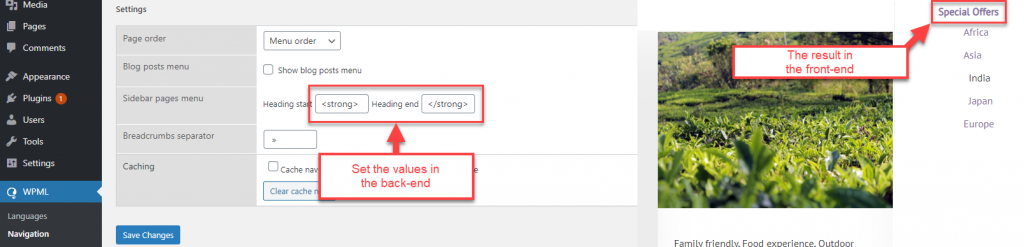
También, es posible personalizar el inicio y el final del título de la barra de navegación lateral. Estas opciones están disponibles en WPML → Navegación.

Para agregar una barra de navegación lateral, se puede incluir lo siguiente en sidebar.php:
<?php do_action('icl_navigation_sidebar'); ?>
Está función también viene como un widget de WordPress y se puede agregar a la barra lateral utilizando el control de widgets en la página Apariencia → Widgets.
Opciones de personalización avanzada
WPML viene con un diseño predeterminado (no muy lindo) para los elementos de navegación. La barra lateral y la ruta de navegación vienen con muy poco formato mientras que los menús desplegables de la parte superior están muy formateados. El motivo es que, para hacer desplegables los menús de la parte superior, se requiere mucho CSS.
Para más información sobre el diseño de las barras de navegación para su sitio web o para agregar HTML personalizado a su menú, consulte las siguientes páginas de documentación.
