Un sélecteur de langue permet aux visiteurs de sélectionner la langue dans laquelle ils souhaitent lire votre contenu. WPML vous permet d’ajouter un sélecteur de langue de différentes manières : dans un menu, sous forme de widget ou dans le pied de page du site. Vous pouvez également l’utiliser pour afficher des liens au-dessus ou au-dessous de vos publications, afin de les proposer dans d’autres langues.
Les sélecteurs de langue ajoutés à l’aide de WPML présentent bien sur la plupart des thèmes. Si le sélecteur de langue ne s’affiche pas correctement dans votre thème, il peut y avoir un conflit CSS. Lisez notre guide sur la résolution des problèmes de style pour les sélecteurs de langue.
Pour ajouter et personnaliser les sélecteurs de langue, rendez-vous sur WPML→ Langues dans le tableau de bord de WordPress.
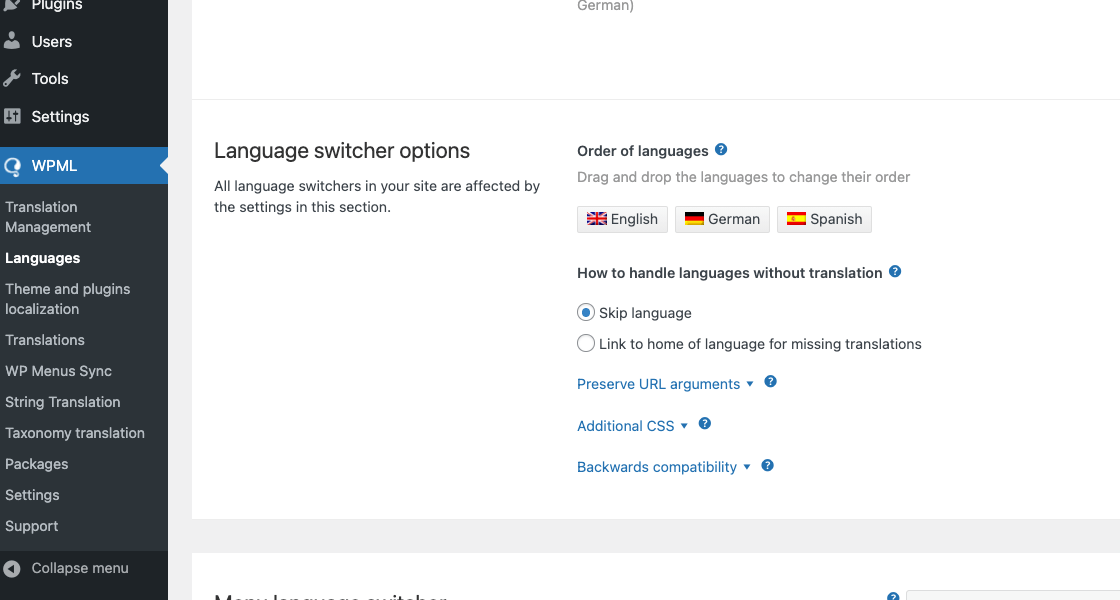
Options générales du sélecteur de langue
Les options du sélecteur de langue sont des paramètres généraux, tels que l’ordre des langues. Veuillez noter que ces options sont appliquées à tous les sélecteurs de langue que vous ajoutez.

Paramètres de préservation des arguments URL
La section des options de sélecteur de langue présente l’optionConserver les arguments dans une URL.
Certains plug-in utilisent des arguments URL. Il peut être souhaitable de les conserver lors du changement de langue, c’est l’objectif de cette fonctionnalité. Les arguments que vous souhaitez conserver doivent être ajoutés ici sous forme de liste séparée par des virgules.

Prenons l’exemple suivant d’utilisation de cette fonctionnalité :
- Supposons que vous ajoutiez les arguments suivants : bar, foo.
- Vous traduisez la publication « Bonjour tout le monde »
- Dans le front-end, ouvrez la publication « Bonjour tout le monde » et ajoutez-le à la fin de l’URL : ?bar=10&foo=100&lost=1000(remarquez que nous avons ajouté les deux arguments + celui qui a été perdu)
- Changez de langue – l’URL ne se terminera que par ?bar=10&foo=100
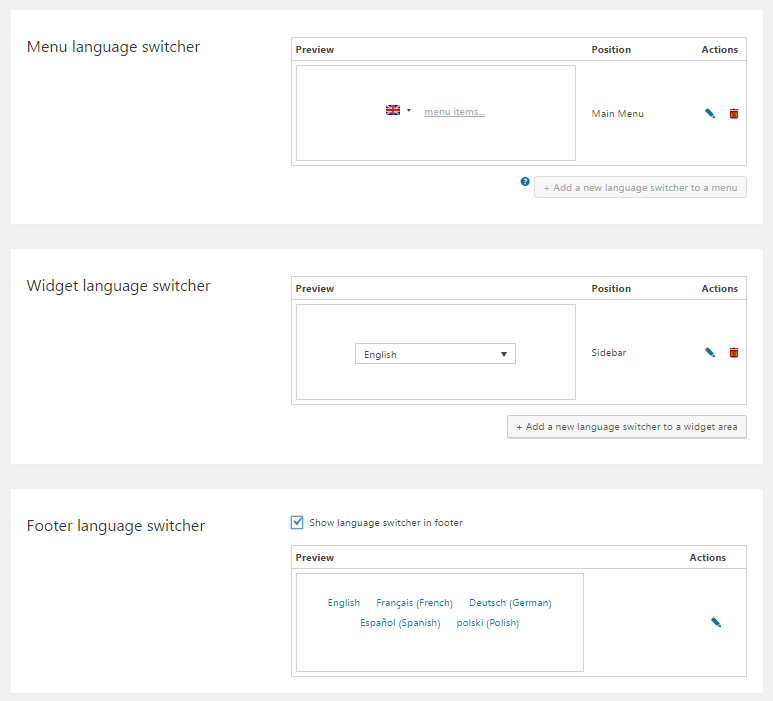
Configuration des sélecteurs de langue
Vous pouvez ajouter des sélecteurs de langue à trois endroits différents sur votre site : dans le menu, dans un widget ou dans le pied de page. Les options que vous appliquez aux sélecteurs de langue à chaque emplacement ne s’appliquent qu’à ce sélecteur de langue. Par exemple, vous pouvez afficher uniquement les drapeaux dans le menu, mais les drapeaux et le nom de la langue dans le pied de page.
Lorsque vous configurez un sélecteur de langue, vous pouvez en voir un aperçu fonctionnel, comme dans l’image suivante.

Chaque section possède son propre bouton permettant d’ajouter un sélecteur de langue, une icône en forme de crayon pour modifier le sélecteur existant et une icône en forme de corbeille pour supprimer.
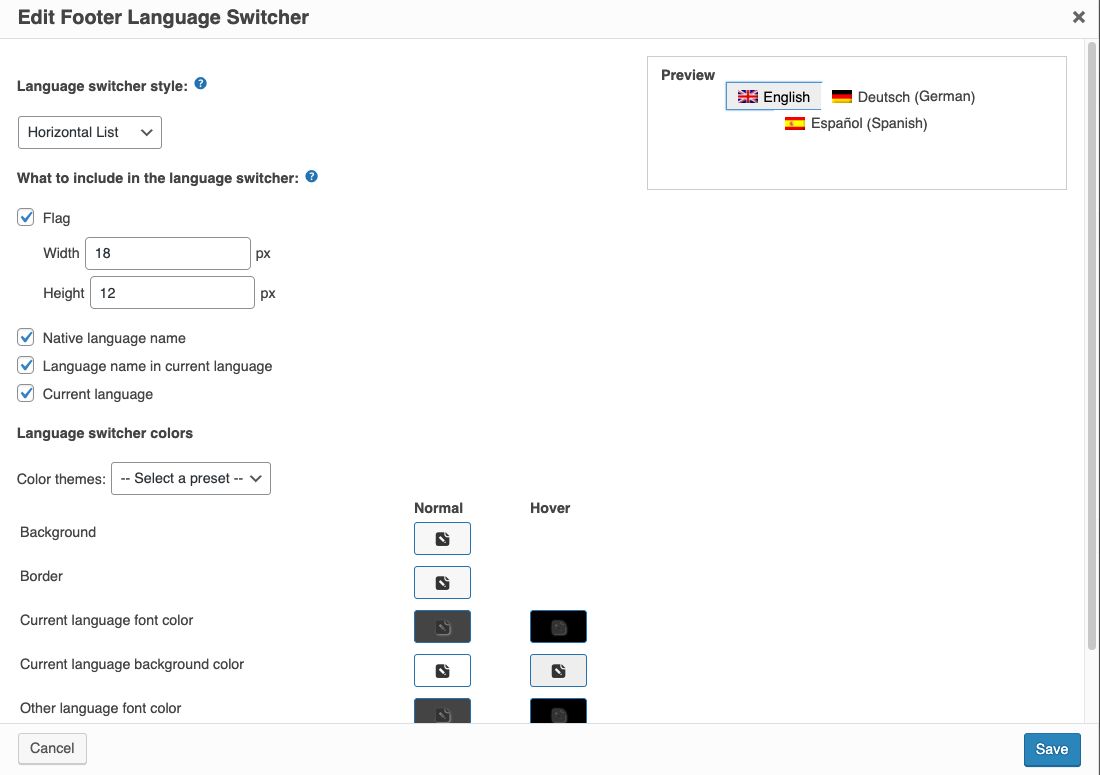
Un contrôle total sur chaque sélecteur de langue
Chaque type de sélecteur de langue a ses propres paramètres. Cela vous permet un contrôle total et indépendant de ce qu’il comprend et à quoi il ressemble.
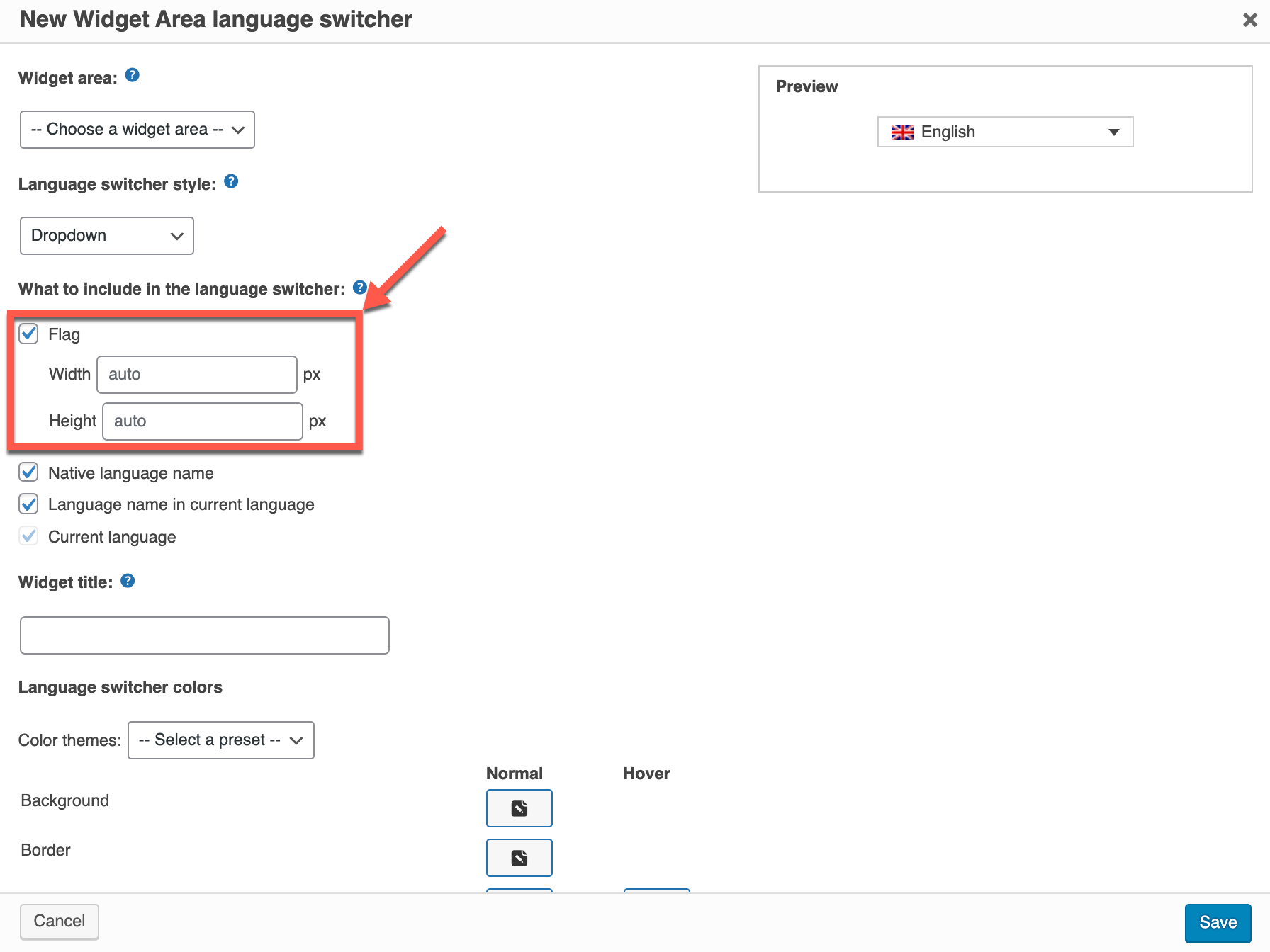
Par exemple, l’image suivante affiche une boîte de dialogue contenant les paramètres du sélecteur de langue du pied de page.

Aperçu en direct des options du sélecteur de langue
Lorsque vous modifiez les paramètres du sélecteur de langue, l’aperçu est mis à jour. L’aperçu est un « schéma ». Il ne charge pas le CSS frontal (ce n’est pas une bonne idée de le charger dans l’administrateur de WordPress), donc le style du sélecteur de langue réel sera différent. Cependant, il vous montre l’effet des différentes options, les paramètres de couleur, l’ordre et le contenu.
Structure HTML des sélecteurs de langue du menu
WPML ne restitue pas les sélecteurs de langue avec son propre HTML. Au lieu de cela, il injecte les éléments du sélecteur de langue dans la structure du menu. Ainsi, votre thème affiche le sélecteur de langue exactement comme les autres éléments de menu.
Fondamentalement, cela permet au sélecteur de langue de se fondre visuellement dans les autres éléments de votre site en reprenant l’aspect des règles CSS de votre thème.

Personnalisation des sélecteurs de langue des menus
WPML utilise spécifiquement la classe CSS wpml-ls-menu-item pour les sélecteurs de langue des menus. Cela simplifie la personnalisation de vos éléments de sélecteur du menu (liens).
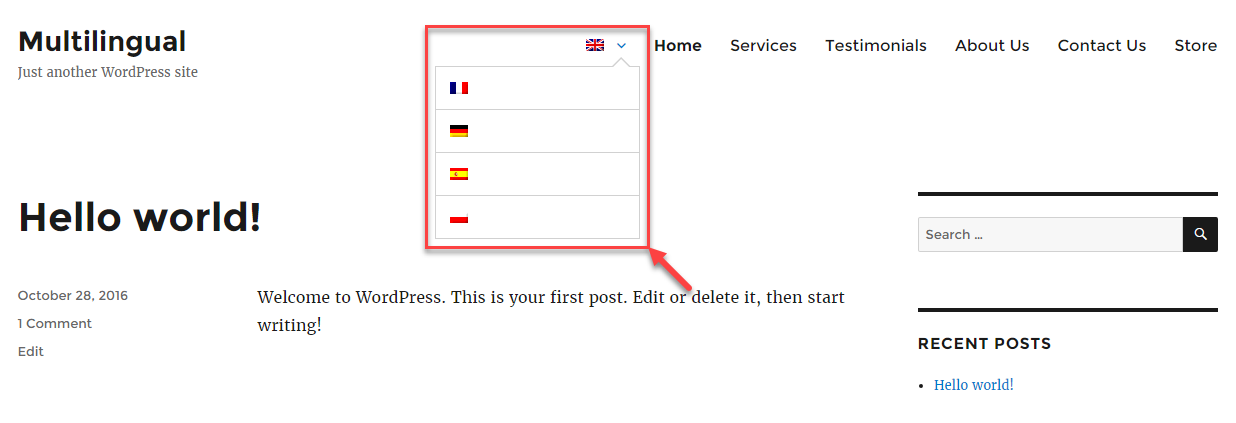
Par exemple, si votre site utilise le thème Twenty Sixteen et que votre sélecteur de menu n’affiche que les drapeaux des langues, le rendu ne sera guère convaincant. Comme vous pouvez le voir dans l’image suivante, la largeur des éléments de menu est étrangement grande.

Vous pouvez facilement résoudre ce problème en utilisant la classe CSS wpml-ls-menu-item.
li.wpml-ls-menu-item ul li a {
width: auto;
}
Il n’est pas nécessaire de modifier le fichier CSS de votre thème. Il suffit d’ajouter des règles personnalisées dans la section Additional CSS sous les options du sélecteur de langue.
Maintenant, la largeur des éléments de la liste est améliorée, comme indiqué dans l’image suivante.

Personnalisation des drapeaux du sélecteur de langue
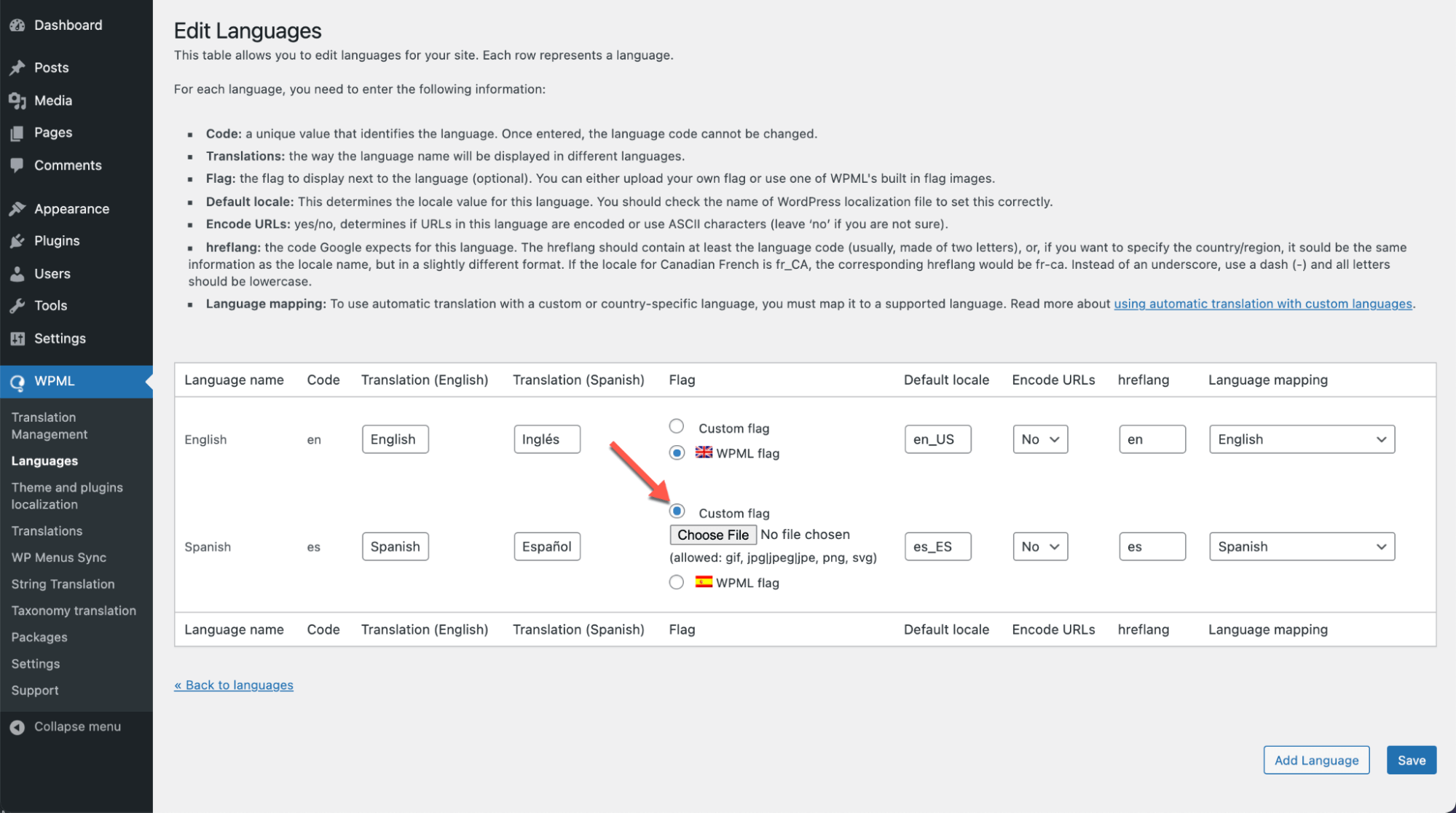
Vous pouvez configurer votre sélecteur de langue pour afficher un drapeau de pays. WPML fournit un ensemble de drapeaux intégrés. Si vous souhaitez télécharger un drapeau personnalisé, vous pouvez le faire en allant dans WPML → Langues et en cliquant sur Modifier les langues.

Par défaut, les drapeaux sont automatiquement redimensionnés à 18 x 12 pixels pour des raisons de cohérence. Parfois, vous ne souhaitez pas redimensionner vos drapeaux, notamment parce qu’ils sont traités par CSS ou JavaScript ou que vous souhaitez afficher un GIF animé. Dans ce cas, vous pouvez désactiver le redimensionnement automatique en ajoutant les éléments suivants à votre fichier wp-config.php :
définir ( 'WPML_DO_NOT_RESIZE_UPLOADED_FLAGS', true );
Vous pouvez également choisir une taille personnalisée pour tous les drapeaux dans un sélecteur de langue lorsque vous ajoutez ou modifiez celui-ci.

Affichage des sélecteurs de langue de WPML dans des emplacements personnalisés
Parfois, vous devez ajouter un sélecteur de langue dans un emplacement personnalisé spécifique. Vous pouvez le faire dans les modèles PHP de votre thème ou directement dans les pages et les publications.
Notez que les paramètres généraux pour les sélecteurs de langue dans des emplacements personnalisés sont configurés là où le sont ceux des autres sélecteurs de votre site – dans la section Options du sélecteur de langue, sur la page Langues.
Utilisation des actions PHP
Pour afficher le sélecteur de langue dans les fichiers de modèle PHP de votre thème, vous pouvez utiliser les deux actions suivantes :
do_action('wpml_add_language_selector');– Génère le sélecteur de langue en fonction des options définies dans la section Sélecteurs de langue personnalisé.do_action( 'wpml_footer_language_selector');– Génère le sélecteur de langue en fonction des options définies dans la section Sélecteurs de langue du pied de page, même si l’option Afficher le sélecteur de langue dans le pied de page est désactivée.
Utiliser les codes courts de WPML
À l’intérieur des publications et des pages, vous pouvez utiliser l’un des deux codes courts WPML ci-dessous. Encore une fois, la différence réside dans l’affichage du sélecteur de langue.
- [wpml_language_selector_widget] – affiche le sélecteur de langue en fonction des options définies dans la section Sélecteurs de langue personnalisés.
- [wpml_language_selector_footer] -dans la section Sélecteur de langue du pied de page, même si l’option Afficher le sélecteur de langue dans le pied de page est désactivée.
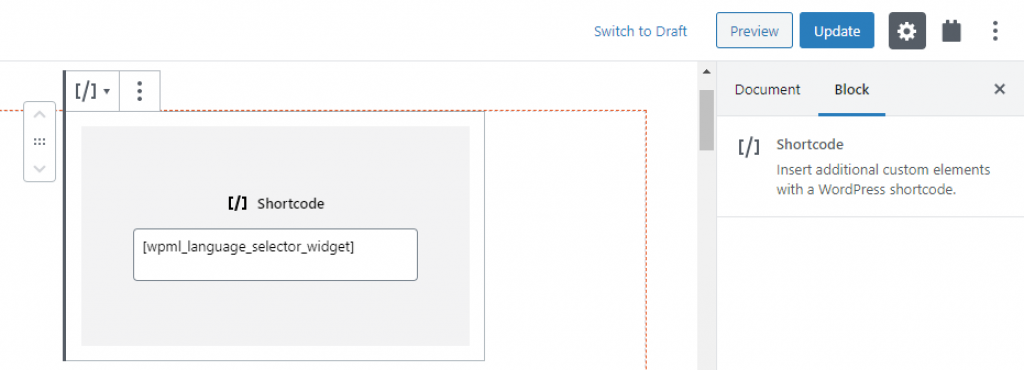
Utilisation d’un bloc de codes courts
Vous pouvez ajouter le sélecteur de langue à votre site en utilisant un bloc de codes courts. Vous pouvez utiliser le code court [wpml_language_selector_widget] ou [wpml_language_selector_footer].

Vous pouvez utiliser le code court [wpml_language_selector_footer] même si l’option Afficher le sélecteur de langue dans le pied de page est désactivée.
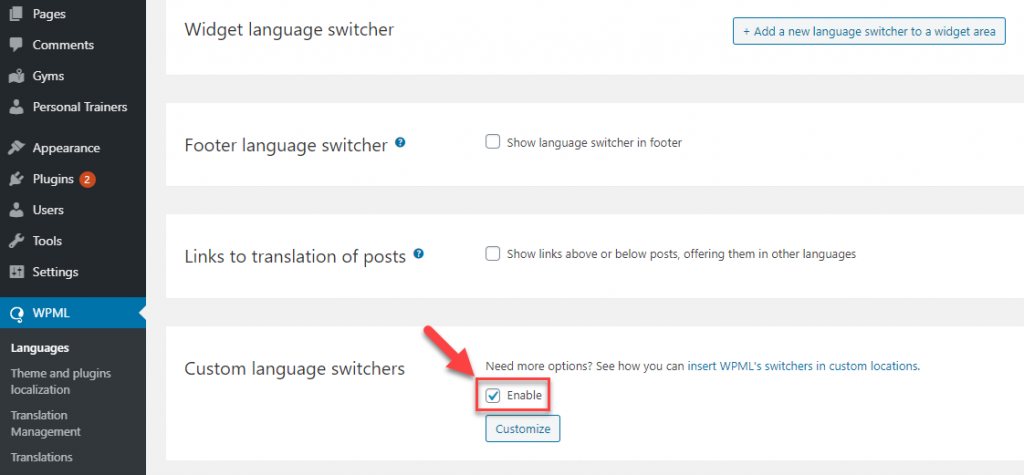
Si vous voulez utiliser le shortcode [wpml_language_selector_widget], ous devez d’abord activer l’option Sélecteurs de langue personnalisés sur la page WPML→ Langues.

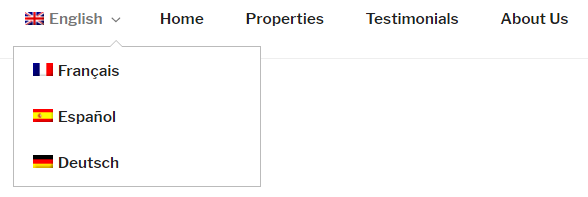
Affichage d’un sélecteur de langue dans le menu
Si nécessaire, vous pouvez également créer votre propre sélecteur de langue unique. Un sélecteur de langue personnalisé vous permettra d’inclure toutes les options de votre choix. Souvent, les gens l’utilisent pour afficher leurs propres drapeaux de langue ou pour hiérarchiser des langues de manière particulière.

Vous pouvez créer des sélecteurs de langue personnalisés en utilisant l’API PHP. Cette approche nécessite des connaissances en PHP.
