CMS Navigation de WPML est un plug-in complémentaire qui fournit des éléments de navigation que vous pouvez utiliser lors de la construction du site. Cela comprend des fils d’Ariane, des menus déroulants et des barres de navigation latérales. Le plug-in ne nécessite aucune configuration et fonctionnera tel quel. Tout ce que vous avez à faire est d’ajouter les éléments de navigation à votre thème.
Le plug-in CMS Navigation de WPML est compris avec la version CMS multilingue de WPML.
Ajouter les éléments de navigation à votre site
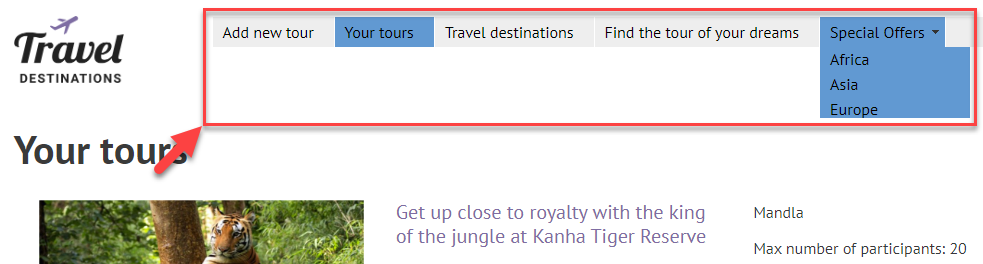
Navigation dans l’onglet supérieur avec menus déroulants

La navigation dans l’onglet supérieur permet aux visiteurs d’accéder rapidement aux principales sections de votre site Web. Traditionnellement, elle est implémentée en utilisant des fonctions PHP personnalisées qui listent les pages et leurs sous-pages.
WPML simplifie cela en faisant le travail pour vous. Il suffit d’inclure la fonction PHP qui appelle le menu et elle sera générée pour vous :
<?php do_action('icl_navigation_menu'); ?>
Cet appel génère aussi les menus déroulants de ce site (wpml).
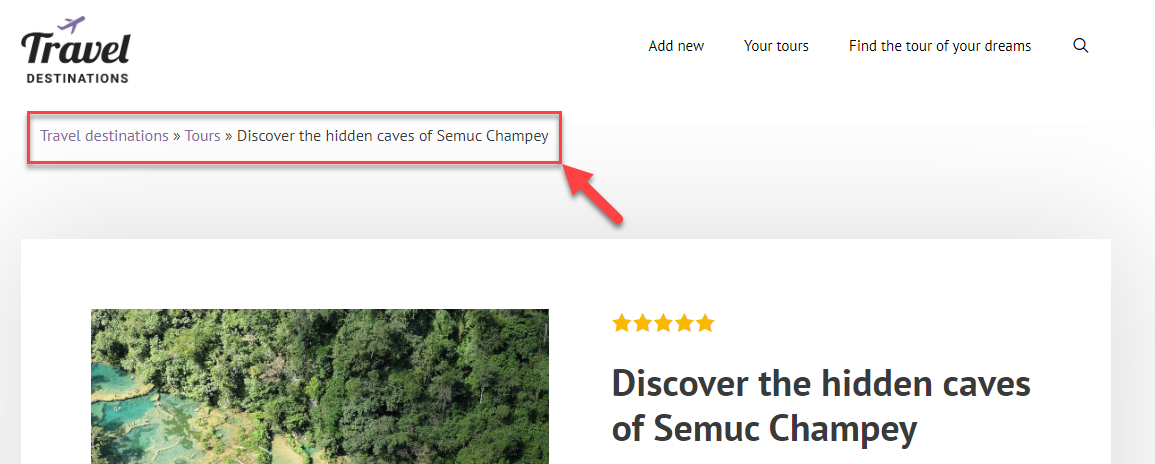
Fil d’Ariane

Le Fil d’Ariane permet à l’utilisateur de se rendre à la page d’accueil à partir de n’importe quel endroit du site. Pour l’inclure, ajoutez ceci au thème :
<?php do_action('icl_navigation_breadcrumb'); ?>
Il fonctionnera à partir de n’importe quels page, message, catégorie, balise et même résultats de recherche.
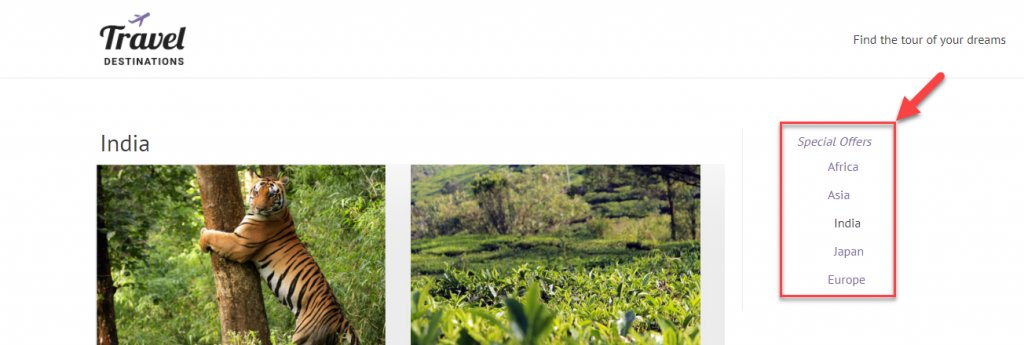
Barre de navigation latérale

La barre de navigation latérale montre aux visiteurs quelles sont les autres pages disponibles ressemblant à la page qu’ils consultent.
Elle liste tous les enfants d’un même parent. Il ne s’agit pas d’une liste complète de toutes les pages du site mais plutôt une liste des pages proches.
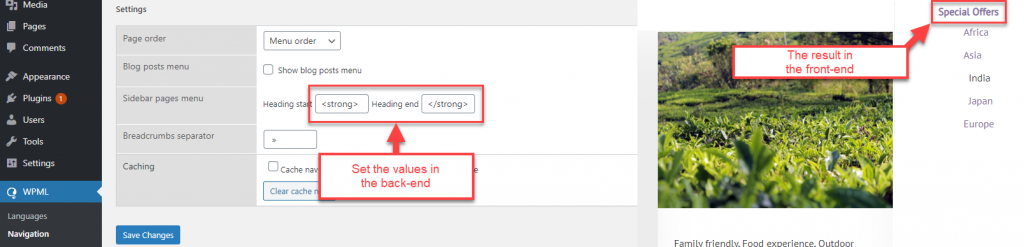
Vous pouvez également personnaliser le début et la fin du titre de la barre de navigation latérale. Nous vous proposons ces options dans WPML→Navigation.

Pour ajouter une barre de navigation latérale, vous pouvez inclure ce qui suit dans sidebar.php :
<?php do_action('icl_navigation_sidebar'); ?>
Cette fonction est également disponible sous forme de Widget WordPress, vous pouvez donc l’ajouter à la barre latérale via le contrôle des Widgets sur la page Aspect→Widgets.
Options de personnalisation avancées
WPML est livré avec un design par défaut (pas forcément joli) pour les éléments de navigation. La barre latérale et le fil d’Ariane sont très peu formatés par défaut tandis que les menus déroulants du haut le sont. La raison en est que pour que les menus déroulants du haut soient bien formatés, il faut beaucoup de CSS.
Pour des informations détaillées sur la façon de styliser la navigation de votre site Web ou d’ajouter du HTML personnalisé à votre menu, visitez les pages de documentation suivantes :
