WPML מאפשר לך ליצור תפריטי ניווט מהודרים עם HTML משלך עבור פריטי תפריט.
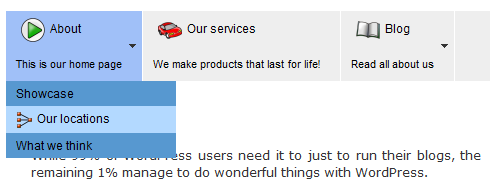
בואו נתחיל מדוגמה. נניח שאתה רוצה להוסיף סמלים ותיאור קצר לתפריטי הניווט העליונים כמו בדוגמה הבאה:

מה שנעשה זה להוסיף שדות מותאמים אישית לכל אחד מהדפים, שיכילו את הסמלים האלה ואת טקסט התיאור. לאחר מכן, נקשר זאת לפונקציית התפריט ונאמר לה להשתמש בשדות האלה בפריטי התפריט.
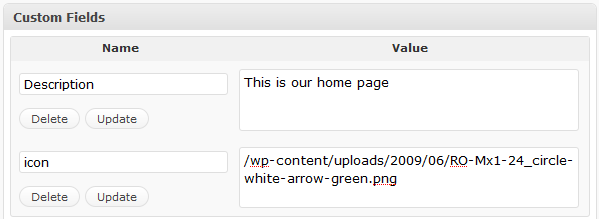
שלב 1) הוספת השדות המותאמים אישית לדפים
כדי שכל דף יקבל את הסמל והתיאור הייחודיים שלו, נשתמש בשדות מותאמים אישית.

Step 2) בניית הפונקציה של ערכת העיצוב שתייצר את פריטי התפריט
עלינו ליצור פונקציה שתייצר את ה-HTML עבור פריטי התפריט. כברירת מחדל, כל פריט בתפריט מקבל את כותרת הדף. פונקציה זו תאפשר לנו לשים קוד HTML שרירותי בתוך פריטי תפריט.
WPML עדיין יבנה את כל התפריט, כולל אפקט הפתיחה, מקטעים וכל דבר אחר. פונקציה זו תאפשר לנו לשלוט על התוכן של כל פריט.
הנה הפונקציה שלי:
function text_for_menu($page_id, $menu_level){
$ret = '';
$icon = get_post_meta($page_id,'icon',true);
$description = get_post_meta($page_id,'Description',true);
if($menu_level==0){
if ($icon) $ret .= '<img width="24" height="24" style="vertical-align: middle; margin:0 5px 0 5px;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
$ret .= '<br /><span>'.$description.'</span>';
} else {
if ($icon) $ret .= '<img width="16" height="16" style="vertical-align: middle; margin:0 5px 0 0;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
}
return $ret;
}
מה שהיא עושה:
- מקבלת את התוכן של השדות המותאמים אישית בשם 'סמל' ו-'תיאור': get_post_meta($page_id,'iסמל',true);
- בודקת לאיזה רמת תפריט הפריט שייך. פריטי תפריט עליונים הם '0' והפריטים הנפתחים הם '1'.
- עבור פריטי התפריט העליונים, היא מוסיפה סמל 24×24, ואחריו את כותרת הדף ואז את התיאור.
- עבור פריטי תפריט נפתחים, היא מוסיפה סמל 16×16 ואז את כותרת הדף.
שלב 3) קישור הפונקציה הזו אל WPML
לבסוף, אנו אומרים ל-WPML להשתמש בפונקציה הזו ליצירת פריטי התפריט. אנו עושים זאת על ידי הוספת השורה הבאה אל functions.php:
add_filter('icl_nav_page_html', 'text_for_menu', 1, 2);
מה שהיא עושה זה להורות ל-WordPress להוסיף פונקציה בשם text_for_menu ל-icl_nav_page_html של WPML. זה מסנן סטנדרטי של WordPress, כך שתוכל לקרוא לו מספר פעמים ולהוסיף עוד ועוד שדות.
