Un selettore di lingua consente ai visitatori di selezionare la lingua in cui desiderano leggere i contenuti. WPML vi consente di aggiungere un selettore di lingua in diversi modi: in un menu, come widget o nel piè di pagina del sito. Potete anche utilizzarlo per mostrare i link sopra o sotto i post, offrendoli in altre lingue.
I selettori di lingua aggiunti utilizzando WPML hanno un bell’aspetto con la maggior parte dei temi. Se il selettore di lingua non viene visualizzato correttamente nel vostro tema, potrebbe esserci un conflitto CSS. Leggete la nostra guida sulla risoluzione dei problemi di stile per i selettori di lingua.
Per aggiungere e personalizzare i selettori lingua, andate su WPML → Languages (Lingue) nella dashboard di WordPress.
Opzioni del selettore di lingua globale
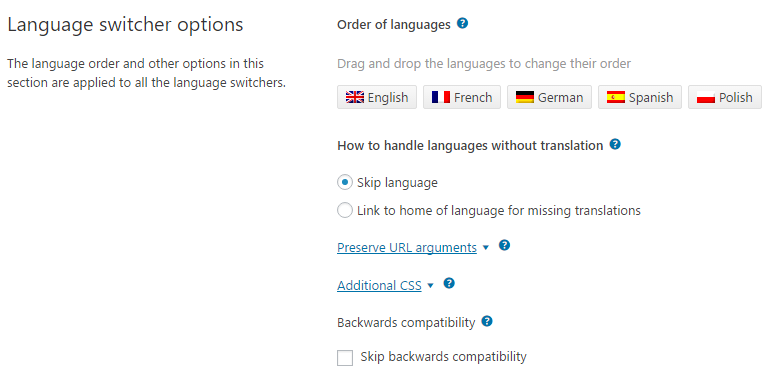
La prima sezione relativa ai selettori di lingua è quella delle impostazioni globali, come l’ordine delle lingue. Nota: queste opzioni vengono applicate a tutti i selettori di lingua che aggiungete.

La sezione principale delle opzioni dei selettori di lingua
La sezione Language switcher options (Opzioni dei selettori di lingua) è dotata dell’opzione Preserve URL arguments (Mantieni gli argomenti degli URL).
Gli argomenti degli URL potrebbero essere necessari per alcuni plug-in e potreste volerli mantenere quando passate da una lingua all’altra. Questo è lo scopo di questa funzione. Gli argomenti che desiderate mantenere devono essere aggiunti qui come elenco separato da virgole.

Prendiamo in considerazione il seguente esempio di utilizzo di questa funzione:
- Supponete di aggiungere i seguenti argomenti: bar, foo.
- Traducete il post “Hello world” (Ciao mondo).
- Nel front-end, aprite il post “Hello world” (Ciao mondo) e aggiungetelo alla fine dell’URL: ?bar=10&foo=100&lost=1000 (notate che abbiamo aggiunto i due argomenti + lost)
- Passate da una lingua all’altra: l’URL terminerà soltanto con ?bar=10&foo=100
Sezioni separate per diversi tipi di selettori di lingua
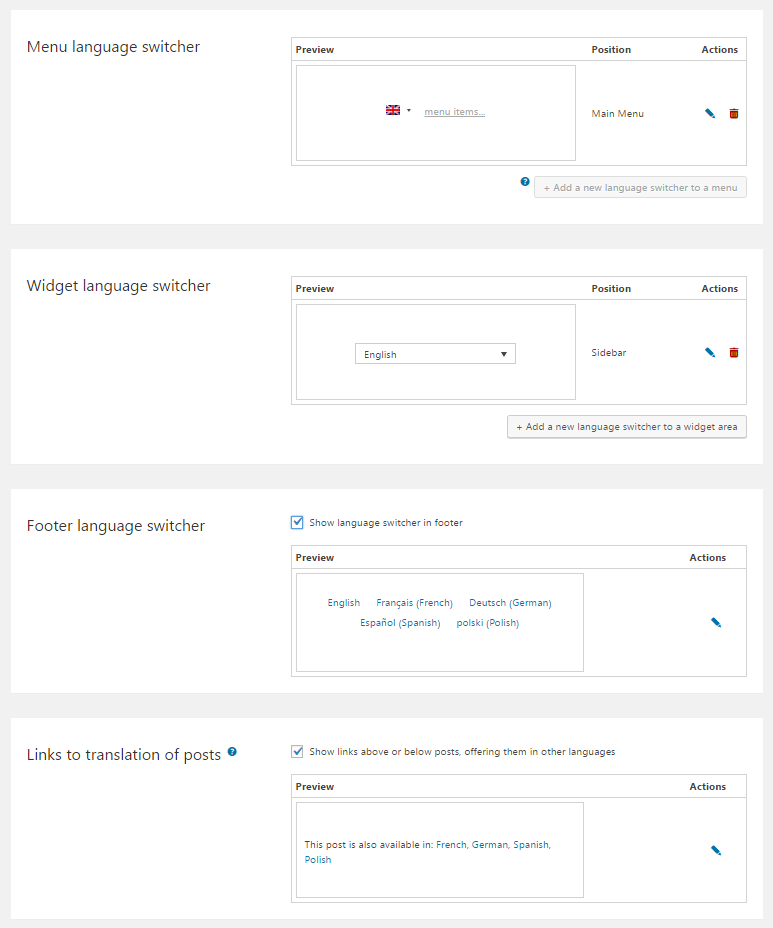
Ogni tipo di selettore di lingua ha la sua sezione separata. Le opzioni selezionate per i diversi tipi di selettori di lingua vengono applicate rispettivamente a ciascun selettore. La pagina Languages (Lingue) mostra un’anteprima funzionante per i diversi selettori di lingua attivi sul sito, come mostrato nella seguente immagine.

Ciascuna sezione ha il suo pulsante “add” (aggiungi) per aggiungere un altro selettore di lingua di quel tipo, un’icona a forma di “matita” per modificare il selettore esistente e un’icona a forma di “cestino”.
Sezioni separate per diversi tipi di selettori di lingua
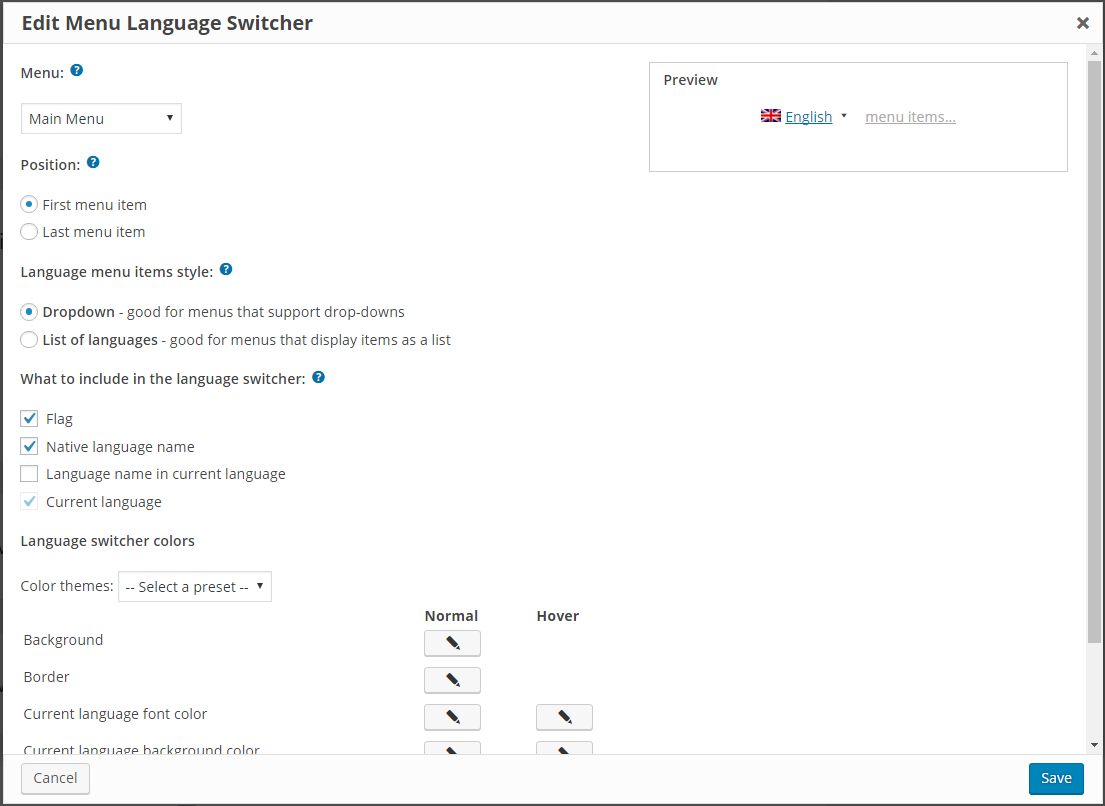
Ciascun tipo di selettore di lingua ha le sue impostazioni. Ciò vi permette di avere il pieno controllo indipendente dei contenuti e dell’aspetto.
Ad esempio, la seguente immagine mostra una finestra di dialogo con le impostazioni per il selettore di lingua a menu.

Sezioni separate per ciascun tipo di selettore di lingua
Modificando le impostazioni del selettore di lingua, l’anteprima si aggiorna. L’anteprima è “schematica”. Non carica il CSS del front-end (non è una buona idea caricarla nell’area di amministrazione di WordPress), quindi l’attuale selettore di lingua avrà uno stile diverso. Tuttavia, vi mostra l’effetto delle diverse opzioni, le impostazioni dei colori, l’ordine e il contenuto.
Controllo completo su ciascun selettore di lingua
A partire dalla versione 3.6, WPML non esegue più il rendering dei selettori di lingua con il suo HTML. Al suo posto inserisce gli elementi del “selettore di lingua” nella struttura a menu. In questo modo il tema esegue il rendering del selettore di lingua semplicemente come le altre voci di menu.
Sostanzialmente questo consente al selettore di lingua di avere un aspetto migliore sul sito, assumendo l’aspetto delle regole del CSS del vostro tema.

Anteprima live che mostra le opzioni del selettore di lingua
La versione 3.6 di WPML ha aggiunto una nuova classe CSS, wpml-ls-menu-item, appositamente per i selettori di lingua a menu. Questa classe semplifica la personalizzazione delle voci del selettore di lingua a menu (link).
Ad esempio, se il vostro sito utilizza il tema Twenty Sixteen e il vostro selettore a menu visualizza soltanto le bandiere delle lingue, il rendering del front-end risulterà strano. Come potete vedere nella seguente immagine, la larghezza delle voci di menu è insolitamente ampia.

Potete risolverlo facilmente utilizzando la classe CSS wpml-ls-menu-item.
li.wpml-ls-menu-item ul li a {
width: auto;
}
Non serve modificare il file CSS del vostro tema, basta aggiungere le regole personalizzate alla sezione Additional CSS (CSS aggiuntivo) sotto le Languages Switcher Options (Opzioni del selettore di lingua).
Ora la larghezza delle voci dell’elenco sono migliorate, come visualizzato nell’immagine seguente.

Visualizzazione dei selettori di lingua di WPML in posizioni personalizzate
A volte è necessario aggiungere un selettore di lingua in una posizione personalizzata specifica. Potete farlo all’interno dei modelli PHP del vostro tema o direttamente all’interno delle pagine e dei post.
Nota: le impostazioni globali per i selettori di lingua nelle posizioni personalizzate vengono impostati nello stesso posto degli altri selettori del sito, nella sezione Language switcher options (Opzioni del selettore di lingua), sulla pagina Languages (Lingue).
Utilizzo delle azioni PHP
Per visualizzare il selettore di lingua all’interno dei file dei modelli PHP del vostro tema potete utilizzare le seguenti due azioni:
do_action('wpml_add_language_selector');: genera come output il selettore di lingua basato sulle opzioni impostate nella sezione Custom Language Switchers (Selettori di lingua personalizzati).do_action( 'wpml_footer_language_selector');: genera come output il selettore di lingua basato sulle opzioni impostate nella sezione Footer language switcher (Selettore di lingua del piè di pagina), anche se l’opzione Show language switcher in footer (Mostra selettore di lingua nel piè di pagina) è disattivata.
Utilizzo dei codici abbreviati di WPML
All’interno dei post e delle pagine potete utilizzare uno dei due shortcode di WPML sottostanti. Anche qui la differenza sta nella visualizzazione del selettore di lingua.
- [wpml_language_selector_widget]: fornisce il selettore di lingua in base alle opzioni impostate nella sezione Custom Language Switchers (Selettori di lingua personalizzati).
- [wpml_language_selector_footer]: fornisce il selettore di lingua in base alle opzioni impostate nella sezione Footer language switcher (Selettore di lingua del piè di pagina), anche se l’opzione Show language switcher in footer (Mostra selettore di lingua nel piè di pagina) è disattivata.
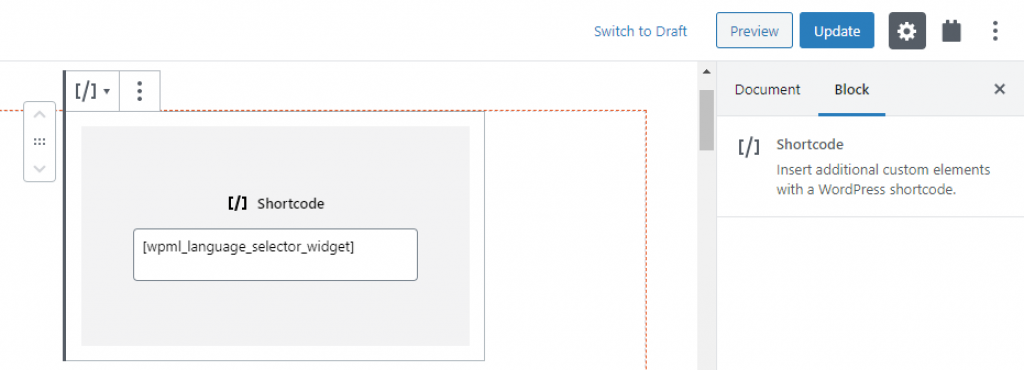
Utilizzo di un blocco di shortcode
Potete aggiungere il selettore di lingua al vostro sito utilizzando un blocco di shortcode. Potete utilizzare il codice abbreviato [wpml_language_selector_widget] o [wpml_language_selector_footer].

Potete utilizzare il codice abbreviato [wpml_language_selector_footer] anche se l’opzione Show language switcher in footer (Mostra selettore di lingua nel piè di pagina) è disattivata.
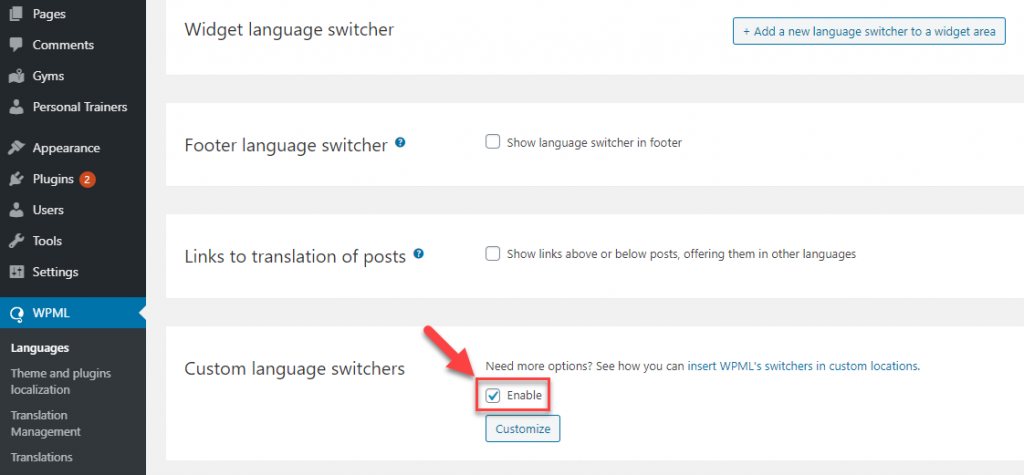
Se volete utilizzare il codice abbreviato [wpml_language_selector_widget], dovete prima attivare l’opzioneCustom language switchers (Selettori di lingua personalizzati) sulla pagina WPML → Languages (Lingue).

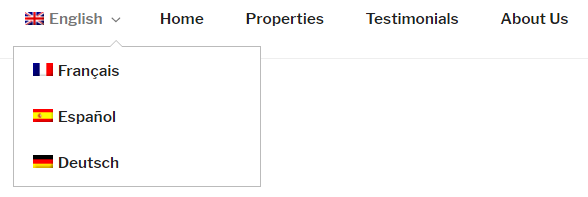
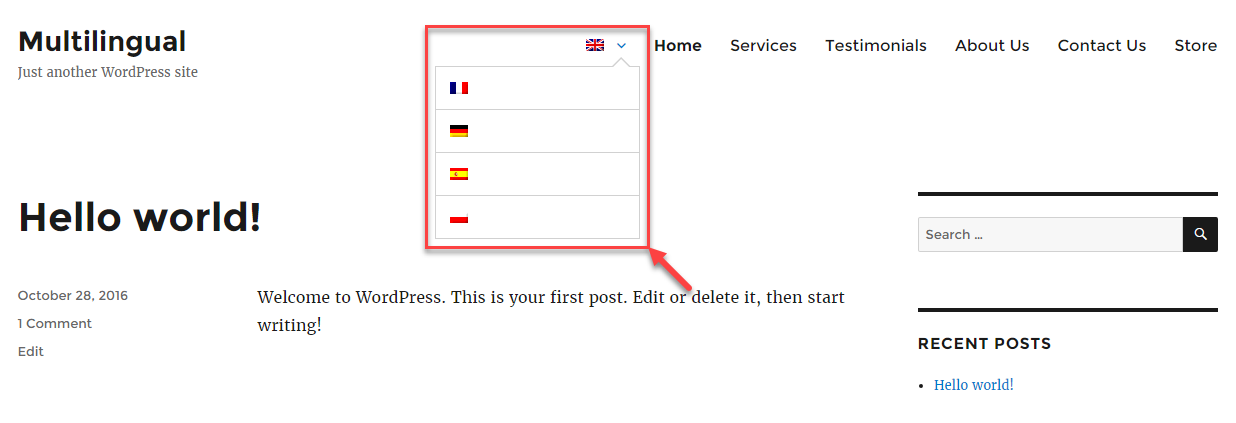
Visualizzare un selettore di lingua nel menu
Se necessario potete anche creare il vostro selettore di lingua unico. Un selettore di lingua personalizzato vi consentirà di includere tutte le opzioni desiderate, in qualsiasi modo preferiate. Spesso la gente lo utilizza per mostrare le bandiere della propria lingua o per ordinare le lingue in modi speciali.

Puoi creare selettori di lingua personalizzati utilizzando l’API di PHP. Questo approccio richiede la conoscenza del PHP.
