WPML CMS Navigation è un plug-in add-on che fornisce elementi di navigazione utilizzabili durante la creazione del sito. Comprende il filo di Arianna, i menu a discesa e la navigazione contestuale. Il plug-in non richiede alcuna configurazione e funzionerà così com’è. Tutto quello che dovete fare è aggiungere gli elementi di navigazione al vostro tema.
Il plug-in WPML CMS Navigation è contenuto nella versione Multilingual CMS di WPML.
Aggiunta degli elementi di navigazione al vostro sito
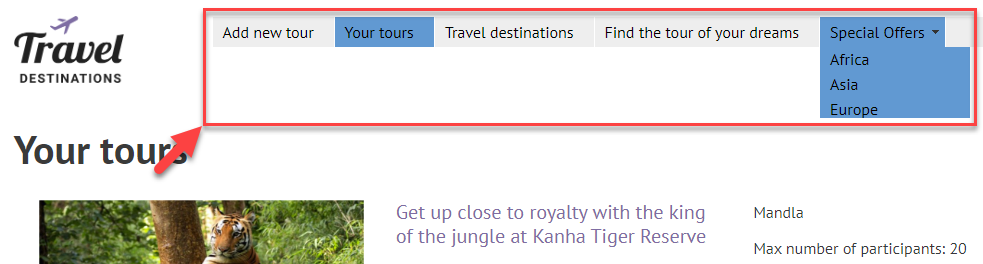
Navigazione della scheda superiore con menu a discesa

La navigazione della scheda principale consente ai visitatori di accedere rapidamente alle sezioni principali del vostro sito web. Tradizionalmente viene implementata con funzioni PHP personalizzate che elencano le pagine e le loro sottopagine.
WPML semplifica tutto questo facendo il lavoro per voi. Includete semplicemente la funzione PHP che chiama il menu e viene generata per voi:
<?php do_action('icl_navigation_menu'); ?>
Questa chiamata genera anche i menu a discesa di questo sito (wpml.org).
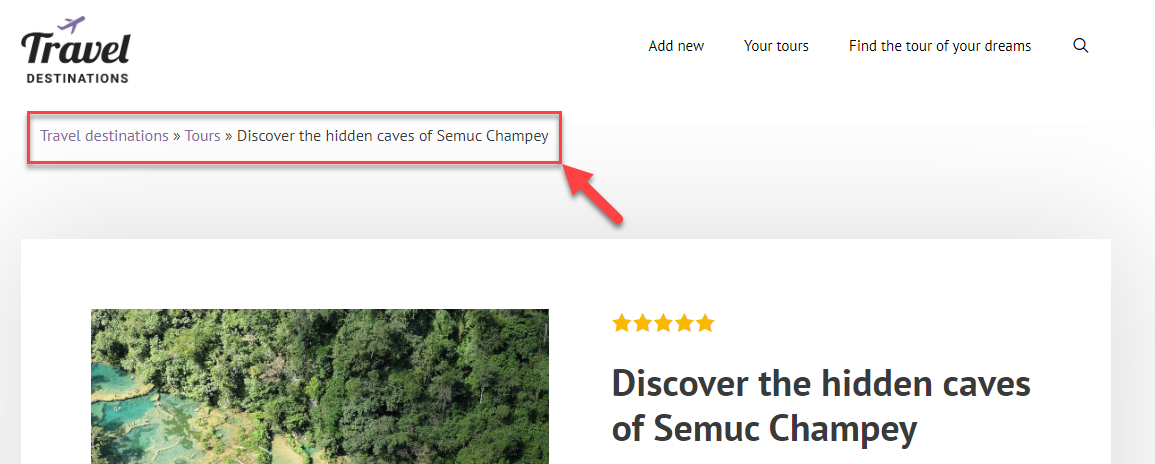
Filo di Arianna

Il filo di Arianna consentono all’utente di trovare la strada di ritorno da qualsiasi posizione nel sito. Per includerli aggiungete questo al tema:
<?php do_action('icl_navigation_breadcrumb'); ?>
Funzionerà da qualsiasi pagina, post, categoria, tag e anche risultati di ricerca.
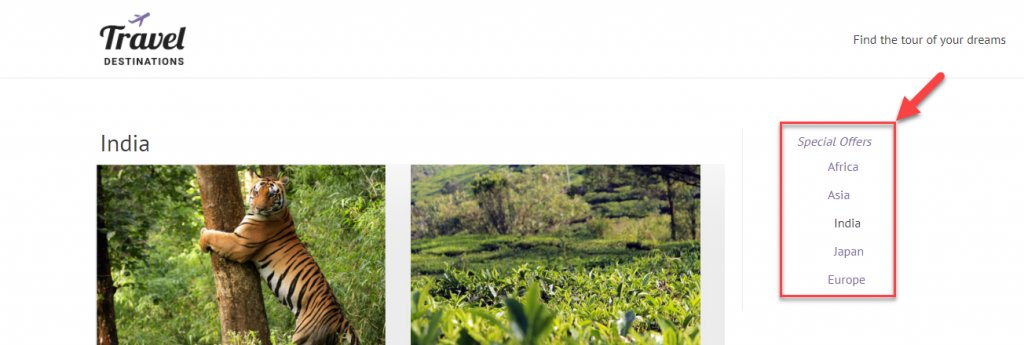
Navigazione della barra laterale

La barra di navigazione laterale mostra ai visitatori quali altre pagine sono disponibili vicino alla pagina che stanno visualizzando.
Elenca tutti i bambini per lo stesso genitore. Questo non è un elenco completo di tutte le pagine del sito, ma piuttosto un elenco di pagine vicine.
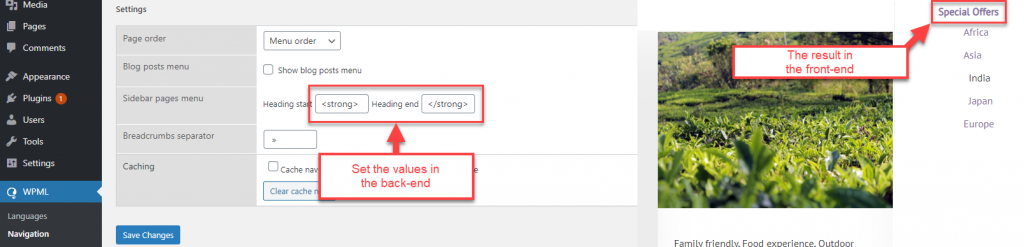
Potete anche personalizzare l’inizio e la fine dell’intestazione della navigazione della barra laterale. Forniamo queste opzioni in WPML → Navigation (Navigazione).

Per aggiungere la navigazione della barra laterale, in sidebar.php potete includere quanto segue:
<?php do_action('icl_navigation_sidebar'); ?>
Questa funzione è disponibile anche come widget di WordPress in modo da poterla aggiungere alla barra laterale tramite il controllo Widget su Appearance (Aspetto) → Widgets (Widget).
Opzioni di personalizzazione avanzate
WPML viene fornito con un design predefinito (non molto carino) per gli elementi di navigazione. La barra laterale e il filo di Arianna hanno una formattazione predefinita molto ridotta e i menu a discesa in alto sono pesantemente formattati. Il motivo è che per visualizzare la tendina dei menu in alto serve molto CSS.
Per informazioni dettagliate su come personalizzare la navigazione del vostro sito web o aggiungere HTML personalizzato al menu, visitate le seguenti pagine di documentazione:
