Su questa pagina
Plug-in richiesti e configurazione
Aggiunta di un selettore di valuta
Impostazione dei gateway di pagamento
Impostazione dei tassi di cambio automatici
Opzioni di formattazione della valuta e regole di arrotondamento
Configurazione di prezzi personalizzati per valute diverse
Impostazione di spese di spedizione diverse per ogni valuta
Filtrare gli ordini e le analisi di WooCommerce per valuta
Informazioni per gli sviluppatori: configurazione della propria logica multivaluta
Plug-in richiesti e configurazione
Versione autonoma gratuita per WooCommerce Multilingual
Se siete interessati a utilizzare la versione gratuita e autonoma di WooCommerce Multilingual, installatela e attivatela:
- WooCommerce
- WooCommerce Multilingual
Configurazione della versione autonoma
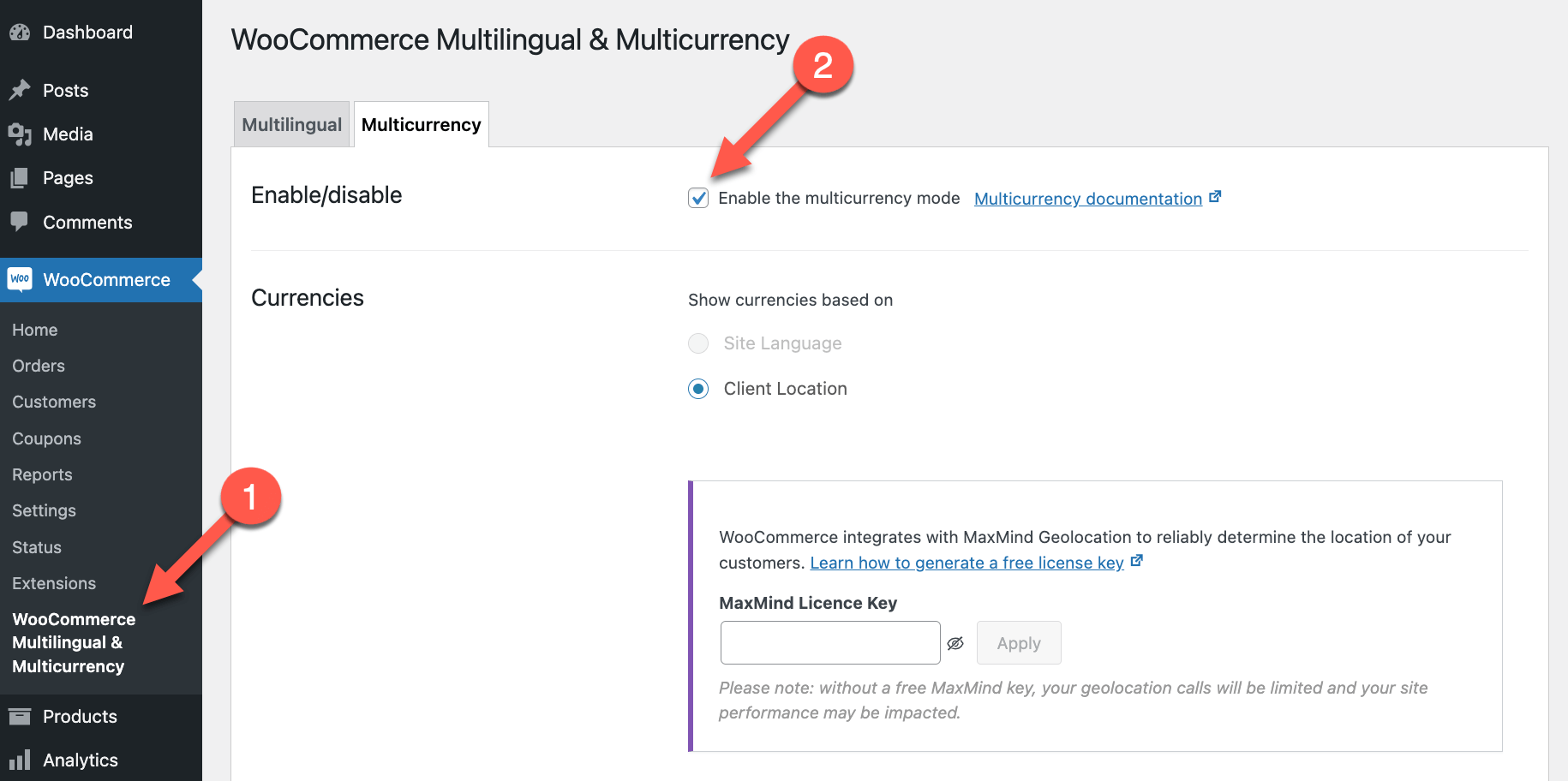
Una volta attivati e installati i plug-in, andate su WooCommerce → WooCommerce Multilingual & Multicurrency per attivare la modalità multivaluta.

WooCommerce Multilingual con WPML
Per creare un negozio multilingue e multivaluta con WooCommerce Multilingual e WPML, consultate la nostra pagina di documentazione su WooCommerce Multilingual.
Configurazione delle valute
Potete configurare le valute in due modi: in base alla lingua o in base alla posizione del cliente.
Valute per lingua
Questa opzione richiede unaccount WPML Multilingual CMS o Agency .
Potete scegliere di mostrare valute specifiche in base alla lingua selezionata dal cliente. Questo aiuta nelle situazioni in cui i prodotti in determinate lingue devono essere ordinati solo in una specifica valuta.
Potete anche configurare la valuta predefinita per ogni lingua. In questo modo gli utenti, quando passano a una lingua diversa sul front-end, visualizzano i prezzi dei prodotti in una determinata valuta.
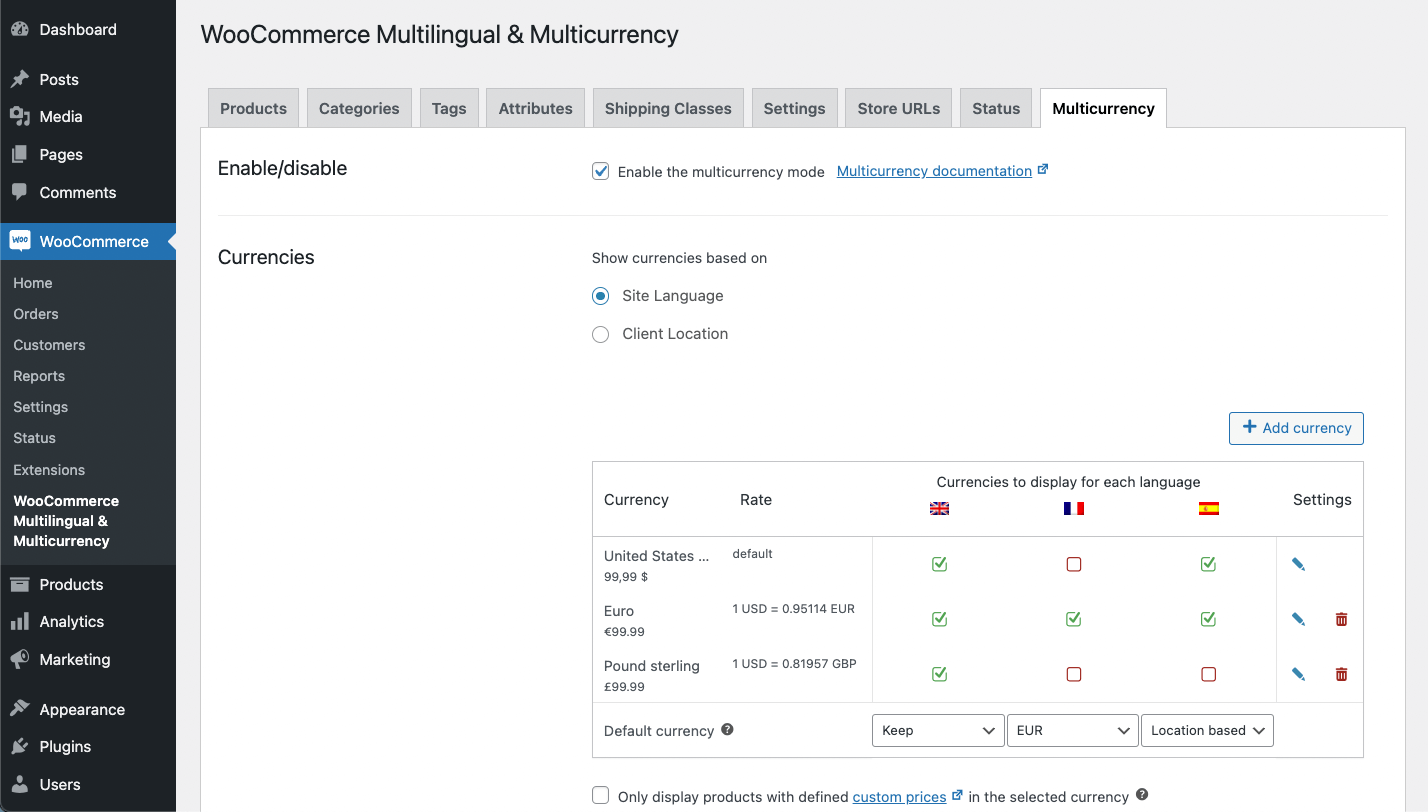
Per impostare le valute da utilizzare per ogni lingua, andate su WooCommerce → WooCommerce Multilingual & Multicurrency e cliccate sulla scheda Multicurrency (Multivaluta).
Scegliendo Keep (Mantieni) per l’opzione di valuta predefinita in una determinata lingua, se si passa a quella lingua la valuta del negozio non cambierà.
Per impostazione predefinita, quando viene aggiunta una nuova valuta, questa viene inclusa per tutte le lingue. Potete regolarla utilizzando le apposite caselle di controllo.
Valute per posizione
Questa opzione può essere utilizzata con o senza WPML.
Se avete clienti in Paesi che parlano la stessa lingua ma usano valute diverse, potreste voler configurare le valute in base all’indirizzo IP o all’indirizzo di fatturazione dei vostri clienti.
Questa funzione è utile se volete:
- Imporre agli utenti determinate valute in base alla loro posizione o all’indirizzo di fatturazione.
- Implementare una politica dei prezzi basata sulla posizione.
Ad esempio, potete decidere di fissare un prezzo più alto per i clienti degli Stati Uniti (che pagano in USD) piuttosto che per quelli del Regno Unito (che pagano in GBP). Potete impostarlo in modo che i clienti non vedano i prezzi nella valuta dell’altro Paese, anche se entrambi i clienti parlano inglese.
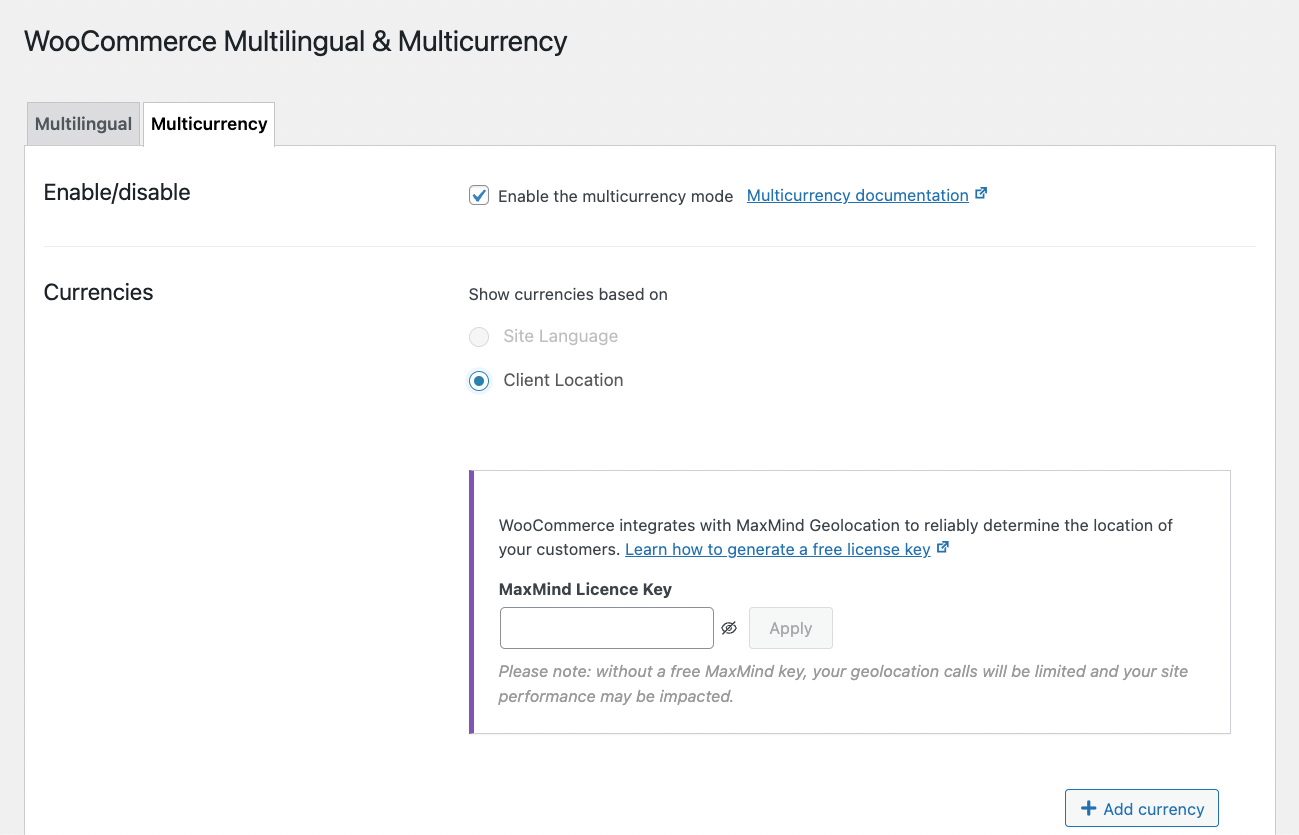
Per configurare le valute per posizione, andate suWooCommerce → WooCommerce Multilingual & Multicurrency e cliccate sulla scheda Multicurrency (Multivaluta).
WooCommerce utilizza MaxMind Geolocation per determinare la posizione di un cliente tramite indirizzo IP. Per ottenere risultati ottimali, create un account MaxMind gratuito e generate una nuova chiave di licenza per determinare la posizione del cliente.
Una volta inserita la chiave nelle impostazioni Multicurrency siete pronti a personalizzare le valute per Paese.
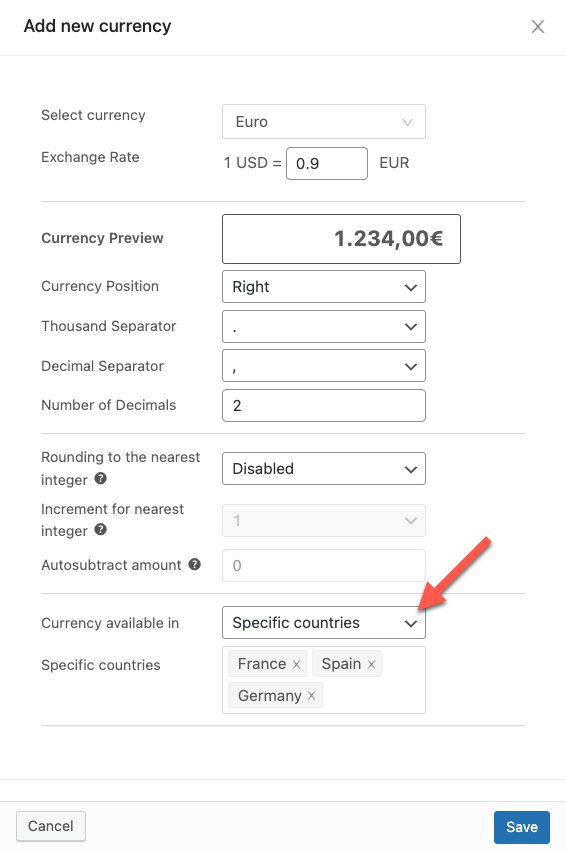
Cliccate su Add currency (Aggiungi valuta) per aggiungere un’altra valuta al vostro sito. Potete scegliere per quali Paesi rendere disponibile questa valuta. Oppure potete escludere Paesi specifici.
Una volta abilitate le valute in base alla posizione del cliente, i clienti connessi vedranno le valute in base al loro indirizzo di fatturazione. Per gli altri clienti WCML utilizzerà il loro indirizzo IP per visualizzare la valuta corretta.
Attenzione: la visualizzazione delle valute in base all’indirizzo IP potrebbe non funzionare perfettamente. Questo perché:
- Il database MaxMind determina la geolocalizzazione dei clienti. Se il loro indirizzo IP non corrisponde a uno presente nel database di MaxMind, i clienti visualizzeranno la valuta predefinita del vostro negozio.
- Le sessioni di Transients e WooCommerce salvano gli indirizzi IP per mostrare ai clienti di determinate posizioni dei contenuti specifici. Di conseguenza, per gli utenti VPN di diversi Paesi i prezzi possono apparire nella stessa valuta.
- Se avete scelto di limitare i luoghi di vendita del vostro negozio a Paesi specifici, WooCommerce mostrerà ai clienti di questi Paesi le valute assegnate. Tutti gli altri clienti visualizzeranno la valuta predefinita del vostro negozio.
Potete sovrascrivere il Paese geolocalizzato da WCML utilizzando l’hook wcml_geolocation_get_user_country filter.
Aggiungere un selettore di valuta sul front-end
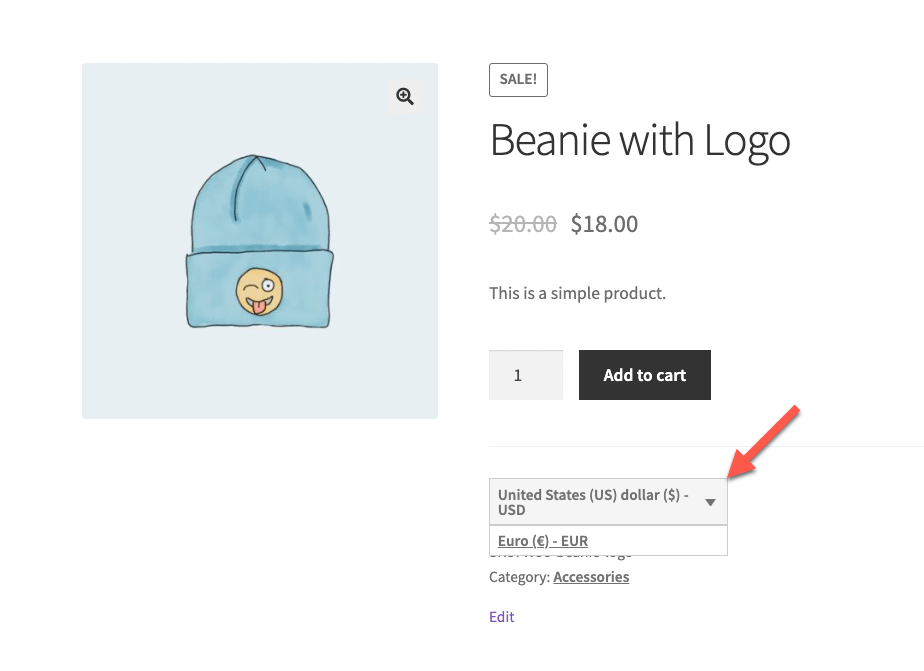
Una volta aggiunto il supporto per più valute, dovreste visualizzare un selettore di valuta nel tema del vostro sito. Potete visualizzare il selettore di valuta con un codice abbreviato o come hook.
Widget del selettore di valuta
Il selettore di valuta può essere aggiunto a un modello come widget classico di WordPress. Vi preghiamo di notare che il selettore di valuta non è ancora disponibile come widget a blocchi.
Per configurarlo vai su WooCommerce → WooCommerce Multilingual & Multicurrency → scheda Multicurrency(Multivaluta).
Le opzioni del selettore di valuta vi consentono di:
- Mostrare un selettore di valuta nel modello della pagina del prodotto
- Visualizzare l’anteprima dell’aspetto del selettore sul front-end prima di applicare le modifiche
- Impostare lo stile del selettore
- Trascinare e rilasciare l’ordine di valute nel selettore
- Regolare l’output del selettore
Potete personalizzare il modello utilizzato per il selettore di valuta utilizzando quattro parametri:
- %name%: nome completo della valuta, ad esempio “Euro”
- %symbol%: il simbolo standard che rappresenta la valuta, ad esempio “$” o “€”.
- %code%: il codice standard che rappresenta la valuta, ad esempio USD per il dollaro statunitense.
- %subtotal%: costi totali dell’ordine corrente (carrello), senza spese di spedizione e tasse aggiuntive. Il subtotale è il prezzo formattato e include il simbolo della valuta posizionato in base alle opzioni di valuta impostate nelle impostazioni di WooCommerce.
WooCommerce Multilingual & Multicurrency consente anche di utilizzare i seguenti tag HTML per personalizzare l’output del selettore: img, span, em, strong e u. Si prega di notare che questi tag possono essere utilizzati solo quando lo stile del selettore di valuta è impostato su Elenco di valute. Ciò deriva dagli standard ufficiali di HTML per il tag select.
Codice abbreviato del selettore di valuta
Se volete aggiungere il selettore di valuta in altri punti del sito potete farlo utilizzando un codice abbreviato.
Codice abbreviato: [currency_switcher]
Attributi: %name% (%symbol%)
Utilizzo esemplificativo: [currency_switcher format="%code% (%symbol%)"]
La versione con codice abbreviato è la più comoda quando visualizzate il selettore di valuta in linea con i contenuti di WordPress, ad esempio in un modello di contenuto del plug-in Toolset Blocks. Per includere il codice abbreviato nel modello dovete utilizzare il blocco Fields and Text (Campi e testo).
Selettore di valuta come codice PHP
Potete anche aggiungere e personalizzare i selettori di valuta utilizzando il codice PHP.
do_action('wcml_currency_switcher', array('format' => '%name% (%symbol%)'));
Oltre al formato potete utilizzare il seguente parametro:
switcher_style: wcml-dropdown, wcml-dropdown-click, wcml-horizontal-list, wcml-vertical-list
Questo produce un menu a tendina di base con codici di valuta per i valori delle opzioni. Verrà selezionata automaticamente la valuta corrente del cliente o la valuta predefinita configurata per una lingua specifica.
Utilizzo dei selettori personalizzati
Oltre a queste opzioni switcher_style predefinite, potete anche utilizzare quelle personalizzate, definite dal selettore di valuta personalizzato che progettate utilizando i file del modello. In questo caso dovete utilizzare il campo dati dinamico che identifica il vostro selettore di lingua personalizzato.
Il campo dati dinamico per il vostro selettore personalizzato viene generato in base al nome sanificato del vostro modello, come definito nel suo file config.json e alla posizione del modello:
| Posizione del selettore di valuta personalizzato | Come viene generato il campo dati dinamico |
| Cartella del tema | Campo dati dinamico del tema + nome del selettore sanificato |
| Cartella del plug-in | Campo dati dinamico del plug-in + nome del selettore sanificato |
| Cartella dei caricamenti | “caricamenti” + nome del selettore sanificato |
Prendiamo in considerazione il seguente esempio:
- Il nome del vostro selettore di valuta personalizzato è My custom switcher.
- State utilizzando il tema Twenty Seventeen e i file del modello per i vostri selettori si trovano nella cartella del tema.
Il campo dati dinamico da utilizzare con il vostro selettore di lingua è twenty-seventeen-my-custom-switcher, come mostrato nell’esempio seguente.
do_action('wcml_currency_switcher', array(
'format' => '%name% (%symbol%)',
'switcher_style' => 'twenty-seventeen-my-custom-switcher'
));
La versione del codice PHP è migliore quando si aggiunge manualmente il selettore di valuta ai modelli PHP.
Impostazioni dei gateway di pagamento
Potete configurare i gateway di pagamento per il vostro negozio andando su WooCommerce → Settings (Impostazioni) → Payments (Pagamenti). Per impostazione predefinita tutti i gateway di pagamento impostati saranno disponibili per tutte le valute del sito.
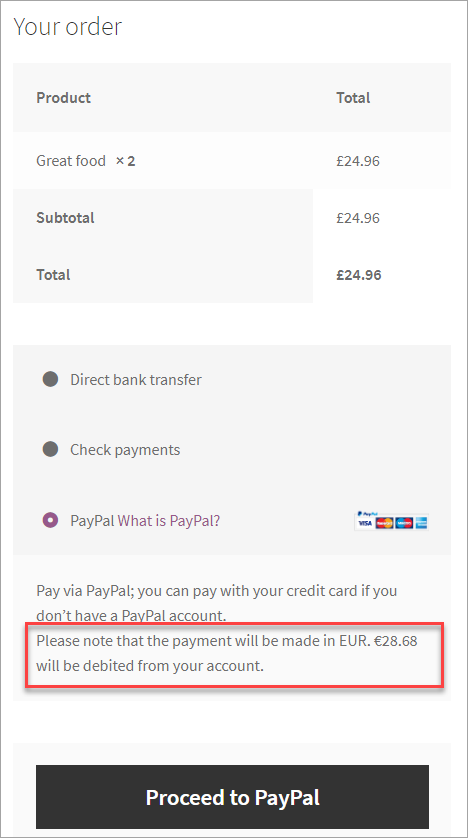
Nota: il checkout finale utilizzerà la valuta con cui è stato impostato il gateway di pagamento. Ciò significa che il cliente potrebbe vedere il checkout finale in una valuta diversa da quella in cui ha fatto acquisti finora.
In questo caso la pagina di checkout mostra quale valuta verrà utilizzata nella transazione, se è diversa da quella già selezionata dall’utente. L’importo totale viene visualizzato anche nella valuta convertita.
Configurazione di gateway di pagamento diversi per ogni valuta
Questa funzione richiede un account WPML Multilingual CMS o Agency.
Potete scegliere di impostare gateway di pagamento specifici per ciascuna delle valute del vostro sito. Può essere utile se, ad esempio:
- Il vostro negozio utilizza trasferimenti bancari diretti e volete usare conti bancari locali per ogni valuta.
- Il vostro negozio utilizza PayPal e volete configurare diversi conti PayPal per ogni valuta.
Questa funzione è compatibile con i pagamenti WooCommerce PayPal, Stripe e bonifici bancari diretti.
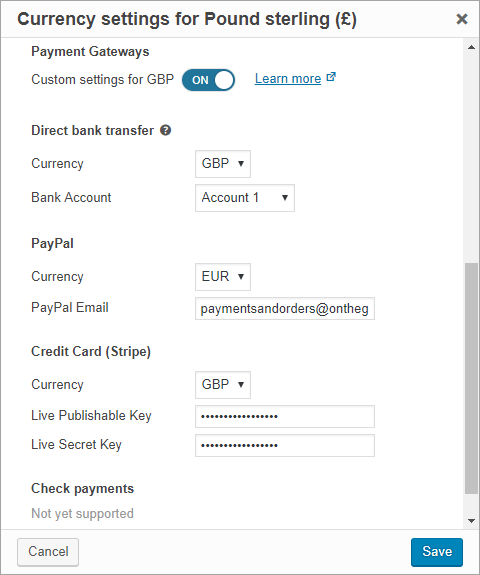
Per specificare i gateway di pagamento da utilizzare per una valuta:
- Andate su WooCommerce → WooCommerce Multilingual & Multicurrency e cliccate sulla scheda Multicurrency (Multivaluta).
- Cliccate sull’icona a forma di matita vicino a quella delle valute del vostro sito.
- Attivate Payment Gateways (Gateway di pagamento).
- Scegliete quali gateway di pagamento volete visualizzare quando un cliente utilizza quella valuta.
Se volete utilizzare un altro plug-in per il gateway di pagamento, controllate il nostro elenco di plug-in consigliati per avere informazioni sulla compatibilità e la documentazione disponibile.
Scelta dei gateway di pagamento da visualizzare in base alla posizione del cliente
Questa funzione richiede un account WPML Multilingual CMS o Agency.
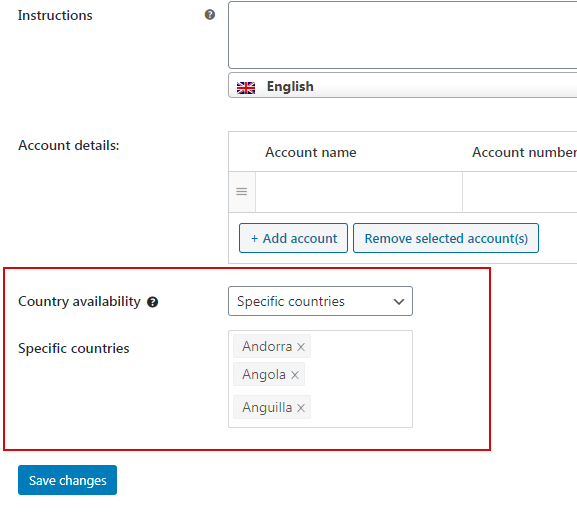
Alcuni gateway di pagamento sono disponibili solo in determinati Paesi. Se è stata impostata la geolocalizzazione per visualizzare le valute in base alla posizione del cliente, potete determinare quali gateway di pagamento visualizzare.
Per regolare i Paesi in cui appare un determinato gateway di pagamento, andate su WooCommerce → Settings (Impostazioni) e cliccate sulla scheda Payments (Pagamenti). Cliccate sul metodo di pagamento che desiderate modificare, vedrete l’opzione per cambiare la disponibilità del Paese.
Impostare un tasso di cambio automatico
Questa funzione può essere utilizzata con o senza WPML.
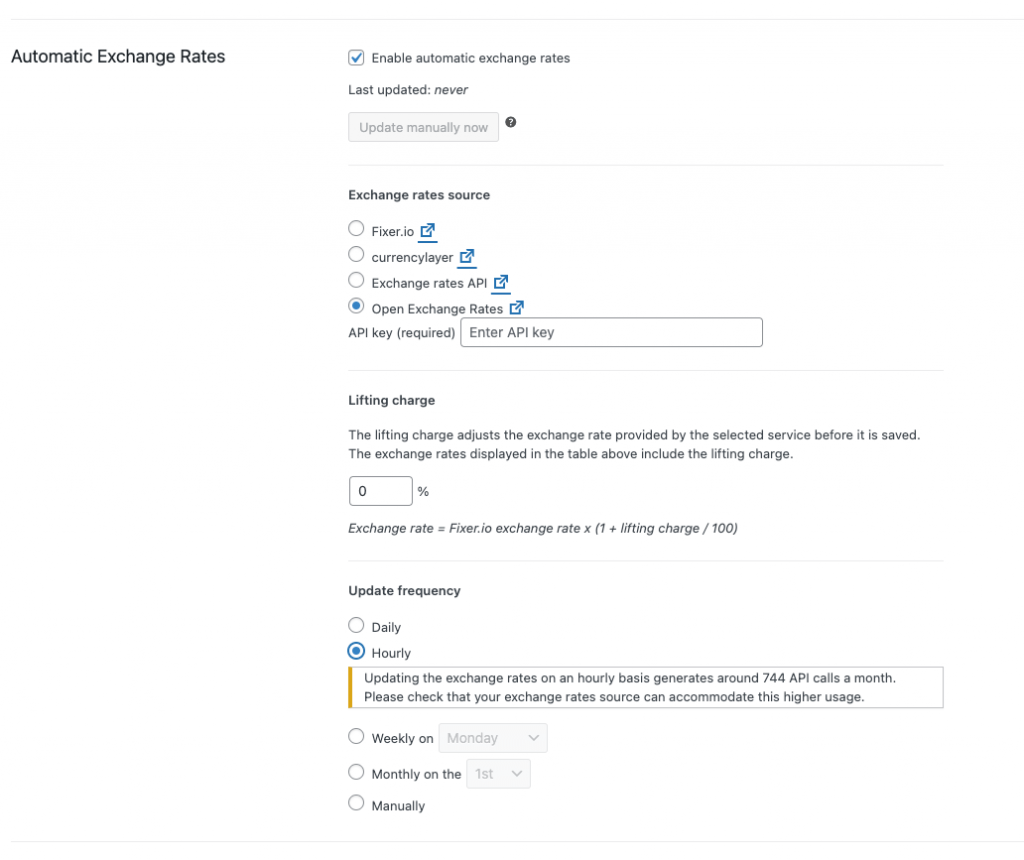
WooCommerce Multilingual vi consente di configurare tassi di cambio automatici per il vostro negozio andando su WooCommerce → WooCommerce Multilingual & Multicurrency e cliccando sulla scheda Multicurrency (Multivaluta). Selezionate la casella per attivare i tassi di cambio automatici.
Per questa funzione sono disponibili tre impostazioni:
- Fonte dei tassi di cambio: selezionate la fonte dei dati sui tassi di cambio. Potete scegliere tra quattro rinomati servizi: Fixer.io, currencylayer, Exchange Rates API e Open Exchange Rates.
- Commissione di cambio: potete impostare una percentuale aggiuntiva per adeguare l’effettivo tasso di cambio finale. È utile per le transazioni internazionali che potrebbero aggiungere ulteriori addebiti.
In questo modo si calcola la tariffa effettiva basata sulla commissione di cambio impostata:Tariffa effettiva = Tariffa del servizio x (1 + commissione di cambio / 100)
- Frequenza di aggiornamento : impostate la frequenza con cui i tassi di cambio automatici vengono controllati e aggiornati per il vostro negozio. La frequenza può essere oraria, giornaliera, settimanale o mensile. Per impostazione predefinita, l’aggiornamento è manuale. Nota bene: l’aggiornamento dei tassi di cambio su base oraria genera circa 744 chiamate API al mese. Verificate che la vostra fonte di tassi di cambio riesca a gestire questo utilizzo più elevato.
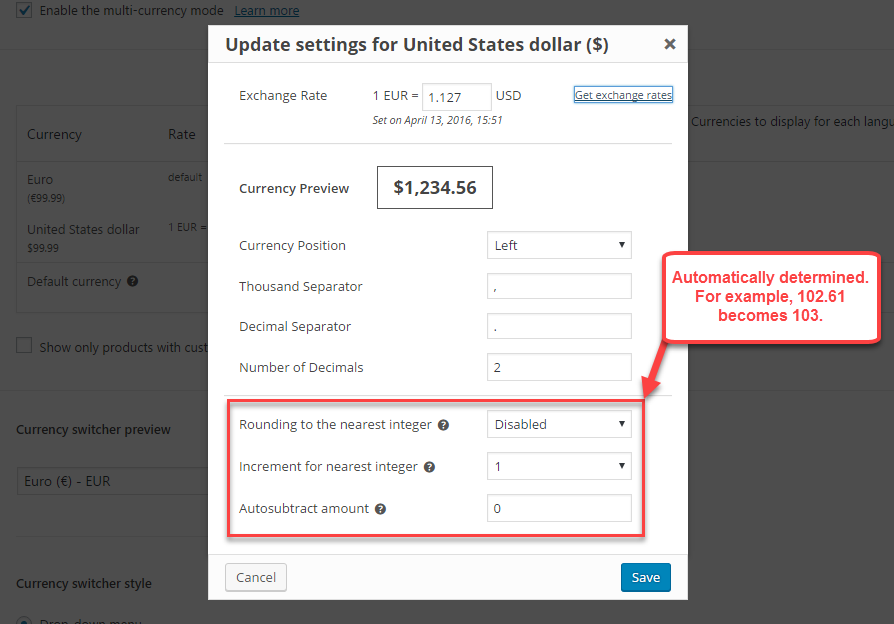
Opzioni di valuta e regole di arrotondamento
Oltre al tasso di cambio potete configurare elementi come la posizione della valuta, il separatore per le migliaia, il separatore decimale e il numero di decimali per ogni valuta separata. È simile a come definite la valuta predefinita in WooCommerce.
Quando impostate i prezzi per valuta potete fare in modo che WooCommerce Multilingual converta automaticamente i prezzi, mantenendoli “eleganti”. Questo è possibile avvalendosi di regole di arrotondamento che possono essere configurate accanto alle opzioni generali di valuta.
I prezzi determinati automaticamente possono essere arrotondati al numero intero più vicino.
Incremento al numero intero più vicino:
- 1454,07 diventa 1454 quando questo valore è 1
- 1454,07 diventa 1450 quando questo valore è 10
- 1454,07 diventa 1500 quando questo valore è 100
Importo autosottratto: il valore da sottrarre all’importo ottenuto in precedenza.
Per 1454,07, quando l’incremento per l’intero più vicino è 100 e l’importo di autosottrazione è 1, l’importo risultante è 1499.
Configurare prezzi personalizzati per valute diverse
Questa funzione può essere utilizzata con o senza WPML.
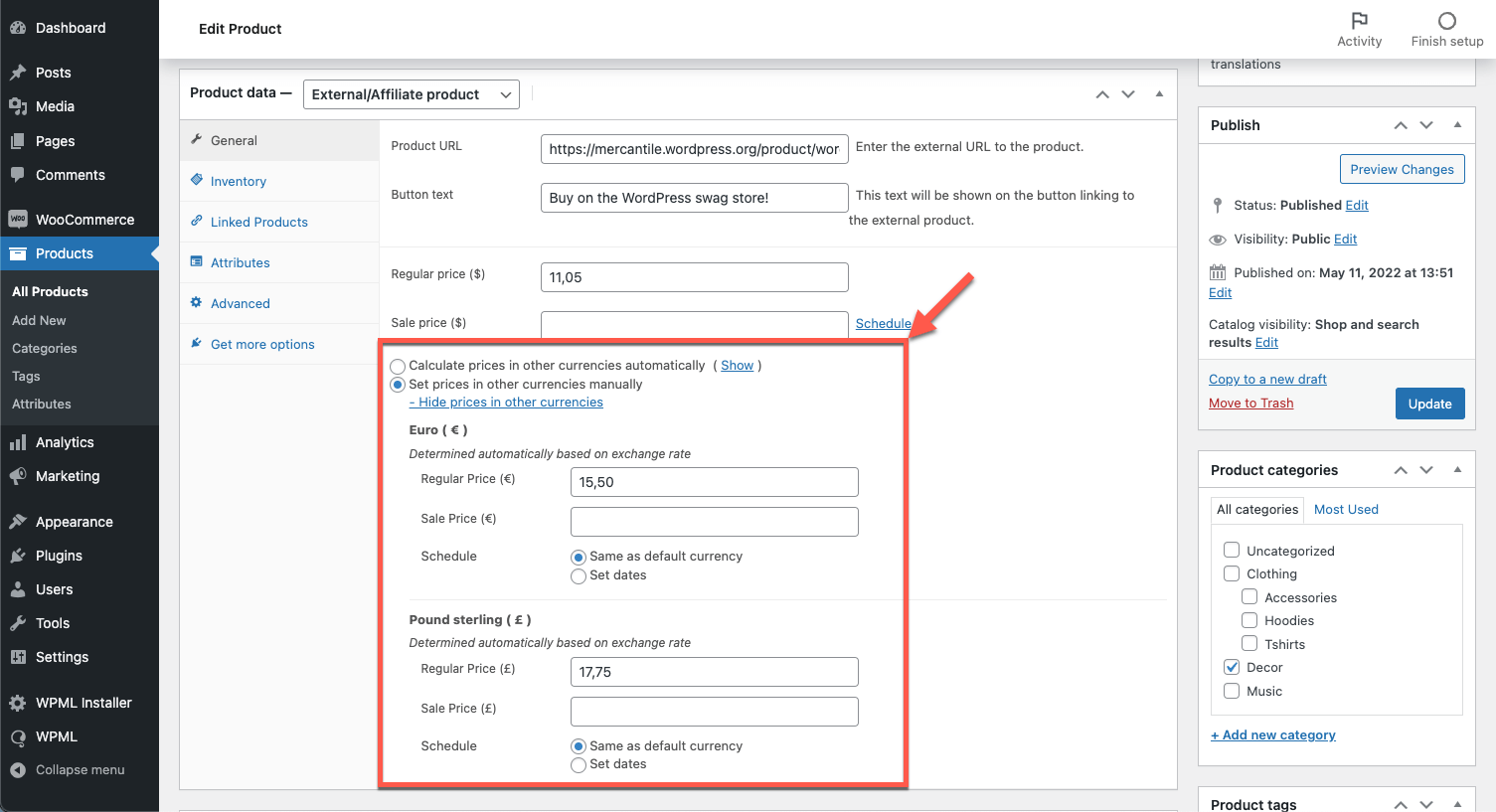
Configurazione dei prezzi dei prodotti per valuta
WooCommerce Multilingual vi consente di impostare prezzi personalizzati in valute diverse.
Potete impostare prezzi personalizzati in diverse valute nella schermata di modifica del prodotto, sotto i campi Regular price (Prezzo normale) e Sale Price (Prezzo di vendita) (per la valuta predefinita).
Questi sono fissi e sostituiscono i prezzi determinati automaticamente dal tasso di cambio. Per tornare a utilizzare i prezzi automatici dovete rimuovere i prezzi personalizzati e aggiornare il prodotto.
Un’interfaccia simile è presente nella schermata di modifica dei prodotti variabili.
Impostazione delle spese di spedizione per valuta
Inoltre potete configurare spese di spedizione diverse per valuta per i seguenti metodi di spedizione standard di WooCommerce:
- Tariffa fissa: impostate la tariffa forfettaria principale e il tasso per la classe di spedizione (se sono stati definiti).
- Spedizione gratuita: impostare l’importo minimo
- Ritiro in zona: impostare le spese di gestione
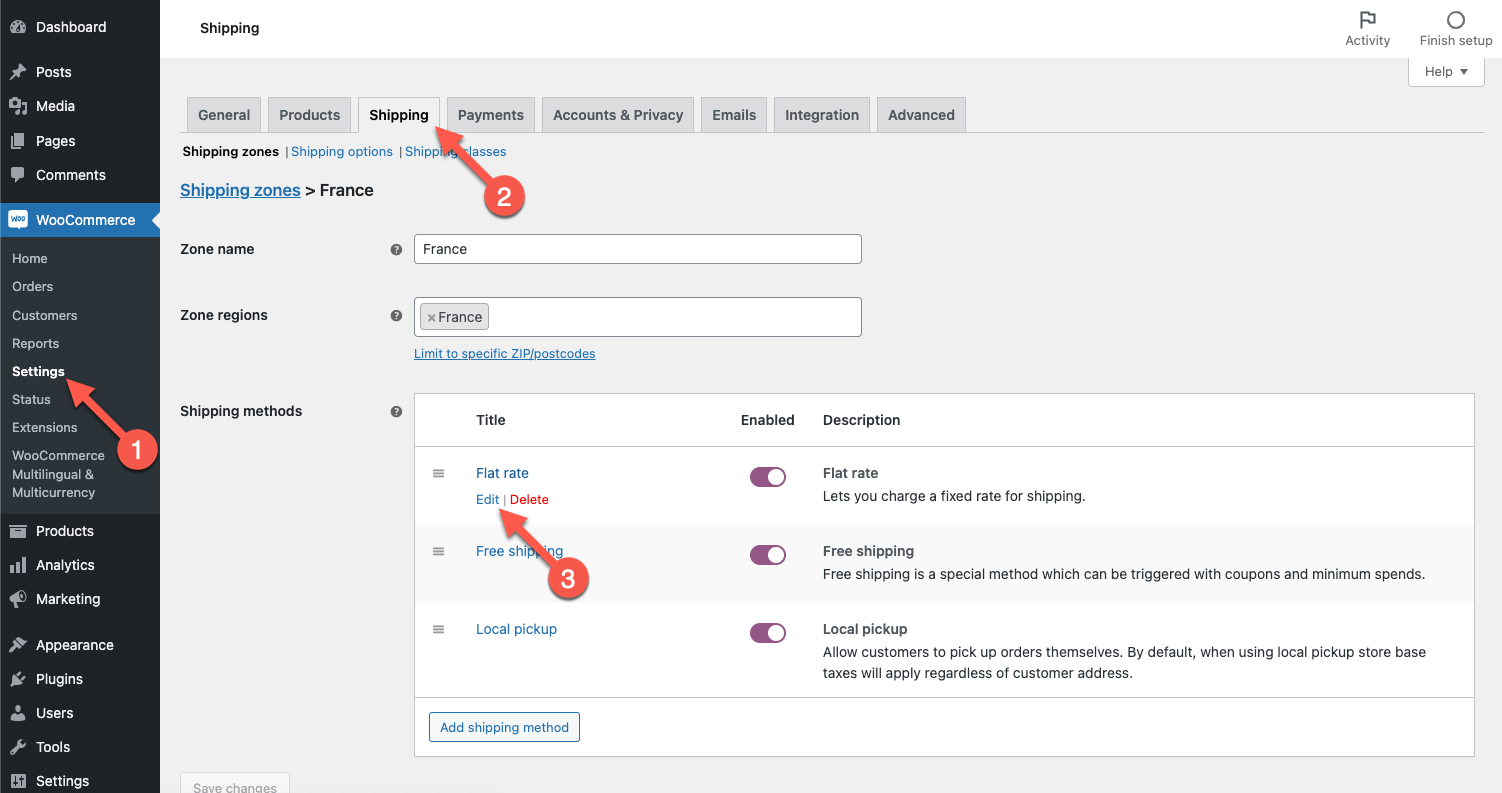
Per impostare spese di spedizione personalizzate:
- Andate su WooCommerce → Settings (Impostazioni) e cliccate sulla scheda Shipping (Spedizione).
- Impostate le zone di spedizione e aggiungete i metodi di spedizione che intendete utilizzare.
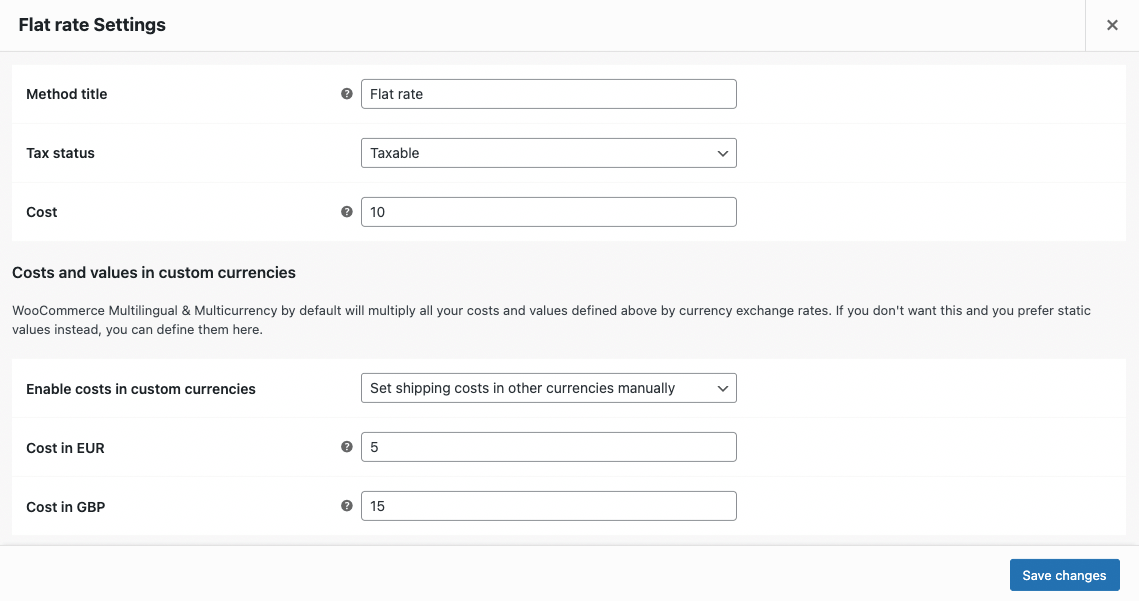
- Clicccate su Edit (Modifica) sotto alla modalità di spedizione che volete personalizzare e comparirà una finestra di dialogo pop-up.
- Utilizzate il campo Cost (Costo) per definire le spese di spedizione nella vostra valuta predefinita.
- Dal menu a discesa Enable costs in custom currencies (Attiva costi nelle valute personalizzate), selezionate Set shipping costs in other currencies manually (Imposta manualmente le spese di spedizione in altre valute).
- Inserite i prezzi personalizzati per le altre valute nei campi visualizzati.
Visualizzazione di ordini e analisi per valuta
Questa funzione può essere utilizzata con o senza WPML.
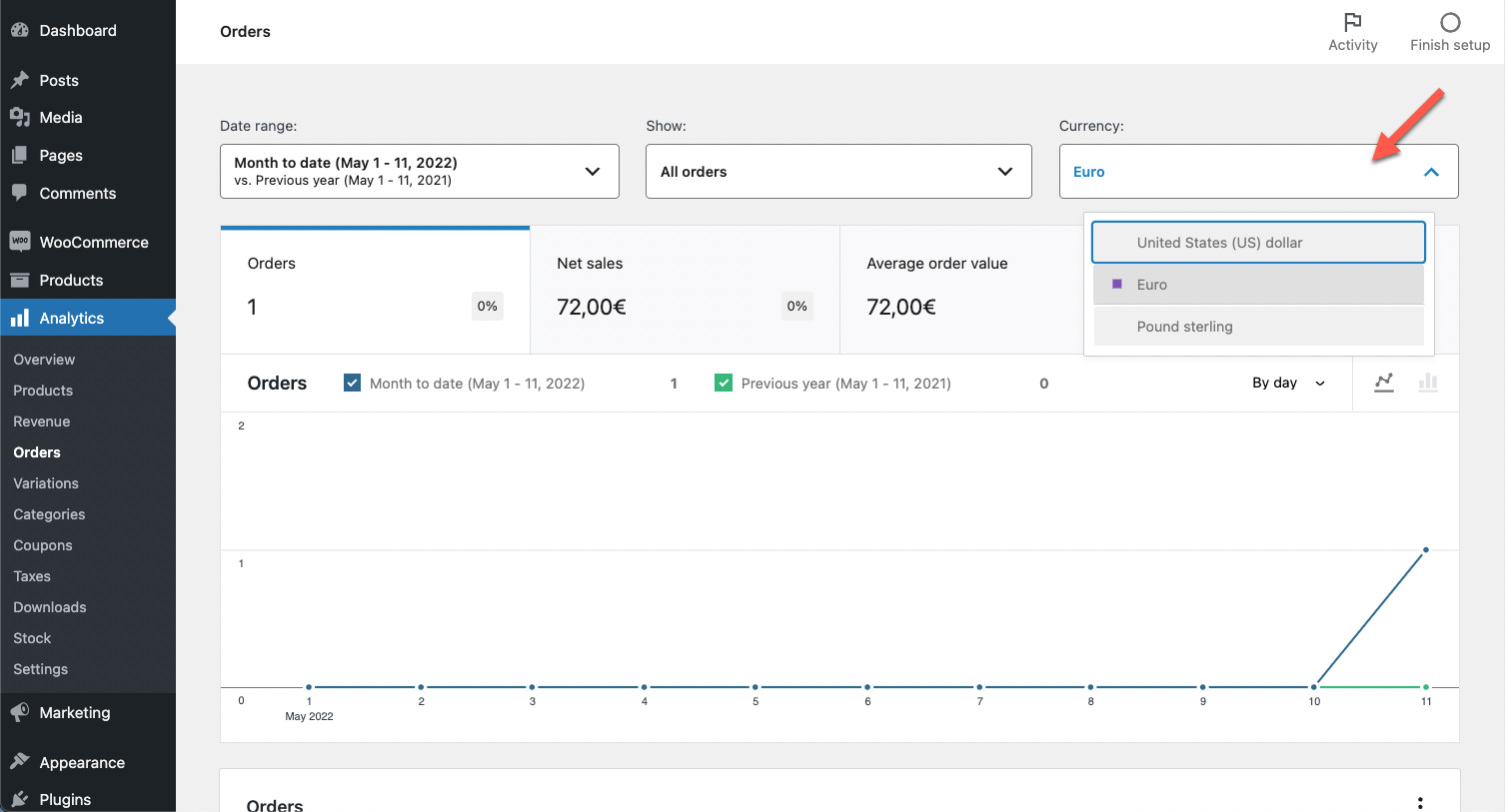
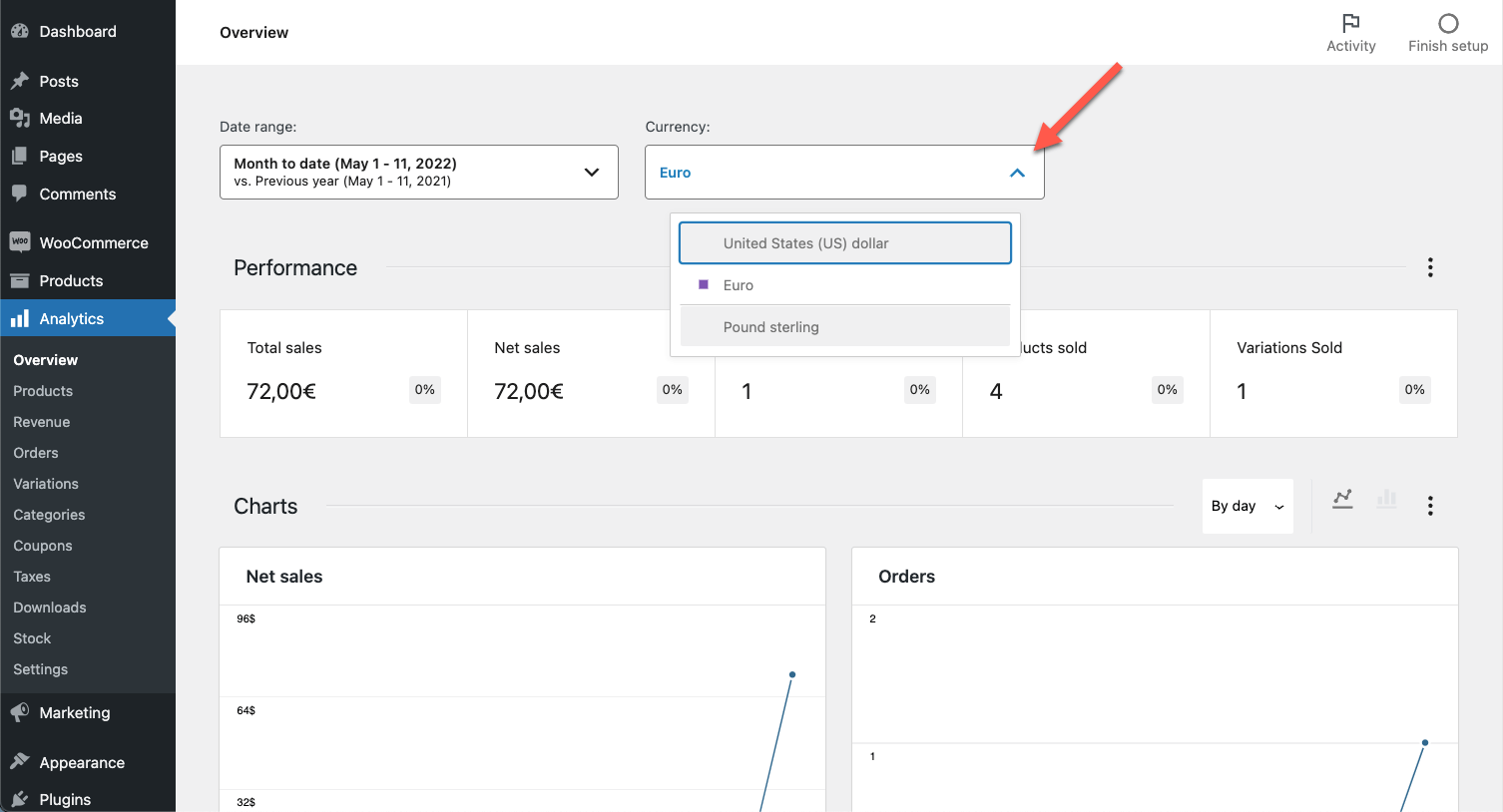
Gli ordini sono associati a una valuta specifica. È la valuta utilizzata dall’utente nel momento in cui ha effettuato l’ordine. Potete visualizzare i totali di ciascun ordine nella valuta corrispondente sulla paginaWooCommerce → Orders (Ordini). Su questa pagina potete anche filtrare gli ordini per valuta.
Poiché tutti gli ordini creati hanno una valuta associata, WooCommerce Analytics può essere suddiviso per valuta.
Informazioni per sviluppatori: per impostare la vostra logica multivaluta usate gli hook di basso livello
WooCommerce Multilingual definisce un set di filtri e hook utilizzabili da plug-in di terzi per implementare la logica multivaluta quando WooCommerce e WCML sono configurati e funzionanti. In questo modo gli utenti possono visualizzare i prezzi nella loro valuta preferita (gli importi dei prezzi sono determinati in base al tasso di cambio della valuta). Gli ordini vengono effettuati nella valuta selezionata dall’utente sul front-end.