Переключатель языка позволяет посетителям выбирать язык, на котором они хотят читать ваш контент. WPML позволяет добавлять переключатель языка в меню, как виджет или в нижнем колонтитуле сайта. Его также можно использовать для показа ссылок над или под записями, предлагая их на других языках.
Переключатели языка, добавленные с помощью WPML, выглядят хорошо в большинстве тем. Если переключатель языка не отображается с вашей темой должным образом, возможно, это из-за конфликта CSS. Прочтите наше руководство по устранению проблем стилей в переключателях языка.
Для добавления и настройки переключателей языка, перейдите в WPML → Языки в консоли WordPress.
Глобальные параметры переключателя языка
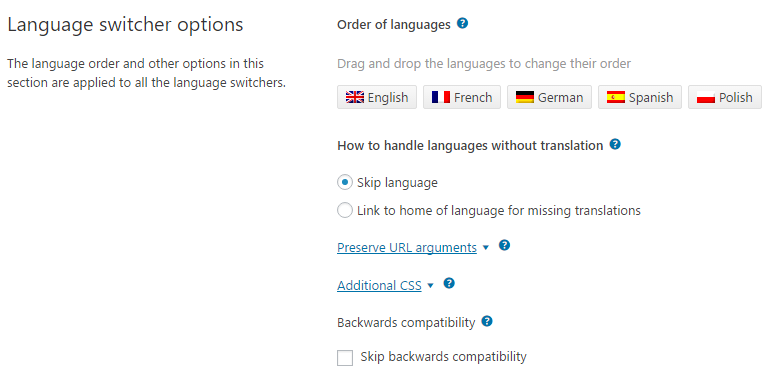
Первый раздел, касающийся переключателей языка, предназначен для глобальных настроек, например порядка языков. Обратите внимание, что эти параметры применяются ко всем добавляемым переключателям языка.

Настройки для сохранения аргументов URL
В разделе параметров переключателя языка есть параметр Сохранять аргументы URL.
Цель этой функции – сохранять аргументы URL при переключении между языками, поскольку они могут понадобиться некоторым плагинам. Аргументы, которые вы хотите оставить, следует добавить сюда в виде списка, разделенного запятыми.

Рассмотрим ниже пример использования этой функции:
- Предположим, вы добавили аргументы: bar, foo.
- Вы переводите запись «Привет, мир».
- Откройте запись «Привет, мир» во внешнем интерфейсе и добавьте это в конце URL-адреса: ?bar=10&foo=100&lost=1000 (обратите внимание, что мы добавили эти два аргумента и еще lost)
- Переключить язык – в конце URL-адреса будет только ?bar=10&foo=100
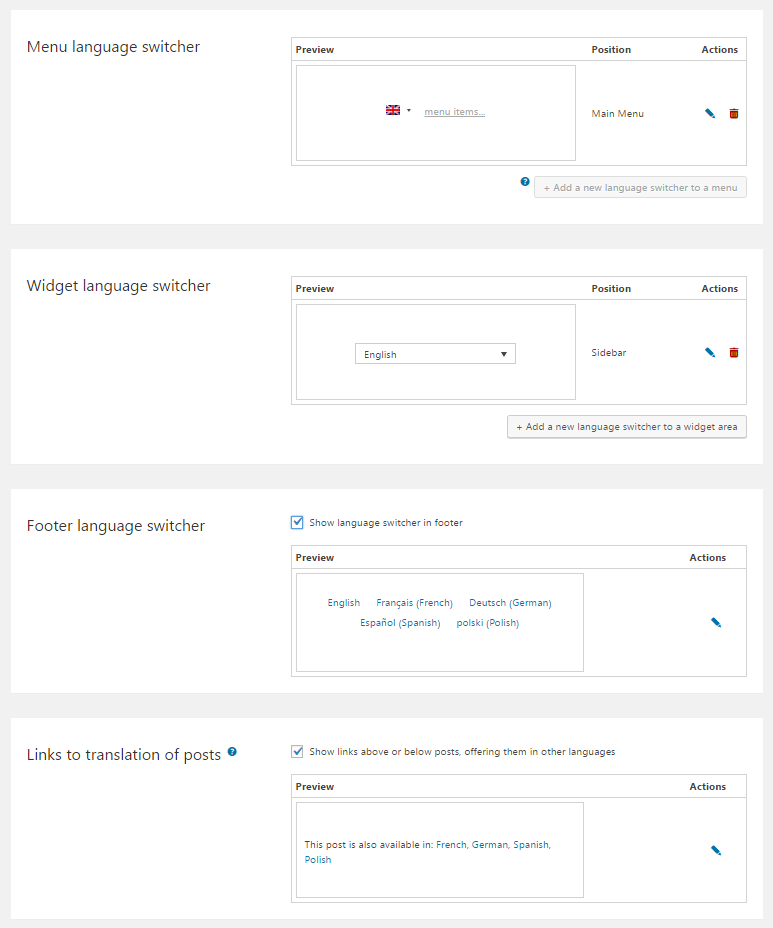
Отдельные разделы для разных видов переключателей языка
У каждого вида переключателя языка есть свой отдельный раздел. Параметры, выбранные для разных типов переключателей языка, применяются к каждому переключателю соответственно. На странице Языки отображается рабочий предварительный просмотр различных активных переключателей языка на вашем сайте (как показано на рисунке ниже).

В каждом разделе есть своя кнопка «добавить» (для добавления другого переключателя языка этого типа), значок «карандаша» для редактирования существующего переключателя и значок «корзина».
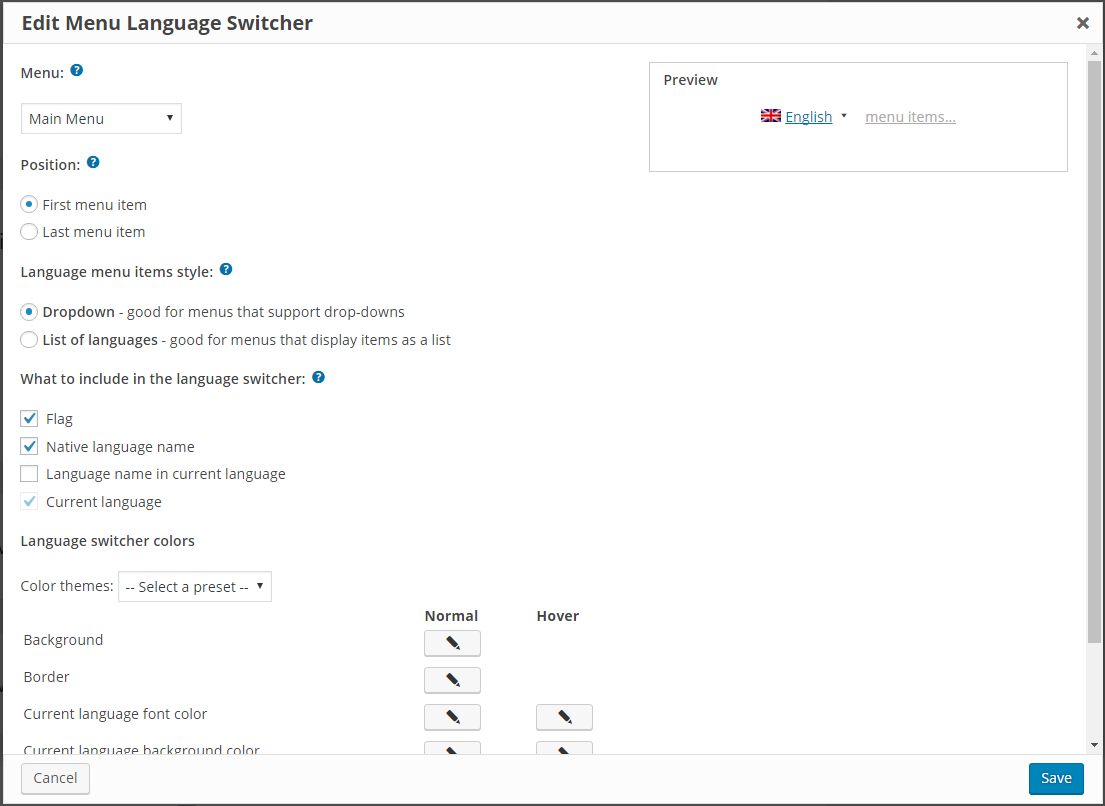
Полное управление каждым переключателем языка
У каждого типа переключателя языка свои настройки. Так можно полностью и независимо контролировать, что в него включено и как он выглядит.
Например, на следующем рисунке показано диалоговое окно с настройками переключателя языка в меню.

Динамический предварительный просмотр параметров переключателя языка
По мере изменения настроек переключателя языка предварительный просмотр обновляется. Предварительный просмотр очень «схематичен». Он не загружает CSS внешнего интерфейса (не очень хорошая идея загружать его в консоли администратора WordPress), поэтому у реального переключателя языка будет другой стиль. Тем не менее, в нем показаны результаты различных параметров, настройки цвета, порядок и контент.
Структура HTML переключателей языка в меню
Начиная с WPML 3.6 переключатели языка не отображаются с собственным HTML. Вместо этого элементы «переключателя языка» внедряются в структуру меню. Таким образом, переключатель языка отображается в теме так же, как и другие элементы меню.
По сути, переключатель языка так лучше выглядит на сайте, поскольку учитываются правила CSS вашей темы.

Настройка переключателей языка в меню
Специально для переключателей языка в меню в WPML 3.6 добавлен новый класс CSS – wpml-ls-menu-item. Он делает настройку элементов переключателя в меню (ссылки) проще.
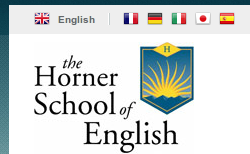
Например, если на вашем сайте используется тема Twenty Sixteen и ваш переключатель в меню отображает только флаги языков, визуализация во внешнем интерфейсе будет чудной. Как видно на рисунке ниже, элементы меню слишком широки.

Это можно легко исправить с помощью CSS-класса wpml-ls-menu-item.
li.wpml-ls-menu-item ul li a {
width: auto;
}
Нет необходимости редактировать CSS-файл темы, просто добавьте пользовательские правила в разделе Дополнительный CSS в параметрах Переключателя языка.
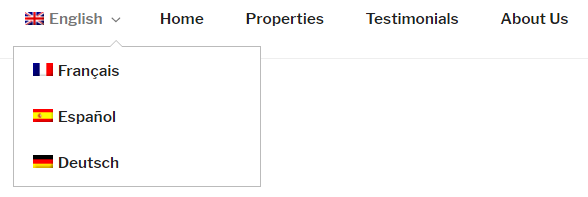
Теперь ширина элементов списка стала лучше (см. рисунок ниже).

Отображение переключателей языка WPML в определенных пользователем местах
Иногда необходимо добавить переключатель языка в определенном месте. Это можно сделать в PHP-шаблонах темы или непосредственно на страницах и в записях.
Обратите внимание, что глобальные настройки переключателей языка в определенных пользователем местах задаются там же, где и для других переключателей на сайте – в разделе Параметры переключателя языка на странице Языки.
Использование PHP-действий
Для отображения переключателя языка в PHP-файлах шаблона вашей темы, можно использовать эти два действия.
do_action('wpml_add_language_selector');— выводит переключатель языка с учетом параметров, заданных в разделе Пользовательские переключатели языка.do_action( 'wpml_footer_language_selector');— выводит переключатель языка с учетом параметров, заданных в разделе Переключатель языка в нижнем колонтитуле, даже если параметр Отображать переключатель языка в нижнем колонтитуле отключен.
Использование коротких кодов WPML
В записях и на страницах можно использовать любой из двух коротких кодов WPML ниже. Опять же, разница заключается в отображаемом переключателе языка.
- [wpml_language_selector_widget] – выводит переключатель языка с учетом параметров, заданных в разделе Пользовательские переключатели языка.
- [wpml_language_selector_footer] – выводит переключатель языка с учетом параметров, заданных в разделе Переключатель языка в нижнем колонтитуле, даже если параметр Отображать переключатель языка в нижнем колонтитуле отключен.
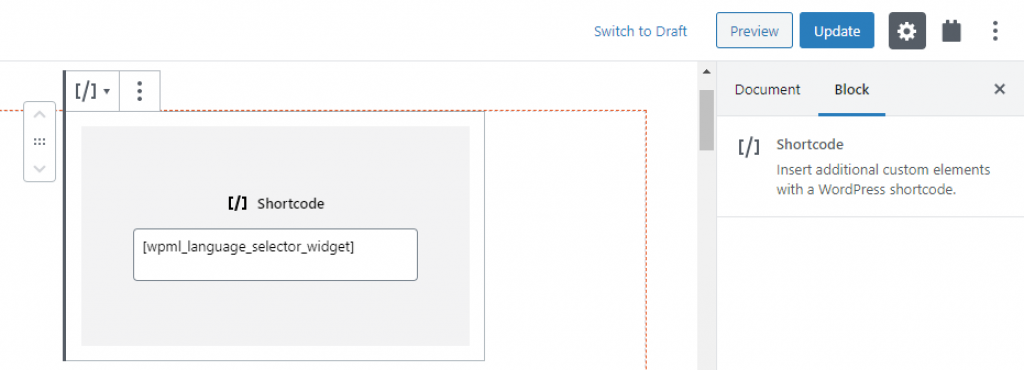
Использование блока с коротким кодом
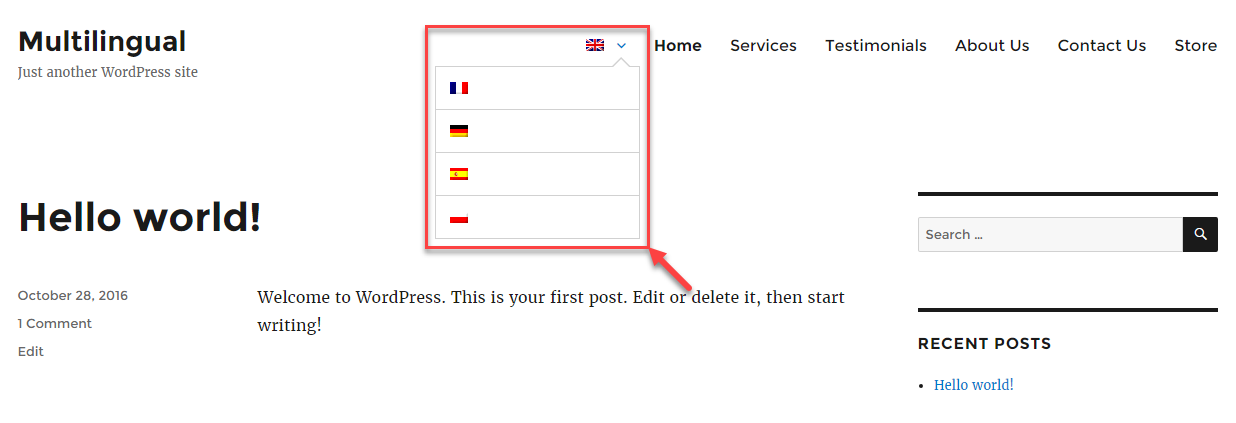
Добавить переключатель языка на ваш сайт можно с помощью блока с коротким кодом. Можно использовать либо короткий код [wpml_language_selector_widget], либо [wpml_language_selector_footer].

Короткий код [wpml_language_selector_footer] можно использовать, даже если параметр Отображать переключатель языка в нижнем колонтитуле отключен.
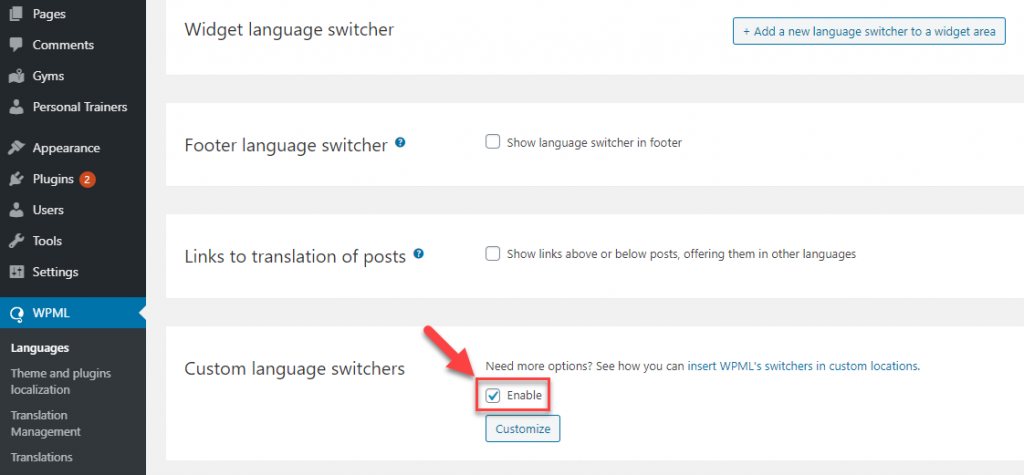
Если же вы хотите использовать короткий код [wpml_language_selector_widget], сначала на странице WPML→Языки необходимо включить параметр Пользовательские переключатели языка.

Собственные переключатели языка
При необходимости также можно создать свой собственный уникальный переключатель языка. Пользовательский переключатель языка позволит включить все нужные параметры в зависимости от ваших предпочтений. Часто его используют для отображения собственных флагов языков или особого упорядочивания языков.

Пользовательские переключатели языка можно создать с помощью API PHP. Для этого требуются знания PHP.
