We’re ready with a first beta for WPML 2.9. While this version is not yet recommended for production sites, it comes with a new features and we’d love to get your feedback on them.
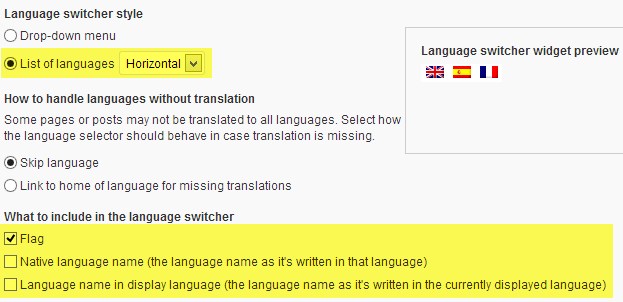
Flags-only language switcher
WPML 2.9 (finally) lets you create a language switcher that includes just flags (yeah) and no language names. The reason we blocked it in previous versions is because this language switcher configuration looked lousy. To make it look great, we’ve added a new ‘horizontal’ display mode for the language switcher. Now, you can create a horizontal list of flags without writing any code.

To achieve this, do:
- Select just the ‘flags’ option in the language switcher setup
- Change the language switcher mode from drop-down to list
- Change the orientation from ‘vertical’ to ‘horizontal’
If you want to further customize and change the flags, click on the ‘edit languages’ link at the top of the Languages page. You can upload any flag files that you like. Finally, you can apply design changes using some simple CSS. The language switcher displays as a list with horizontal alignment, so you can add padding, margins and anything else lists support.
Directory for the default language and ‘slash’ screen for homepage
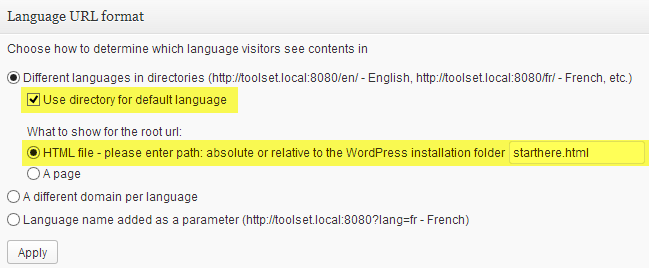
Another popular request has always been to place the default language in a ‘folder’, like the other languages in your site. So, if you have English, Spanish and French, with English being the default language, your site’s structure can look like:
mysite.com/en/
mysite.com/es/
mysite.com/fr/
Which brings us to the next question of «what to put in mysite.com«?
With WPML 2.9, you’ll be able to achieve just this and choose what goes into the site’s root. You can either choose a WordPress page, or a static HTML file.

To do this, enable the option for ‘Use directory for default language‘. Then, either select a page for the root, or specify the path of an HTML file. If the path starts with a slash ‘/’, it will be an absolute path on the server. Otherwise, it’s relative to the WordPress directory.
A word of advice…
It’s very difficult to create a nice welcome page as a WordPress page. Trust me, we tried. You will struggle with navigation, widgets and many other things that are making this a very difficult task.
I strongly suggest to use the HTML file option. This way, you can create nice welcome pages that include exactly what you want them to include. As a starting point, you can grab the HTML output of your site’s homepage. Edit it with a simple text editor and rip out everything that doesn’t need to be on the welcome page. This would be a lot easier than hacking your theme just for this one single page. At least, this is what I think.
Download, Experiment and Tell Us
This version is really not intended for production sites. It didn’t complete QA and more changes are coming. However, since we’ve added two major features, which many have asked for, we think that it’s a good time to get your feedback.
So, if you can use these new features and you want to make sure that you’re getting exactly what you need, I recommend that you take it for a spin. Set up a local test site and try out the new flags-only switcher and folder for default languages.
Log in to your wpml.org account, click on Downloads, scroll to the bottom and download the ‘Beta package’. The ZIP file includes more ZIP files for each of WPML’s components.
The updated modules in this release are:
- WPML Core
- WPML String Translation
- WPML Translation Management
WPML 2.9 is still in intensive development with more new features and more improvements. Now would be a great time to get your feedback, so that we can all get a great new version soon.
Leave your comments here and we’ll get back to you.
