RTL 表示从右向左。 世界上只有少数语言使用 RTL 文字方向,但这些语言却覆盖了十几亿人口。 为您的主题添加RTL 支持非常简单,而且可以大大增加其市场份额。
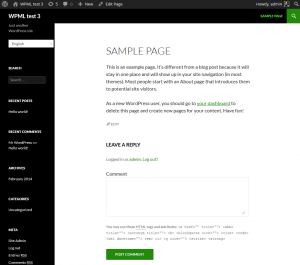
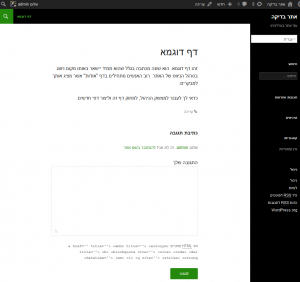
下面是两个页面,一个是 RTL 方向,一个是 LTR(正常)方向:
| 英语 – LTR | 希伯来语 – RTL |
|---|---|
 |
 |
您可以看到 RTL 页面中的所有内容都是水平 “翻转 “的。 这就像通过一面镜子看 “常规 “的 LTR 页面。 创建镜像其实很简单。 CSS 中的 “dir “方向将完成大部分工作,您只需在几个地方打上补丁。
为 RTL 语言加载不同的 CSS 文件
WordPress知道哪些语言有 RTL 流程,并能让您轻松定制其布局。 创建一个新的 rtl.css 文件,并将其放在主题的根目录下。
WordPress会在加载正常的 styles.css 之后加载 rtl.css 文件,因此 RTL CSS 文件只需覆盖需要更改的属性。 这意味着对于大多数主题来说,rtl.css 文件通常都很小。
将页面方向设置为 RTL
CSS 中的 “direction “属性告诉浏览器页面的方向。 对于 RTL 语言,应将其设置为 “rtl”。 还有一个 “神奇 “属性需要设置,以便正确显示 RTL。 这就是所谓的 “unicode-bidi”。 如果你习惯于使用 RTL 书写,那么这个 “神奇 “属性就很容易理解了。 它控制行内字符的显示方式。
为了正确显示 RTL,请在 .body 选择器中添加以下内容:
{
direction:rtl;
unicode-bidi:embed;
}
然后,你就大功告成了! 您的主题现在可以以 RTL 显示。 差不多了 这两句话将使页面的大部分内容看起来正确无误。 现在,您需要处理异常。
翻转文字方向、浮动和清除
CSS 中设置文字方向和浮动元素的每一个地方都需要手动操作。
查找文本对齐、浮动和清除的所有选择器。 如果其中任何一个指定了方向,则在 “右 “和 “左 “之间切换。 记住我们正在努力实现的镜像,这会让我们更容易理解这种转变。
暗示方向的图形
另一个要注意的是带有 “方向 “含义的图形。 例如,如果您正在制作幻灯片,您可能会为下一个和上一个项目设置箭头。 请记住,您的网站将通过镜像以 RTL 语言显示,因此您也应该翻转方向性图形。 如果在 LTR 中使用右箭头表示 “下一步”,那么在 RTL 中就应该使用左箭头表示 “下一步”。
自定义字体选择
RTL 语言的字体与 LTR 语言的字体不同。 如果您使用花哨的字体,而您的主题布局又依赖于这些字体,那么您应该为这些语言找到替代字体。 如果您选择的字体在 RTL 语言中不存在,浏览器就会恢复到它所熟悉的字体。 您最好指定自己喜欢的其他现有字体。
如果使用标准网络字体,就没有问题。
如何测试您的 RTL 主题
在开发 RTL CSS 文件时,最好经常测试自己正在做的事情。
- 将 wp-config.php 文件中的语言更改为该语言。 如果您使用的是WPML,只需在网站上添加 RTL 语言即可。
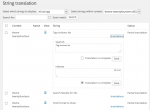
- 将主题的硬编码文本(至少是前端文本)翻译为该语言。 WPML可让您使用 字符串翻译模块来实现。
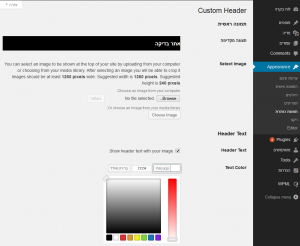
- 获取该语言的样本内容。 为了方便在WordPress管理器中使用 RTL 编辑,请进入您的个人资料,滚动到管理语言设置,然后将语言设置为与编辑语言相同。
不懂 RTL 语言? 使用Google翻译即可。 翻译大多是废话,但对于 CSS 开发来说,这没什么问题。
现在,请查看网站中不同类型的内容。 确保包括帖子、页面、主页和您创建的任何自定义内容。
为了达到最佳效果,请找一个会说这种语言的人,让他为你做一次理智检查。 你的这位讲 RTL 语言的朋友会抓住剩下的 5% 的问题,而你则会错过这些问题。 这是 “很好的条件”,因此,如果您不认识可以帮助测试的人,请不要停止您的 RTL 工作。 一旦您发布了支持 RTL 的主题版本,您就会收到来自客户的大量反馈。 如果你完成了 95% 的工作,他们会很乐意为剩下的 5% 提供修复。
额外资料–您的主题管理程序支持 RTL 语言
RTL 兼容主题的基本要求是前端(公共内容)能以 RTL 语言正确显示。 这是真正的基础,没有它,任何人都无法使用您的主题以 RTL 语言创建网站。
除此之外,许多用户还希望WordPress管理程序使用他们的语言。 这也意味着可以在 RTL 方向上看到主题的管理屏幕。
为主题的管理屏幕实现 RTL 兼容性的简单方法是为图形用户界面元素使用标准的WordPressCSS 类。 诚然,这意味着您不能使用花哨的 CSS 效果来美化图形用户界面。 这也意味着您的图形用户界面可以完美地融入WordPress管理,并在 LTR / RTL 中正确显示。

如果您必须在管理屏幕上使用自定义 CSS,请检查它在 RTL 语言中的效果。 前端 CSS 所遵循的规则同样适用于后端。 翻转对齐、浮动和清除;避免绝对定位,并注意图像。
一个很好的参考–WordPress的默认主题
顺便提一下,WordPress的默认主题都完全适用于 RTL 语言。 打开默认主题,查找 rtl.css 文件。 你会看到它对默认主题的 CSS 做了哪些修改。 通常情况下,这些变化都很小,而且很容易遵循。