LnRiLWhlYWRpbmcuaGFzLWJhY2tncm91bmR7cGFkZGluZzowfQ==
LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNDJjMDU0NWNkMmYzNTQ1Yjk4ZTk4Y2YzM2UyMDk3NGYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNDJjMDU0NWNkMmYzNTQ1Yjk4ZTk4Y2YzM2UyMDk3NGYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0geyBtYXJnaW4tdG9wOiA0MHB4O21hcmdpbi1ib3R0b206IDQwcHg7Z3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC4zMzMzZnIpIG1pbm1heCgwLCAwLjMzMzNmcikgbWlubWF4KDAsIDAuMzMzM2ZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoM24gKyAxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoM24gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoM24gKyAzKSB7IGdyaWQtY29sdW1uOiAzIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49IjExMDBhODZhODZkZDFjNjkzNmRhMDNmNTRkODc0YTc1Il0geyBib3JkZXItcmFkaXVzOiA1cHg7Ym9yZGVyOiAxcHggc29saWQgcmdiYSggNTEsIDEzNSwgMTU4LCAwLjIgKTtkaXNwbGF5OiBmbGV4OyB9IC50Yi1maWVsZHMtYW5kLXRleHRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZHMtYW5kLXRleHQ9IjVmMzk3ZTc2OGFmNWIxODAyZWU4ZmY1NjA5N2FkYjJkIl0geyBib3JkZXItdG9wOiAycHggc29saWQgcmdiYSggMjU1LCAyNTUsIDI1NSwgMSApOyB9IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1jb250YWluZXIudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSJhNzcxYTYyZTY1NWU1ZWYyYWE1NGQwODZlMTQwZjE0MSJdIHsgYmFja2dyb3VuZDogcmdiYSggMjM1LCAyNDMsIDI0NSwgMSApO3BhZGRpbmc6IDI0cHg7bWluLWhlaWdodDogMTYwcHg7IH0gLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJmNTk1YmRjYzRhMTM4YzMwNGY0MmZlYWJkODJhMjFlNCJdICB7IGNvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7dGV4dC1hbGlnbjogY2VudGVyOyB9ICAudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImYzYWQ0YWQxNzM0ZDljYTliYmJiMGE1NmRhMjU2MTJkIl0gIHsgZm9udC1zaXplOiAxN3B4O2ZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7dGV4dC1hbGlnbjogY2VudGVyOyB9ICBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDc4MXB4KSB7IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZmMjJmYWI3YmNkZGJlN2VjYjBlNmRjN2NlZjQ4NjAiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDAuMzMzM2ZyKSBtaW5tYXgoMCwgMC4zMzMzZnIpIG1pbm1heCgwLCAwLjMzMzNmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmYyMmZhYjdiY2RkYmU3ZWNiMGU2ZGM3Y2VmNDg2MCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmYyMmZhYjdiY2RkYmU3ZWNiMGU2ZGM3Y2VmNDg2MCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMikgeyBncmlkLWNvbHVtbjogMiB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmYyMmZhYjdiY2RkYmU3ZWNiMGU2ZGM3Y2VmNDg2MCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMykgeyBncmlkLWNvbHVtbjogMyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIxMTAwYTg2YTg2ZGQxYzY5MzZkYTAzZjU0ZDg3NGE3NSJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAgIH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA1OTlweCkgeyAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZmMjJmYWI3YmNkZGJlN2VjYjBlNmRjN2NlZjQ4NjAiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIxMTAwYTg2YTg2ZGQxYzY5MzZkYTAzZjU0ZDg3NGE3NSJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtY29udGFpbmVyLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iYTc3MWE2MmU2NTVlNWVmMmFhNTRkMDg2ZTE0MGYxNDEiXSB7IG1pbi1oZWlnaHQ6IDBweDsgfSAgICB9IA==
WPML CMS Navigation عبارة عن إضافة إضافية توفر عناصر التنقل عند إنشاء موقعك متعدد اللغات.
يتم تضمين الوظيفة الإضافية مع WPML Multilingual CMS الحزمة الخاصة بك.
تتضمن عناصر التنقل التي يمكنك إضافتها باستخدام المكون الإضافيWPML CMS Navigation ما يلي:
إضافة عناصر التنقل إلى القالب الخاص بك
لاستخدام كل عنصر، أضفها إلى قالبك باستخدام دوال PHP أحادية السطر.
| كود PHP | مكان الإضافة |
|---|
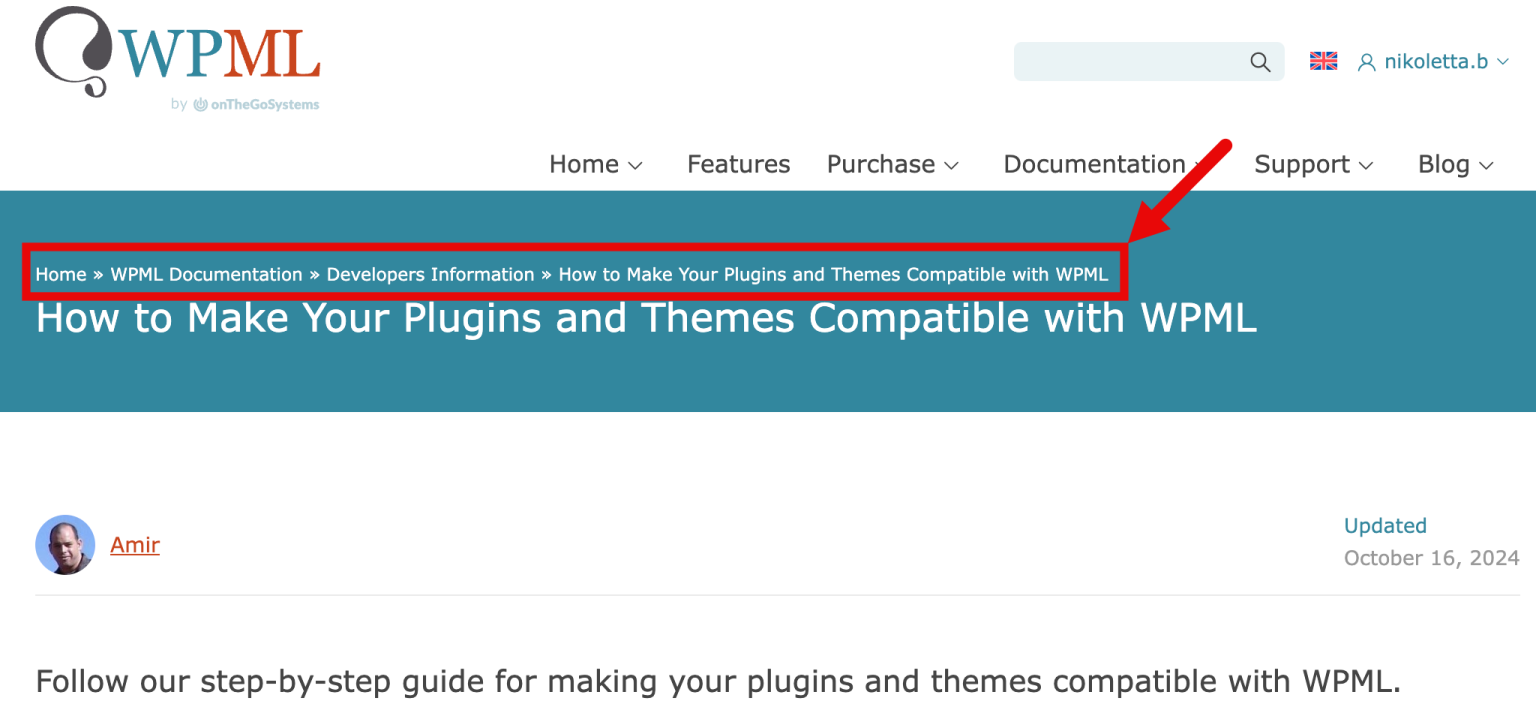
| فتات الخبز | <?php do_action('icl_navigation_breadcrumb'); ?> | header.php أو single.php و page.php و archive.php و tag.php و search.php |
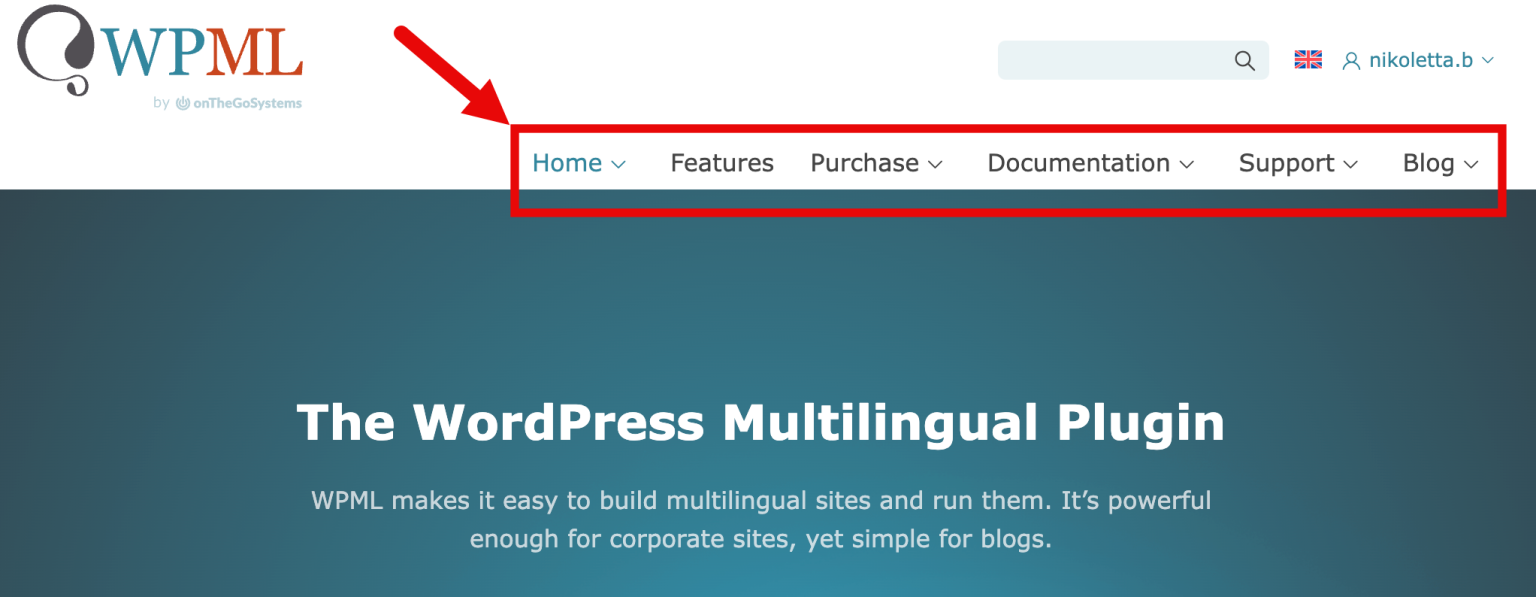
| القوائم المنسدلة | <?php do_action('icl_navigation_menu'); ?> | رأس.php |
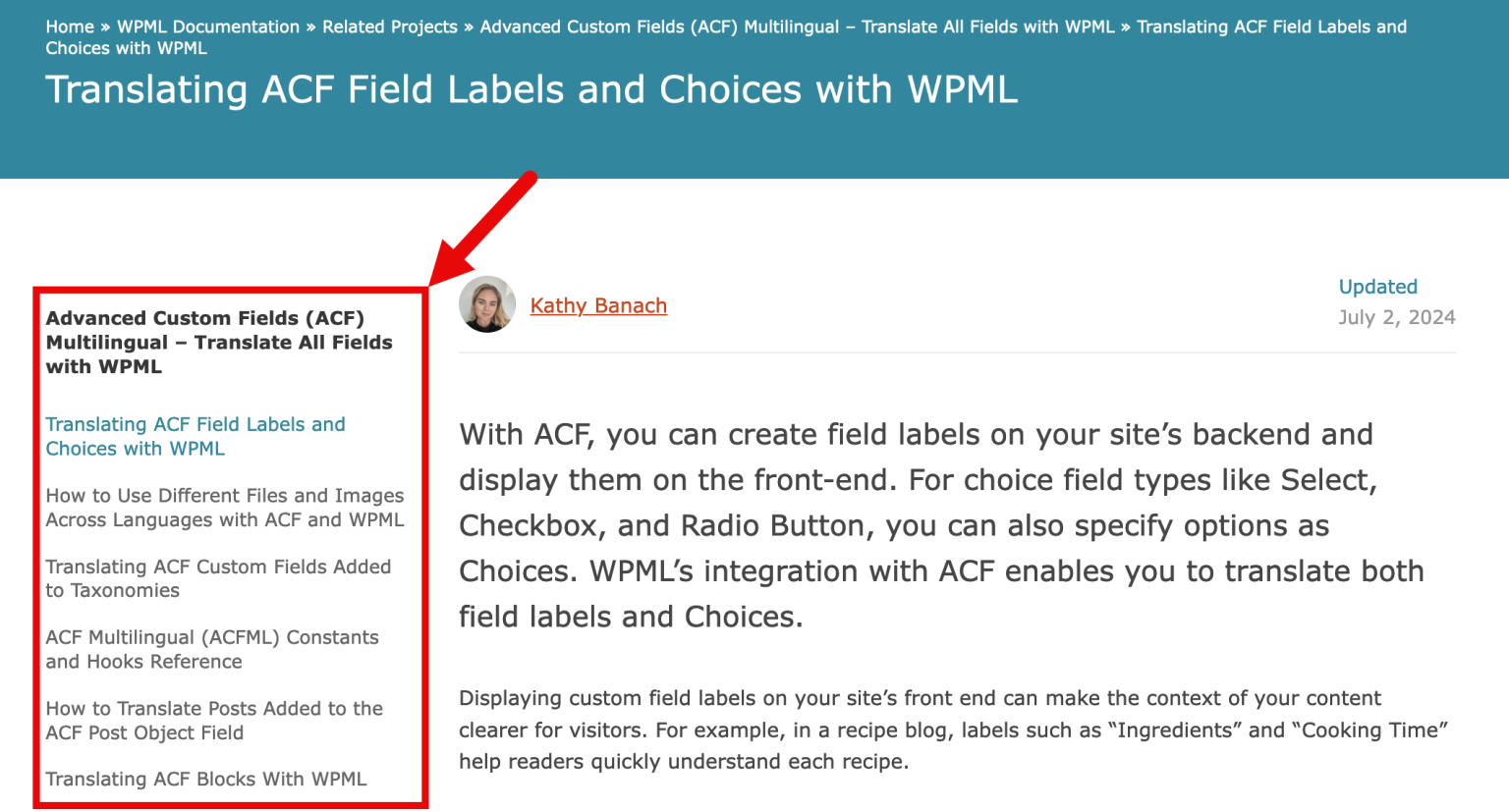
| الشريط الجانبي | <?php do_action('icl_navigation_sidebar'); ?> | الشريط الجانبي.php |
يأتي التنقل في الشريط الجانبي كـ WordPress القطعة أيضًا. أضفه عبر عنصر تحكم الأدوات الذكية في صفحة المظهر ← الأدوات الذكية.
تخصيص عناصر التنقل
لتخصيص الإعدادات العامة للوظيفة الإضافية، انتقل إلى WPML → التنقل. يمكنك ضبط الإعدادات الأساسية، مثل الرمز الذي يفصل بين مسار فتات التنقل.
يمكنك أيضًا تطبيق العديد من التخصيصات من خلال محرر WordPress أو CSS.
1. تخصيص عناصر التنقل باستخدام المحرر WordPress
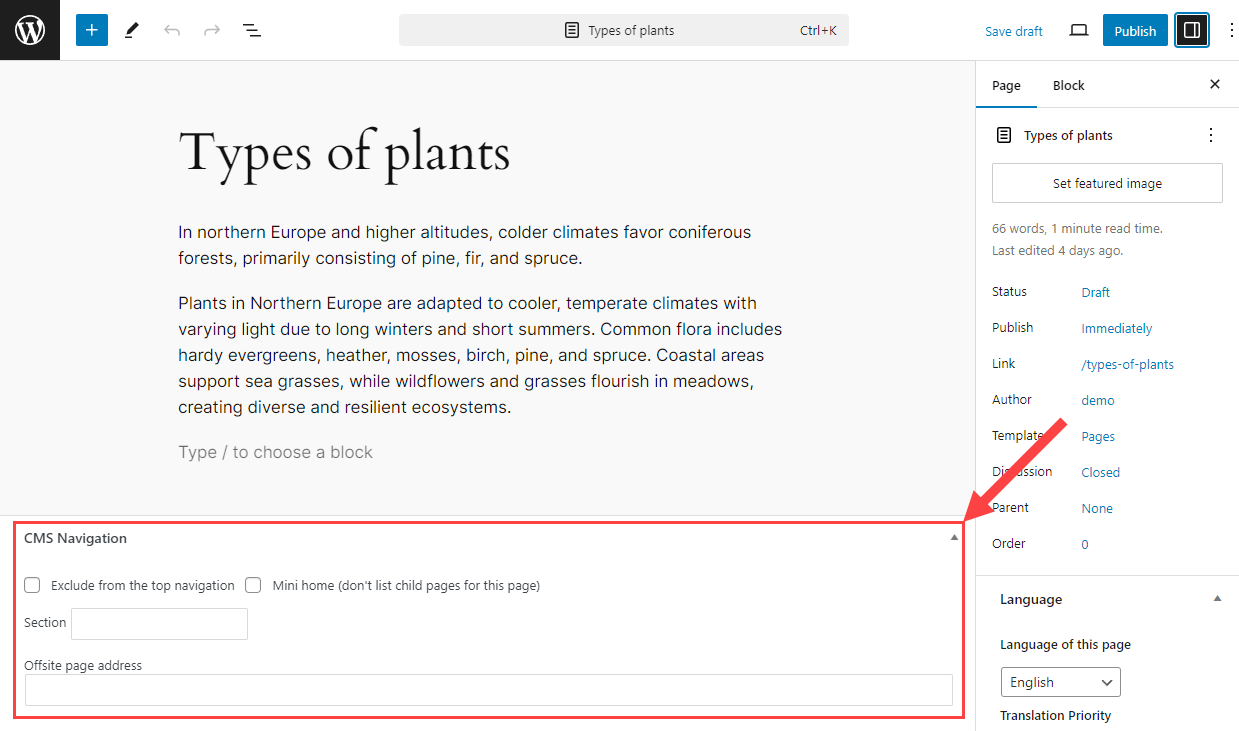
عندما تقوم بتحرير صفحة في محرر WordPress ، قم بالتمرير لأسفل للعثور على قسم يحمل اسم CMS Navigation.

مرر لأسفل في محرر WordPress للعثور على القسم الذي يحتوي على إعدادات التنقل
يتيح لك هذا القسم تخصيص ما سيتم عرضه على الشريط الجانبي. يمكنك ذلك:
- استبعاد الصفحة الحالية
- إظهار صفحاتها الفرعية أو عدم إظهارها
- تعيين قسم لإظهار الصفحة تحته
2. تخصيص مظهر عناصر التنقل باستخدام CSS
تأتي عناصر التنقل بمظهر افتراضي، يمكنك تخصيصه باستخدام CSS.
انتقل إلى …/wp-content/plugins/wpml-cms-nav/res/css لتحديد موقع ملفين:
- cms-navigation-base.css: هذا هو المسؤول عن وظيفة القائمة المنسدلة ولا يجب عليك تعديله.
- cms-navigation.css: هذا ملف يمكنك نسخه وتعديله لإضافة تخصيصاتك.
اتبع الخطوات التالية:
- انسخ الملف الثاني، cms-navigation.css، من دليل الإضافة وضعه في دليل القالب الخاص بك.
- استدعاء wp_head() وتحميل نسختك. سيؤدي هذا إلى تحميل ملفات CSS الإضافية.
- قم بتطبيق تخصيصات CSS الخاصة بك على الملف الجديد.