RTL означает «справа налево». Только несколько языков в мире используют RTL-направление текста, но эти языки охватывают более миллиарда человек. Добавить поддержку RTL в Вашу тему очень просто, но это может значительно увеличить ее рынок.
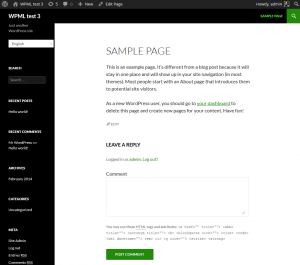
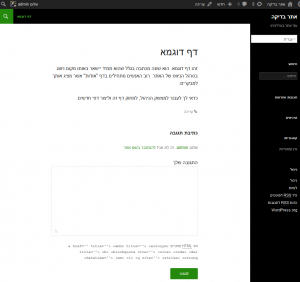
Здесь представлены две страницы, одна в RTL, другая в LTR (обычном) направлении:
| Английский — LTR | Иврит — RTL |
|---|---|
 |
 |
Вы можете видеть, как все на странице RTL «переворачивается» по горизонтали. Это все равно, что смотреть на «обычную» страницу LTR через зеркало. Создать это зеркальное отражение на самом деле довольно просто. Направление ‘dir’ в CSS сделает большую часть работы, и Вам нужно будет сделать патч только в нескольких местах.
Загрузка другого CSS-файла для языков RTL
WordPress знает, на каких языках используется RTL, и позволяет Вам легко настроить их макет. Создайте новый файл rtl.css и поместите его в корневой каталог Вашей темы.
WordPress загрузит файл rtl.css после загрузки обычного файла styles.css, поэтому в файле RTL CSS нужно переопределить только те атрибуты, которые необходимо изменить. Это означает, что файл rtl.css обычно довольно мал для большинства тем.
Установка направления страницы на RTL
Атрибут ‘direction’ в CSS указывает браузеру направление страницы. Для языков RTL Вы должны установить значение ‘rtl’. Есть еще один «волшебный» атрибут, который следует установить для правильного отображения RTL. Он называется «unicode-bidi». Этот «волшебный» атрибут довольно прост для понимания, если Вы привыкли писать на RTL. Он управляет тем, как символы отображаются внутри строки.
Для правильного отображения RTL добавьте следующее в селектор .body:
{
direction:rtl;
unicode-bidi:embed;
}
И, Вы закончили! Теперь Ваша тема отображается в RTL. Почти. Благодаря этим двум утверждениям большая часть страницы будет выглядеть правильно. Теперь Вам нужно обработать исключения.
Переключение направления текста, всплытие и очистка
Каждое место в CSS, где Вы задаете направление текста и плавающие элементы, требует ручного внимания.
Найдите все селекторы для text-align, float и очистить. Если в любом из них указано направление, переключитесь с ‘right’ на ‘left’. Помните о зеркальном отражении, которого мы пытаемся достичь, и тогда Вам будет легче понять эту трансформацию.
Графика, которая подразумевает направление
Еще одна вещь, на которую следует обратить внимание, — это графика с «направлением». Например, если Вы создаете слайд-шоу, у Вас могут быть стрелки для следующего и предыдущего элементов. Помните, что на языках RTL Ваш сайт будет отображаться как зеркало, поэтому Вам следует перевернуть и графику направления. Если Вы используете стрелку, направленную вправо, для ‘next’ в LTR, Вам следует предусмотреть стрелку, направленную влево, для ‘next’ в RTL.
Пользовательский выбор шрифтов
Языки RTL не имеют тех же шрифтов, что и языки LTR. Если Вы используете фантазийные шрифты и Ваша тема зависит от них, Вам следует найти замену шрифтам для этих языков. Если Вы выберете шрифт, который не существует в языке RTL, браузер вернется к тому, что ему известно. Лучше, если Вы укажете альтернативные существующие шрифты, которые Вам нравятся.
Если Вы используете стандартные веб-шрифты, то все в порядке.
Как протестировать Вашу тему в RTL
Когда Вы разрабатываете свой RTL CSS-файл, хорошая идея — всегда тестировать то, что Вы делаете.
- Измените язык в файле wp-config.php на этот язык. Если Вы используете WPML, просто добавьте RTL-язык на Ваш сайт.
- Переведите жестко закодированные тексты Вашей темы (по крайней мере, те, что находятся во фронтенде) на этот язык. WPML позволяет Вам сделать это с помощью модуля Перевод строк.
- Получите примеры контента на этом языке. Для удобства редактирования на RTL в админке WordPress зайдите в свой профиль, прокрутите страницу до настройки языка админки и установите тот же язык, что и язык редактирования.
Не знаете ни одного языка RTL? Просто воспользуйтесь Google Translate. Перевод будет в основном бессмысленным, но для целей разработки CSS это вполне подойдет.
Теперь пройдитесь по различным типам контента на Вашем сайте. Обязательно включите посты, страницы, домашнюю страницу и любой пользовательский контент, который Вы создаете.
Для достижения наилучших результатов найдите кого-нибудь, кто говорит на этом языке, и попросите его провести для Вас проверку на вменяемость. Ваш друг, говорящий на языке RTL, уловит оставшиеся 5% проблем, которые Вы пропустите. Это «приятно иметь», поэтому не останавливайте свои усилия по RTL, если у Вас нет знакомых, которые могли бы помочь с тестированием. Как только Вы выпустите версию своей темы с поддержкой RTL, Вы получите множество отзывов от своих клиентов. Если Вы сделаете 95% усилий, они будут рады внести исправления в оставшиеся 5%.
Бонусный материал — админка вашей темы на RTL языках
Основное требование к теме, совместимой с RTL, заключается в том, чтобы фронтенд (публичный контент) корректно отображался на языках RTL. Это настоящая основа, без которой никто не сможет использовать Вашу тему для создания сайтов на языках RTL.
Кроме того, многие пользователи захотят иметь админку WordPress на своем языке. Это также означает, что экраны администратора Вашей темы будут отображаться в RTL-ориентации.
Простой способ добиться RTL-совместимости для экранов администратора Вашей темы — использовать стандартные классы CSS WordPress для элементов графического интерфейса. Правда, это означает, что Вы не сможете использовать причудливые CSS-эффекты, чтобы сделать графический интерфейс более светлым. Это также означает, что Ваш графический интерфейс идеально вписывается в админку WordPress и корректно отображается в LTR / RTL.

Если Вам необходимо использовать пользовательский CSS для экранов администратора, проверьте, как он выглядит на языке RTL. Те же правила, которым Вы следуете при работе с внешним CSS, применимы и к внутреннему. Выровняйте, расправьте и очистите; избегайте абсолютного позиционирования и позаботьтесь об изображениях.
Отличная рекомендация — тема WordPress по умолчанию
К Вашему сведению, все темы WordPress по умолчанию прекрасно адаптированы для языков RTL. Откройте тему по умолчанию и найдите файл rtl.css. Вы увидите, какие изменения он внес в CSS для темы по умолчанию. Обычно эти изменения довольно незначительны, и за ними легко уследить.