LnRiLWhlYWRpbmcuaGFzLWJhY2tncm91bmR7cGFkZGluZzowfQ==
LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNDJjMDU0NWNkMmYzNTQ1Yjk4ZTk4Y2YzM2UyMDk3NGYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAud3AtYmxvY2staW1hZ2UudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNDJjMDU0NWNkMmYzNTQ1Yjk4ZTk4Y2YzM2UyMDk3NGYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0geyBtYXJnaW4tdG9wOiA0MHB4O21hcmdpbi1ib3R0b206IDQwcHg7Z3JpZC10ZW1wbGF0ZS1jb2x1bW5zOiBtaW5tYXgoMCwgMC4zMzMzZnIpIG1pbm1heCgwLCAwLjMzMzNmcikgbWlubWF4KDAsIDAuMzMzM2ZyKTtncmlkLWF1dG8tZmxvdzogcm93IH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoM24gKyAxKSB7IGdyaWQtY29sdW1uOiAxIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoM24gKyAyKSB7IGdyaWQtY29sdW1uOiAyIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0gPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoM24gKyAzKSB7IGdyaWQtY29sdW1uOiAzIH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uLnRiLWdyaWQtY29sdW1uW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZC1jb2x1bW49IjExMDBhODZhODZkZDFjNjkzNmRhMDNmNTRkODc0YTc1Il0geyBib3JkZXItcmFkaXVzOiA1cHg7Ym9yZGVyOiAxcHggc29saWQgcmdiYSggNTEsIDEzNSwgMTU4LCAwLjIgKTtkaXNwbGF5OiBmbGV4OyB9IC50Yi1maWVsZHMtYW5kLXRleHRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZHMtYW5kLXRleHQ9IjVmMzk3ZTc2OGFmNWIxODAyZWU4ZmY1NjA5N2FkYjJkIl0geyBib3JkZXItdG9wOiAycHggc29saWQgcmdiYSggMjU1LCAyNTUsIDI1NSwgMSApOyB9IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1jb250YWluZXIudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSJhNzcxYTYyZTY1NWU1ZWYyYWE1NGQwODZlMTQwZjE0MSJdIHsgYmFja2dyb3VuZDogcmdiYSggMjM1LCAyNDMsIDI0NSwgMSApO3BhZGRpbmc6IDI0cHg7bWluLWhlaWdodDogMTYwcHg7IH0gLnRiLWhlYWRpbmdbZGF0YS10b29sc2V0LWJsb2Nrcy1oZWFkaW5nPSJmNTk1YmRjYzRhMTM4YzMwNGY0MmZlYWJkODJhMjFlNCJdICB7IGNvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7dGV4dC1hbGlnbjogY2VudGVyOyB9ICAudGItaGVhZGluZ1tkYXRhLXRvb2xzZXQtYmxvY2tzLWhlYWRpbmc9ImYzYWQ0YWQxNzM0ZDljYTliYmJiMGE1NmRhMjU2MTJkIl0gIHsgZm9udC1zaXplOiAxN3B4O2ZvbnQtd2VpZ2h0OiBib2xkO2NvbG9yOiByZ2JhKCA1NSwgNTUsIDU1LCAxICk7dGV4dC1hbGlnbjogY2VudGVyOyB9ICBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDc4MXB4KSB7IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItZ3JpZCwudGItZ3JpZD4uYmxvY2stZWRpdG9yLWlubmVyLWJsb2Nrcz4uYmxvY2stZWRpdG9yLWJsb2NrLWxpc3RfX2xheW91dHtkaXNwbGF5OmdyaWQ7Z3JpZC1yb3ctZ2FwOjI1cHg7Z3JpZC1jb2x1bW4tZ2FwOjI1cHh9LnRiLWdyaWQtaXRlbXtiYWNrZ3JvdW5kOiNkMzhhMDM7cGFkZGluZzozMHB4fS50Yi1ncmlkLWNvbHVtbntmbGV4LXdyYXA6d3JhcH0udGItZ3JpZC1jb2x1bW4+Knt3aWR0aDoxMDAlfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLXRvcHt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtc3RhcnR9LnRiLWdyaWQtY29sdW1uLnRiLWdyaWQtYWxpZ24tY2VudGVye3dpZHRoOjEwMCU7ZGlzcGxheTpmbGV4O2FsaWduLWNvbnRlbnQ6Y2VudGVyfS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWJvdHRvbXt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmZsZXgtZW5kfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZmMjJmYWI3YmNkZGJlN2VjYjBlNmRjN2NlZjQ4NjAiXSB7IGdyaWQtdGVtcGxhdGUtY29sdW1uczogbWlubWF4KDAsIDAuMzMzM2ZyKSBtaW5tYXgoMCwgMC4zMzMzZnIpIG1pbm1heCgwLCAwLjMzMzNmcik7Z3JpZC1hdXRvLWZsb3c6IHJvdyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmYyMmZhYjdiY2RkYmU3ZWNiMGU2ZGM3Y2VmNDg2MCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmYyMmZhYjdiY2RkYmU3ZWNiMGU2ZGM3Y2VmNDg2MCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMikgeyBncmlkLWNvbHVtbjogMiB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLnRiLWdyaWRbZGF0YS10b29sc2V0LWJsb2Nrcy1ncmlkPSI2NmYyMmZhYjdiY2RkYmU3ZWNiMGU2ZGM3Y2VmNDg2MCJdID4gLnRiLWdyaWQtY29sdW1uOm50aC1vZi10eXBlKDNuICsgMykgeyBncmlkLWNvbHVtbjogMyB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIxMTAwYTg2YTg2ZGQxYzY5MzZkYTAzZjU0ZDg3NGE3NSJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAgIH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA1OTlweCkgeyAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWdyaWQsLnRiLWdyaWQ+LmJsb2NrLWVkaXRvci1pbm5lci1ibG9ja3M+LmJsb2NrLWVkaXRvci1ibG9jay1saXN0X19sYXlvdXR7ZGlzcGxheTpncmlkO2dyaWQtcm93LWdhcDoyNXB4O2dyaWQtY29sdW1uLWdhcDoyNXB4fS50Yi1ncmlkLWl0ZW17YmFja2dyb3VuZDojZDM4YTAzO3BhZGRpbmc6MzBweH0udGItZ3JpZC1jb2x1bW57ZmxleC13cmFwOndyYXB9LnRiLWdyaWQtY29sdW1uPip7d2lkdGg6MTAwJX0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi10b3B7d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LXN0YXJ0fS50Yi1ncmlkLWNvbHVtbi50Yi1ncmlkLWFsaWduLWNlbnRlcnt3aWR0aDoxMDAlO2Rpc3BsYXk6ZmxleDthbGlnbi1jb250ZW50OmNlbnRlcn0udGItZ3JpZC1jb2x1bW4udGItZ3JpZC1hbGlnbi1ib3R0b217d2lkdGg6MTAwJTtkaXNwbGF5OmZsZXg7YWxpZ24tY29udGVudDpmbGV4LWVuZH0gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWdyaWQudGItZ3JpZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQ9IjY2ZjIyZmFiN2JjZGRiZTdlY2IwZTZkYzdjZWY0ODYwIl0geyBncmlkLXRlbXBsYXRlLWNvbHVtbnM6IG1pbm1heCgwLCAxZnIpO2dyaWQtYXV0by1mbG93OiByb3cgfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtZ3JpZC50Yi1ncmlkW2RhdGEtdG9vbHNldC1ibG9ja3MtZ3JpZD0iNjZmMjJmYWI3YmNkZGJlN2VjYjBlNmRjN2NlZjQ4NjAiXSAgPiAudGItZ3JpZC1jb2x1bW46bnRoLW9mLXR5cGUoMW4rMSkgeyBncmlkLWNvbHVtbjogMSB9IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1ncmlkLWNvbHVtbi50Yi1ncmlkLWNvbHVtbltkYXRhLXRvb2xzZXQtYmxvY2tzLWdyaWQtY29sdW1uPSIxMTAwYTg2YTg2ZGQxYzY5MzZkYTAzZjU0ZDg3NGE3NSJdIHsgZGlzcGxheTogZmxleDsgfSAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfSAud3AtYmxvY2stdG9vbHNldC1ibG9ja3MtY29udGFpbmVyLnRiLWNvbnRhaW5lcltkYXRhLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lcj0iYTc3MWE2MmU2NTVlNWVmMmFhNTRkMDg2ZTE0MGYxNDEiXSB7IG1pbi1oZWlnaHQ6IDBweDsgfSAgICB9IA==
WPML CMS Navigation เป็นปลั๊กอินเสริมที่ให้องค์ประกอบการนำทางเมื่อสร้างไซต์หลายภาษาของคุณ
ส่วนเสริมนี้รวมอยู่กับแพ็คเกจ WPML Multilingual CMS ของคุณ
องค์ประกอบการนำทางที่คุณสามารถเพิ่มด้วย ปลั๊กอิน WPML CMS Navigation ได้แก่:
การเพิ่มองค์ประกอบการนำทางลงในธีมของคุณ
หากต้องการใช้แต่ละองค์ประกอบ ให้เพิ่มลงในธีมของคุณโดยใช้ฟังก์ชัน PHP บรรทัดเดียว
| โค้ด PHP | เพิ่มที่ไหน |
|---|
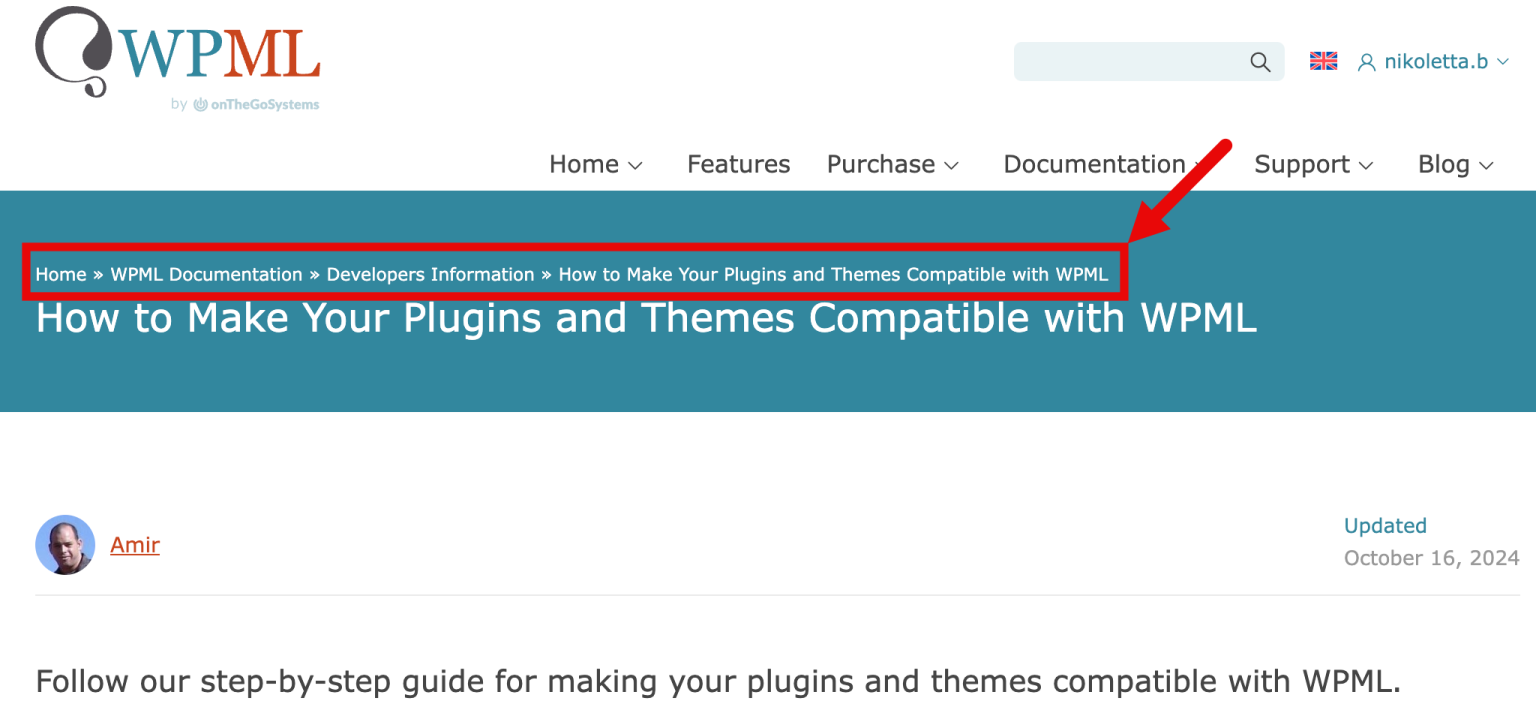
| เศษขนมปัง | <?php do_action('icl_navigation_breadcrumb'); ?> | header.php หรือ single.php, page.php, archive.php, tag.php และ search.php |
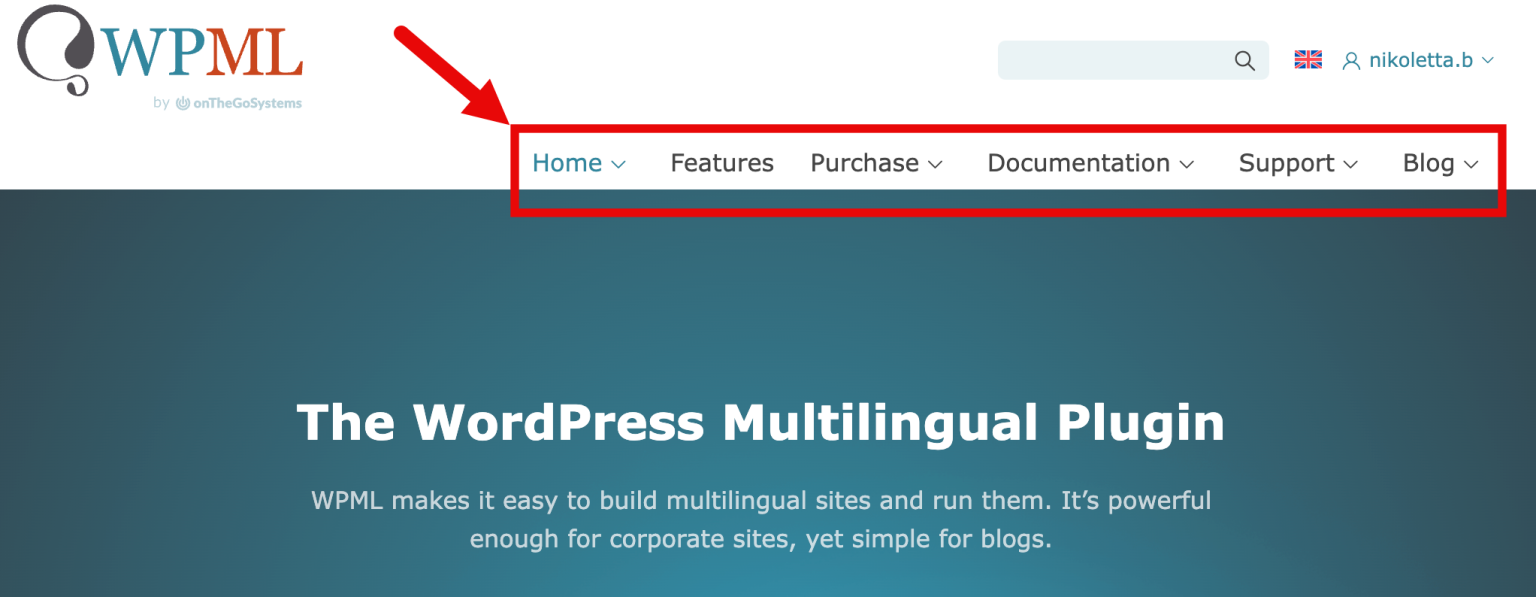
| เมนูแบบดรอปดาวน์ | <?php do_action('icl_navigation_menu'); ?> | ส่วนหัว.php |
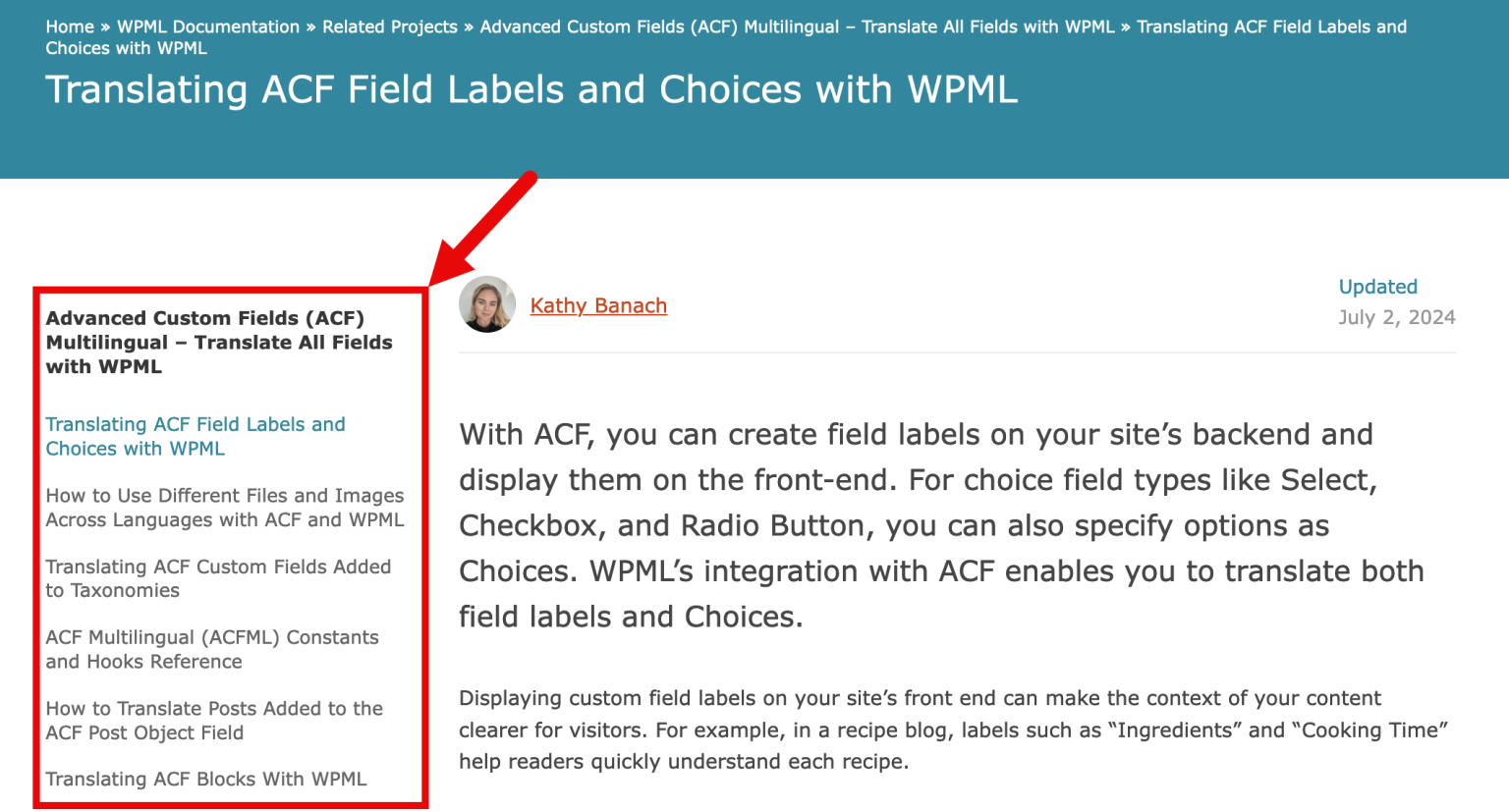
| แถบด้านข้าง | <?php do_action('icl_navigation_sidebar'); ?> | ไซด์บาร์.php |
แถบนำทางด้านข้างมาพร้อมกับวิดเจ็ต WordPress เช่นกัน เพิ่มผ่านการควบคุมวิดเจ็ตบนหน้า รูปลักษณ์ → วิดเจ็ต
การปรับแต่งองค์ประกอบการนำทาง
หากต้องการปรับแต่งการตั้งค่าทั่วไปของส่วนเสริม ให้ไปที่ WPML → การนำทาง คุณสามารถปรับแต่งการตั้งค่าพื้นฐานได้ เช่น สัญลักษณ์ที่คั่นเส้นทางเบรดครัมบ์
นอกจากนี้คุณยังสามารถปรับแต่งต่างๆ ได้ผ่านตัวแก้ไข WordPress หรือ CSS อีกด้วย
1. ปรับแต่งองค์ประกอบการนำทางด้วย WordPress Editor
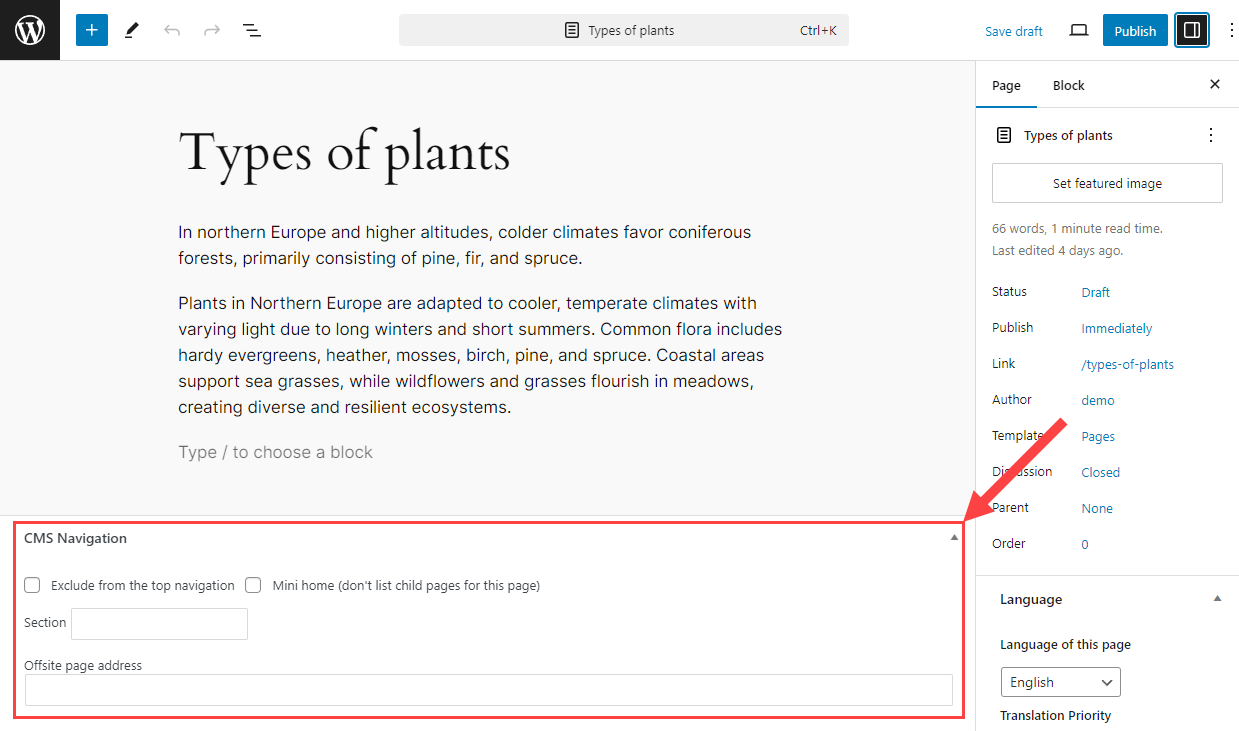
เมื่อคุณกำลังแก้ไขหน้าในโปรแกรมแก้ไข WordPress ให้เลื่อนลงเพื่อค้นหาส่วนที่มีชื่อว่า CMS Navigation

เลื่อนลงในตัวแก้ไข WordPress เพื่อค้นหาส่วนที่มีการตั้งค่าการนำทาง
ส่วนนี้ช่วยให้คุณปรับแต่งสิ่งที่จะแสดงบนแถบด้านข้างได้ คุณสามารถ:
- ไม่รวมหน้าปัจจุบัน
- แสดงหรือไม่แสดงหน้าย่อย
- กำหนดส่วนเพื่อแสดงหน้าภายใต้
2. ปรับแต่งรูปลักษณ์ขององค์ประกอบการนำทางด้วย CSS
องค์ประกอบการนำทางมาพร้อมกับรูปลักษณ์เริ่มต้น ซึ่งคุณสามารถปรับแต่งได้โดยใช้ CSS
ไปที่ ../wp-content/plugins/wpml-cms- nav/res/css เพื่อค้นหาไฟล์สองไฟล์:
- cms-navigation-base.css : นี่เป็นส่วนที่รับผิดชอบต่อการทำงานของเมนูแบบดรอปดาวน์ และคุณ ไม่ควร แก้ไขมัน
- cms-navigation.css : นี่คือไฟล์ที่คุณสามารถคัดลอกและแก้ไขเพื่อเพิ่มการปรับแต่งของคุณได้
ทำตามขั้นตอนเหล่านี้:
- คัดลอกไฟล์ที่สอง cms-navigation.css จากไดเร็กทอรีปลั๊กอินและวางไว้ในไดเร็กทอรีของธีมของคุณ
- เรียก wp_head() และโหลดสำเนาของคุณ ซึ่งจะโหลดไฟล์ CSS ของปลั๊กอิน
- ใช้การปรับแต่ง CSS ของคุณกับไฟล์ใหม่