RTL หมายถึงจากขวาไปซ้าย มีเพียงไม่กี่ภาษาในโลกที่ใช้การบอกทิศทางด้วยข้อความ RTL แต่ภาษาเหล่านี้ครอบคลุมผู้คนมากกว่าพันล้านคน การเพิ่ม การรองรับ RTL สำหรับธีมของคุณนั้นง่ายดายและสามารถเพิ่มตลาดได้อย่างมาก
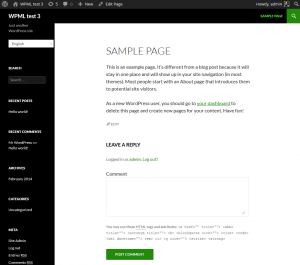
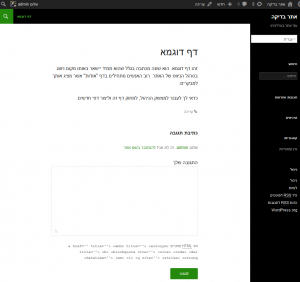
ต่อไปนี้เป็นสองหน้า หน้าหนึ่งอยู่ใน RTL และอีกหน้าอยู่ในทิศทาง LTR (ปกติ):
| อังกฤษ – ลิตร | ฮีบรู – RTL |
|---|---|
 |
 |
คุณสามารถดูได้ว่าทุกสิ่งในหน้า RTL ปรากฏ ‘พลิก’ ในแนวนอนอย่างไร เหมือนกับการดูหน้า LTR ‘ปกติ’ ผ่านกระจก การสร้างภาพสะท้อนในกระจกนี้เป็นเรื่องง่ายจริงๆ ทิศทาง ‘dir’ ใน CSS จะทำงานส่วนใหญ่และคุณจะต้องแก้ไขเพียงไม่กี่จุดเท่านั้น
กำลังโหลดไฟล์ CSS อื่นสำหรับภาษา RTL
WordPress รู้ว่าภาษาใดบ้างที่มี RTL flow และช่วยให้คุณปรับแต่งเลย์เอาท์ได้อย่างง่ายดาย สร้างไฟล์ rtl.css ใหม่และวางไว้ในไดเร็กทอรีรากของธีมของคุณ
WordPress จะโหลดไฟล์ rtl.css หลังจากที่โหลด styles.css ปกติ ดังนั้นไฟล์ RTL CSS จะต้องแทนที่แอตทริบิวต์ที่จำเป็นต้องเปลี่ยนแปลงเท่านั้น ซึ่งหมายความว่าไฟล์ rtl.css มักจะมีขนาดเล็กสำหรับธีมส่วนใหญ่
การตั้งค่าทิศทางของหน้าเป็น RTL
คุณลักษณะ ‘ทิศทาง’ ใน CSS บอกเบราว์เซอร์ถึงทิศทางของหน้า สำหรับภาษา RTL คุณต้องการตั้งค่าเป็น ‘rtl’ มีคุณลักษณะ ‘วิเศษ’ อีกประการหนึ่งที่คุณควรตั้งค่าสำหรับการแสดง RTL ที่เหมาะสม เรียกว่า ‘unicode-bidi’ คุณลักษณะ ‘เวทย์มนตร์’ นั้นค่อนข้างเข้าใจง่าย เมื่อคุณคุ้นเคยกับการเขียนด้วย RTL ควบคุมวิธีการแสดงอักขระภายในบรรทัด
เพื่อให้การแสดงผล RTL เหมาะสม ให้เพิ่มสิ่งต่อไปนี้ในตัวเลือก .body:
{
direction:rtl;
unicode-bidi:embed;
}
และคุณทำเสร็จแล้ว! ธีมของคุณจะแสดงในรูปแบบ RTL แล้ว เกือบ. ข้อความทั้งสองนี้จะทำให้หน้าส่วนใหญ่ดูถูกต้อง ตอนนี้คุณต้องจัดการกับข้อยกเว้น
พลิกทิศทางข้อความ ลอยและล้าง
ทุกตำแหน่งใน CSS ที่คุณกำหนดทิศทางของข้อความและองค์ประกอบลอย จำเป็นต้องได้รับการดูแลด้วยตนเอง
ค้นหาตัวเลือกทั้งหมดสำหรับการจัดแนวข้อความ ลอย และล้าง หากสิ่งเหล่านี้ระบุทิศทาง ให้พลิกระหว่าง ‘ขวา’ เป็น ‘ซ้าย’ จำไว้ว่าภาพสะท้อนที่เราพยายามทำให้สำเร็จ และมันจะทำให้เข้าใจการเปลี่ยนแปลงนี้ง่ายขึ้น
กราฟิกที่บ่งบอกถึงทิศทาง
สิ่งที่ต้องระวังอีกประการหนึ่งคือกราฟิกที่มีความหมาย ‘ทิศทาง’ ตัวอย่างเช่น หากคุณกำลังสร้างสไลด์โชว์ คุณอาจมีลูกศรสำหรับรายการถัดไปและก่อนหน้า โปรดจำไว้ว่าไซต์ของคุณจะปรากฏผ่านมิเรอร์ในภาษา RTL ดังนั้นคุณควรพลิกกราฟิกทิศทางด้วย หากคุณใช้ลูกศรชี้ขวาสำหรับ ‘ถัดไป’ ใน LTR คุณควรระบุลูกศรชี้ซ้ายสำหรับ ‘ถัดไป’ ใน RTL
การเลือกแบบอักษรที่กำหนดเอง
ภาษา RTL ไม่มีแบบอักษรเหมือนกับภาษา LTR หากคุณใช้ฟอนต์แฟนซีและเลย์เอาต์ของธีมของคุณใช้ฟอนต์เหล่านี้ คุณควรหาฟอนต์ทดแทนสำหรับภาษาเหล่านี้ หากคุณเลือกแบบอักษรที่ไม่มีในภาษา RTL เบราว์เซอร์จะเปลี่ยนกลับไปเป็นแบบที่รู้ ดีกว่าที่คุณระบุแบบอักษรที่มีอยู่อื่นที่คุณต้องการ
หากคุณใช้แบบอักษรเว็บมาตรฐาน คุณก็สบายดี
วิธีทดสอบธีมของคุณใน RTL
เมื่อคุณพัฒนาไฟล์ RTL CSS เป็นความคิดที่ดีที่จะทดสอบสิ่งที่คุณกำลังทำอยู่เสมอ
- เปลี่ยนภาษาในไฟล์ wp-config.php เป็นภาษานั้น หากคุณใช้ WPML เพียง เพิ่มภาษา RTL ลงในไซต์ของคุณ
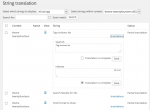
- แปลข้อความแบบฮาร์ดโค้ดของธีมของคุณ (อย่างน้อยก็ในส่วนหน้า) เป็นภาษานั้น WPML ช่วยให้คุณทำเช่นนั้นได้โดยใช้โมดูล การแปลสตริง
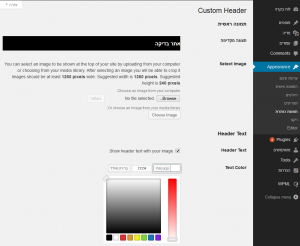
- รับเนื้อหาตัวอย่างในภาษานั้น เพื่อให้แก้ไขได้ง่ายใน RTL ในส่วนผู้ดูแล WordPress ให้ไปที่โปรไฟล์ของคุณ เลื่อนไปที่ การตั้งค่าภาษาของผู้ดูแลระบบ และตั้งค่าภาษาให้เหมือนกับภาษาสำหรับแก้ไข
ไม่ทราบภาษา RTL ใด ๆ ? เพียงใช้ Google แปลภาษา การแปลส่วนใหญ่จะเป็นเรื่องไร้สาระ แต่เพื่อวัตถุประสงค์ในการพัฒนา CSS ก็ไม่เป็นไร
ตอนนี้ มาดูเนื้อหาประเภทต่างๆ ในไซต์ของคุณ อย่าลืมรวมโพสต์ เพจ หน้าแรก และเนื้อหาที่กำหนดเองใดๆ ที่คุณสร้างขึ้น
เพื่อผลลัพธ์ที่ดีที่สุด ให้หาคนที่พูดภาษานั้นและให้เขาตรวจสุขภาพให้คุณ เพื่อนที่พูดภาษา RTL ของคุณจะเข้าใจปัญหา 5% ที่เหลือที่คุณจะพลาด นี่เป็นสิ่งที่ ‘ดีที่มี’ ดังนั้นอย่าหยุดความพยายามของ RTL หากคุณไม่รู้จักใครที่จะช่วยเหลือในการทดสอบ ทันทีที่คุณเผยแพร่ธีมเวอร์ชันที่เปิดใช้งาน RTL คุณจะได้รับคำติชมมากมายจากลูกค้าของคุณ หากคุณทำไปแล้ว 95% พวกเขาก็ยินดีที่จะมีส่วนช่วยแก้ไขสำหรับอีก 5% ที่เหลือ
เนื้อหาโบนัส – ผู้ดูแลธีมของคุณในภาษา RTL
ข้อกำหนดพื้นฐานสำหรับการมีธีมที่เข้ากันได้กับ RTL คือส่วนหน้า (เนื้อหาสาธารณะ) แสดงอย่างถูกต้องในภาษา RTL นี่เป็นพื้นฐานที่แท้จริง โดยที่ไม่มีใครสามารถใช้ธีมของคุณเพื่อสร้างเว็บไซต์ในภาษา RTL ได้
นอกจากนี้ ผู้ใช้หลายคนต้องการให้ผู้ดูแล WordPress เป็นภาษาของตน นอกจากนี้ยังหมายถึงการดูหน้าจอผู้ดูแลระบบของธีมของคุณในการวางแนว RTL
วิธีง่ายๆ ในการบรรลุความเข้ากันได้ของ RTL สำหรับหน้าจอผู้ดูแลระบบของธีมของคุณคือการใช้คลาส WordPress CSS มาตรฐานสำหรับองค์ประกอบ GUI จริงอยู่ ซึ่งหมายความว่าคุณไม่สามารถใช้เอฟเฟกต์ CSS แฟนซีเพื่อทำให้ GUI ของคุณสว่างขึ้นได้ นอกจากนี้ยังหมายความว่า GUI ของคุณผสมผสานอย่างลงตัวกับผู้ดูแล WordPress และแสดงผลอย่างถูกต้องใน LTR / RTL

หากคุณต้องใช้ CSS แบบกำหนดเองสำหรับหน้าจอผู้ดูแลระบบ ให้ตรวจสอบว่ามีลักษณะอย่างไรในภาษา RTL กฎเดียวกันกับที่คุณปฏิบัติตามสำหรับ CSS ส่วนหน้าก็มีผลกับส่วนหลังด้วยเช่นกัน พลิกจัดตำแหน่ง ลอย และเคลียร์; หลีกเลี่ยงตำแหน่งที่แน่นอนและดูแลภาพ
ข้อมูลอ้างอิงที่ดี – ธีม WordPress เริ่มต้น
โปรดทราบว่า ธีม WordPress เริ่มต้นทั้งหมดได้รับการปรับให้เหมาะกับภาษา RTL อย่างสมบูรณ์แบบ เปิดธีมเริ่มต้นและค้นหาไฟล์ rtl.css คุณจะเห็นการเปลี่ยนแปลงที่เกิดขึ้นกับ CSS สำหรับธีมเริ่มต้น โดยปกติแล้ว การเปลี่ยนแปลงเหล่านี้จะค่อนข้างเล็กน้อยและง่ายต่อการติดตาม