RTL تعني من اليمين إلى اليسار. تستخدم لغات قليلة فقط في العالم اتجاه نص RTL، ولكن هذه اللغات تغطي أكثر من مليار شخص. تعد إضافة دعم RTL لقالبك أمرًا بسيطًا ويمكن أن يزيد من سوقه بشكل كبير.
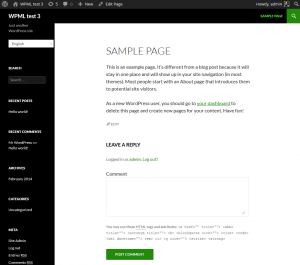
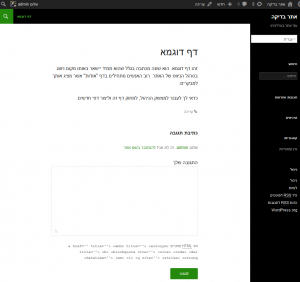
فيما يلي صفحتان، إحداهما في اتجاهات RTL والأخرى في اتجاهات LTR (عادي):
| الإنجليزية – LTR | العبرية – RTL |
|---|---|
 |
 |
يمكنك أن ترى كيف يظهر كل شيء في صفحة RTL “مقلوبًا” أفقيًا. الأمر أشبه بالنظر إلى صفحة LTR “العادية” من خلال مرآة. إنشاء هذه الصورة المعكوسة سهل جداً في الواقع. سيقوم اتجاه “dir” في CSS بمعظم العمل ولن تحتاج إلا إلى تصحيح بعض الأماكن فقط.
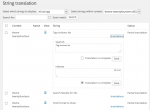
تحميل ملف CSS مختلف للغات RTL
يعرف WordPress اللغات التي تحتوي على تدفق RTL ويجعل من السهل عليك تخصيص تخطيطها. قم بإنشاء ملف rtl.css جديد وضعه في الدليل الجذر لقالبك.
سيقوم WordPress بتحميل ملف rtl.css بعد تحميله لملف styles.css العادي، لذا فإن ملف RTL CSS يحتاج فقط إلى تجاوز السمات التي تحتاج إلى تغيير. هذا يعني أن ملف rtl.css عادةً ما يكون ملف rtl.css صغير جدًا لمعظم القوالب.
تعيين اتجاه الصفحة إلى RTL
تخبر سمة “الاتجاه” في CSS المتصفح باتجاه الصفحة. بالنسبة للغات RTL، يجب ضبطه على ‘rtl’. هناك سمة “سحرية” أخرى يجب عليك تعيينها لعرض RTL بشكل صحيح. يُطلق عليه “يونيكود بيدي”. هذه السمة “السحرية” سهلة الفهم عندما تكون معتادًا على الكتابة بلغة RTL. يتحكم في طريقة عرض الأحرف داخل السطر.
للحصول على عرض RTL مناسب، أضف ما يلي إلى محدد .body:
{
direction:rtl;
unicode-bidi:embed;
}
وقد انتهيت! يُعرض قالبك الآن بلغة RTL. تقريباً. ستجعل هاتان العبارتان معظم الصفحة تبدو صحيحة. الآن، تحتاج إلى التعامل مع الاستثناءات.
قلب اتجاه النص وتعويمه ومسحه
يتطلب كل مكان في CSS، حيث تقوم بتعيين اتجاه النص والعناصر العائمة، اهتمامًا يدويًا.
ابحث عن جميع المحددات الخاصة بمحاذاة النص والطفو والمسح. إذا كان أي منها يحدد اتجاهاً، اقلب بين “يمين” إلى “يسار”. تذكر هذه الصورة المرآة التي نحاول تحقيقها وستجعل فهم هذا التحول أسهل.
الرسومات التي توحي بالاتجاه
شيء آخر يجب البحث عنه هو الرسومات التي تحمل معنى “الاتجاه”. على سبيل المثال، إذا كنت تنشئ عرض شرائح، فقد يكون لديك أسهم للعناصر التالية والسابقة. تذكَّر أن موقعك سيظهر من خلال مرآة في لغات RTL، لذا يجب عليك قلب الرسومات الاتجاهية أيضًا. إذا كنت تستخدم سهمًا يشير إلى اليمين لـ “التالي” في LTR، فيجب عليك توفير سهم يشير إلى اليسار لـ “التالي” في RTL.
اختيار الخطوط المخصصة
لا تحتوي لغة RTL على نفس الخطوط الموجودة في لغات LTR. إذا كنت تستخدم خطوطاً فاخرة وكان تخطيط قالبك يعتمد عليها، فيجب أن تجد خطوطاً بديلة لهذه اللغات. إذا اخترت خطًا غير موجود في لغة RTL، سيعود المتصفح إلى ما يعرفه. من الأفضل أن تحدد الخطوط البديلة الموجودة التي تعجبك.
إذا كنت تستخدم خطوط الويب القياسية، فأنت بخير.
كيفية اختبار القالب الخاص بك في RTL
عندما تقوم بتطوير ملف RTL CSS الخاص بك، من الجيد أن تختبر دائمًا ما تقوم به.
- قم بتغيير اللغة في ملف wp-config.php إلى تلك اللغة. إذا كنت تستخدم WPML ما عليك سوى إضافة لغة RTL إلى موقعك.
- ترجم نصوص قالبك المشفرة (على الأقل تلك الموجودة في الواجهة الأمامية) إلى تلك اللغة. يتيح لك WPML القيام بذلك باستخدام خاصية ترجمة النصوص الوحدة النمطية.
- احصل على نموذج محتوى بهذه اللغة. لسهولة التحرير بلغة RTL في مسؤول WordPress انتقل إلى ملفك الشخصي، وانتقل إلى إعداد لغة المسؤول وقم بتعيين اللغة بنفس لغة التحرير.
ألا تعرف أي لغة من لغات RTL؟ فقط استخدم ترجمة Google. ستكون الترجمة في الغالب غير منطقية، ولكن لأغراض تطوير CSS، لا بأس بذلك.
والآن، استعرض أنواع المحتوى المختلفة في موقعك. تأكد من تضمين المقالات والصفحات والصفحة الرئيسية وأي محتوى مخصص تقوم بإنشائه.
وللحصول على أفضل النتائج، ابحث عن شخص يتحدث تلك اللغة واطلب منه أن يقوم بالتحقق من سلامة عقلك. سوف يلتقط صديقك الذي يتحدث لغة RTL الـ 5% المتبقية من المشكلات التي ستفوتك. هذا أمر “لطيف”، لذا لا توقف جهودك في RTL إذا كنت لا تعرف أي شخص للمساعدة في الاختبار. بمجرد إصدار النسخة الممكّنة لـ RTL من قالبك ستحصل على الكثير من التعليقات من عملائك. إذا كنت تقوم بـ 95% من الجهد، فسيكونون سعداء بالمساهمة في إصلاح الـ 5% المتبقية.
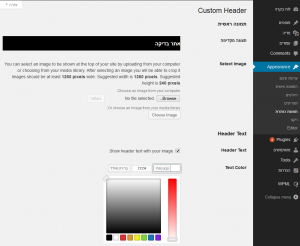
مادة إضافية – مسؤول القالب الخاص بك بلغات RTL
الشرط الأساسي للحصول على قالب متوافق مع RTL، هو أن يتم عرض الواجهة الأمامية (المحتوى العام) بشكل صحيح بلغات RTL. هذا هو الأساس الحقيقي، وبدونه، لا يمكن لأحد استخدام قالبك لإنشاء مواقع بلغات RTL.
إلى جانب ذلك، سيرغب العديد من المستخدمين في الحصول على مسؤول WordPress بلغتهم. هذا يعني أيضًا رؤية شاشات إدارة القالب الخاص بك في اتجاه RTL.
الطريقة السهلة لتحقيق هذا التوافق مع RTL لشاشات إدارة القالب الخاص بك هي استخدام فئات CSS القياسية في WordPress لعناصر واجهة المستخدم الرسومية. صحيح أن هذا يعني أنه لا يمكنك استخدام تأثيرات CSS الفاخرة لتفتيح واجهة المستخدم الرسومية. هذا يعني أيضًا أن واجهة المستخدم الرسومية الخاصة بك تمتزج بشكل مثالي مع إدارة WordPress وتُعرض بشكل صحيح في LTR / RTL.

إذا كان يجب عليك استخدام CSS المخصص لشاشات الإدارة، تحقق من شكله بلغة RTL. تنطبق نفس القواعد التي تتبعها في CSS للواجهة الأمامية على الواجهة الخلفية أيضًا. اقلب المحاذاة والعوم والمسح؛ تجنب التموضع المطلق واعتنِ بالصور.
مرجع رائع – قالب WordPress الافتراضي
لمعلوماتك، جميع قوالب WordPress الافتراضية مهيأة تمامًا للغات RTL. افتح القالب الافتراضي وابحث عن الملف rtl.css. سترى التغييرات التي أجرتها على CSS للقالب الافتراضي. عادةً ما تكون هذه التغييرات صغيرة جداً وسهلة المتابعة.