Right-to-Left languages pose a special challenge. Luckily, WordPress goes a long way to reduce the pain. We'll show you how to create a perfectly functional RTL site, based on the default TwentyTen theme.
When you create a multilingual RTL / LTR site, you need to address two issues:
- Editing / translation
- Display
The first part, to create or translate your site, means working in the WordPress Admin in the right language and in the right direction. If you are translating between LTR and RTL languages, keep in mind that you'll need to see mixed-direction content on the same screen.
When displaying the site, your theme needs to handle correct display direction for RTL and LTR languages.
This tutorial will follow our Twenty Ten Multilingual Demo Site, available in English, Spanish and Hebrew (RTL).
Preparation – Getting the Core and Theme .mo Files
WordPress itself and the default theme are fully localized into many languages. We need the most recent version of the localization, so I decided to get it from the localized WordPress builds. You can get them from here:
- http://es.wordpress.org/ – Spanish
- http://he.wordpress.org/ – Hebrew
After you download and unzip WordPress, go to wordpress/wp-content/languages. Copy the entire content to your languages directory. Do the same for the theme. The translation files will be in wp-content/themes/twentyten (or the current default theme if you're reading this post later).
You should also configure WPML to allow it to translate the theme and plugins.
Translating
WPML's Translation Management module allows sending jobs to translation and translating using different accounts. It also lets you translate with WPML's Translation Editor. When mixed-direction content is involved, this is particularly important, as the Translation Editor automatically adjusts the direction for each field.
If this is new to you, first read about the Translation Management module.
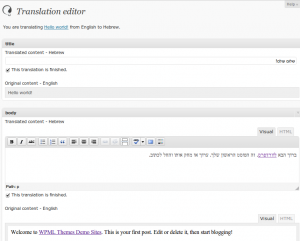
This is how it looks like when I translate the Hello World post to Hebrew.

You can see that the English texts are aligned to the left, while Hebrew is aligned to the right. I can even use the HTML mode to copy and paste items from English. The HTML mode displays LTR, to allow you to enter tags correctly.
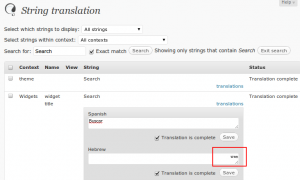
When you translate strings, WPML also displays them in the correct direction. This is how the String Translation screen looks like when I translate the Search widget title.

The Translation Editor and String Translation modules will allow us to translate the site completely. Next, we see how to display it properly in the right direction.
Displaying the Site in RTL and LTR
Now that your content is translated, it's time to move our attention to the theme.
This little line does most of the magic:
<html dir="rtl" lang="he-IL">
You can see if it you view the source of any Hebrew page. For example, the home page.
The dir="rtl" attribute tells the site that the display direction for the entire site is Right to Left. Browsers understand it and will flip everything to right direction.
This single PHP line, from header.php, makes it happen:
<html <?php language_attributes(); ?>>
The call to language_attributes inserts the dir and lang attributes. The values come from the core .mo file. If you have the correct .mo files for WordPress, you get the correct values for these attributes.
If your theme's HTML and CSS follow 'safe' practices, this is really all you need. By safe, I mean no absolute positioning or widths. If you must use absolutes, you may consider loading different CSS per language.
You can do this easily using conditional statements that examine the ICL_LANGUAGE_CODE constant (described in WPML coding API).
The Results
Here is how our demo site looks in English, Spanish and Hebrew.
It's not as hard as it seems. Try it and let us know how you're doing.



