This guest post is brought to you by Daan, from wplift.com. He recently launched EasyThemePacks, an amazing premium library of Elementor templates. He’s going to show you exactly how to translate them with WPML.
If you’re a regular Elementor user, you’re probably already pretty familiar with how Elementor lets you create beautiful designs with no code required. But can Elementor help you create beautiful multilingual designs as well?
Good news: With WPML, yes it can!
By the end of this tutorial, you’ll know exactly how you can start creating multilingual websites built with Elementor, even if you’re using the completely blank Elementor Canvas option.
What You Need To Create A Multilingual Website With Elementor
Here’s everything that you’ll need to follow along with this tutorial:
- A page that you’ve designed with Elementor — we’re using the Barista Bluegrass template from EasyThemePacks, which is a complete landing page design based on the blank Elementor Canvas template.
- WPML Multilingual CMS — this is what helps you create a multilingual WordPress website, including your Elementor content.
You’ll also need to make sure to install the other components of the WPML Multilingual CMS package, notably WPML String Translation and WPML Translation Management.
Once you’ve got those bare essentials, let’s dig into how you can use WPML to create a multilingual Elementor website!
Step 1: Install And Activate WPML CMS And Components
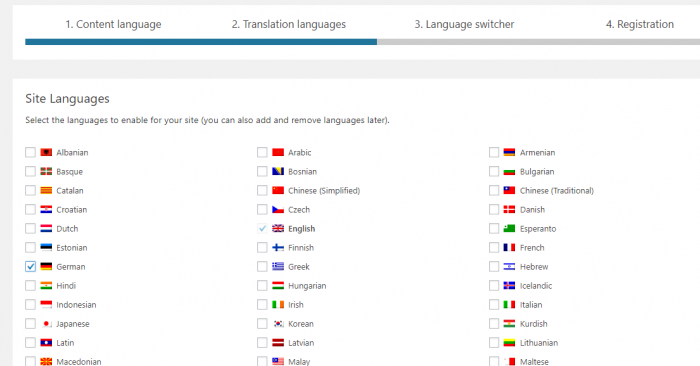
Once you’ve installed WPML Multilingual CMS and its components, you can go through the WPML setup wizard to configure your basic language settings (like which languages you’d like to translate your Elementor designs into).
For this example, we’re going to translate our template into German (with Google Translate — sorry for any mistakes, German grammar sticklers!):
Make sure to also enable the translation manager (WPML will prompt you to do this in your dashboard — it’s hard to miss and you just need to click a button).
Step 2: Go To The Elementor Page That You Want To Translate
Once you’ve set up WPML’s basic settings, go to the WordPress dashboard editor for the Elementor page that you want to translate (don’t open the Elementor editor — stay in the regular WordPress editor).
Here’s what the EasyThemePacks Barista Bluegrass template looks like in its native English:
In just a few minutes, we’ll be able to translate it into German!
Step 3: Create A New Translation For Your Elementor Design
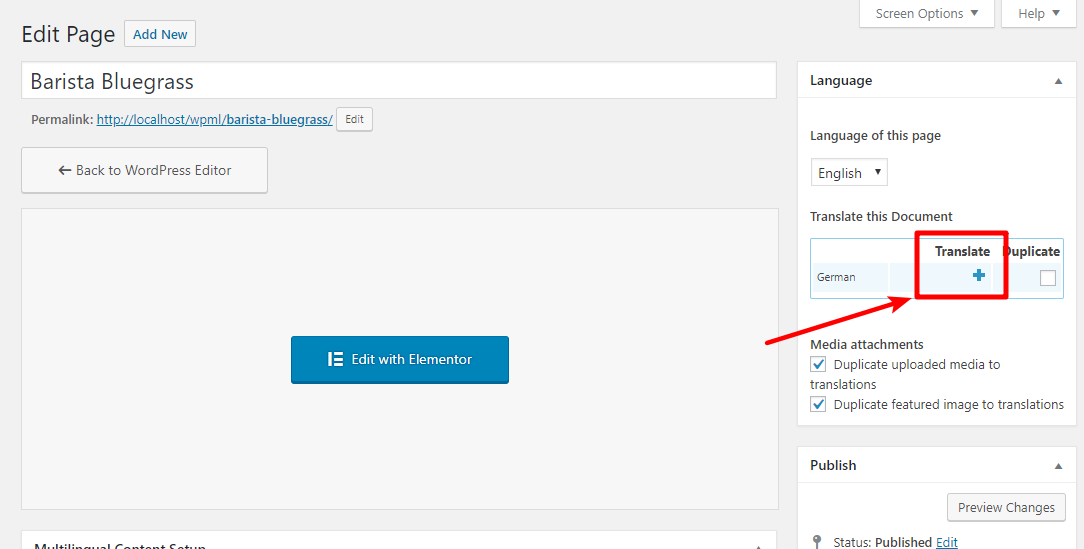
In the WordPress Editor, click on the + icon to create a new translation of your Elementor design:
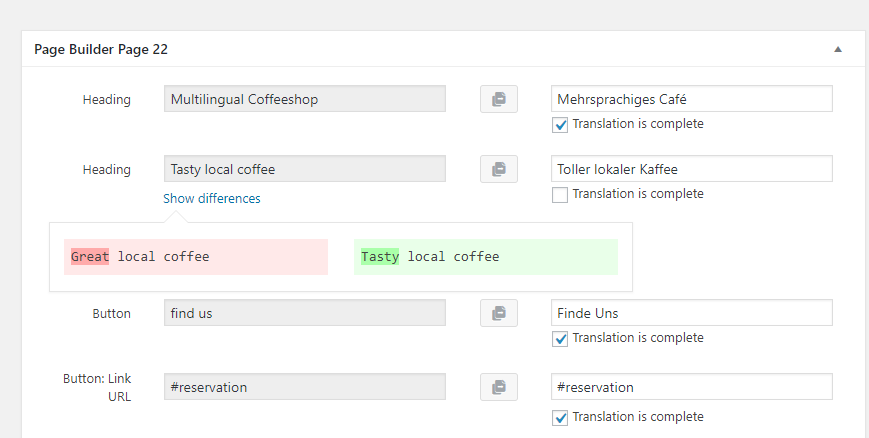
This will open up a handy side-by-side editor. On the left side, you’ll see all the information from the original English translation. WPML pulls in every individual string from your Elementor design, as well as other helpful attributes (like the URL that a button links to so that you can send users to the proper translation).
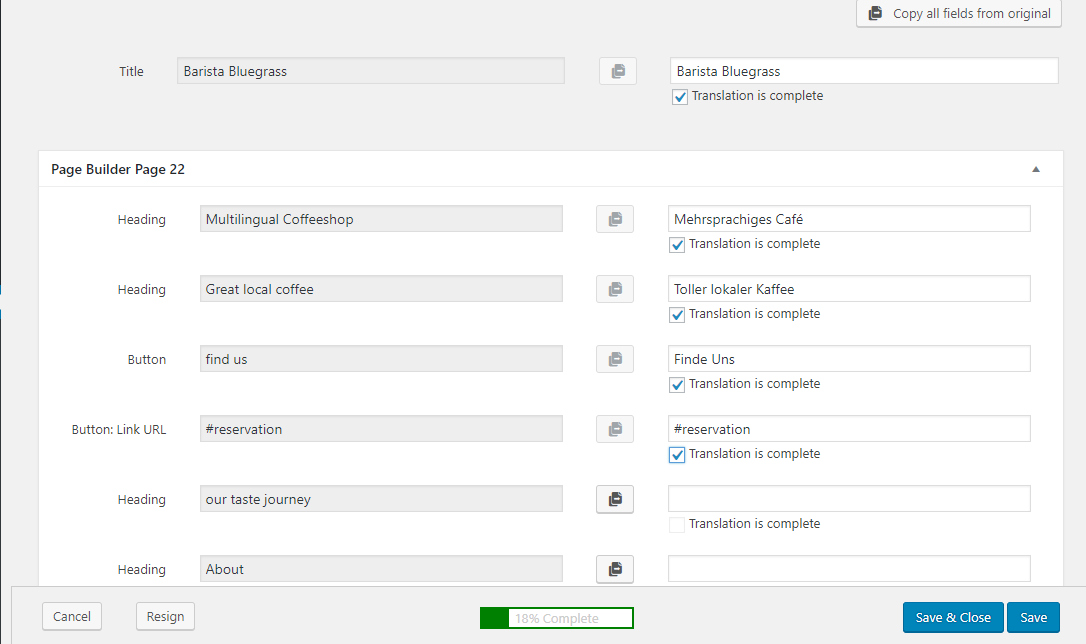
To start translating your Elementor template, you just need to enter the translation in the corresponding box on the right side:
As you go through, make sure to mark each translation as Translation is complete so that you can quickly tell what’s been done and what still needs to be translated. Additionally, while you can always save partial work, you won’t be able to display your translation on the front end until you’ve marked everything as complete.
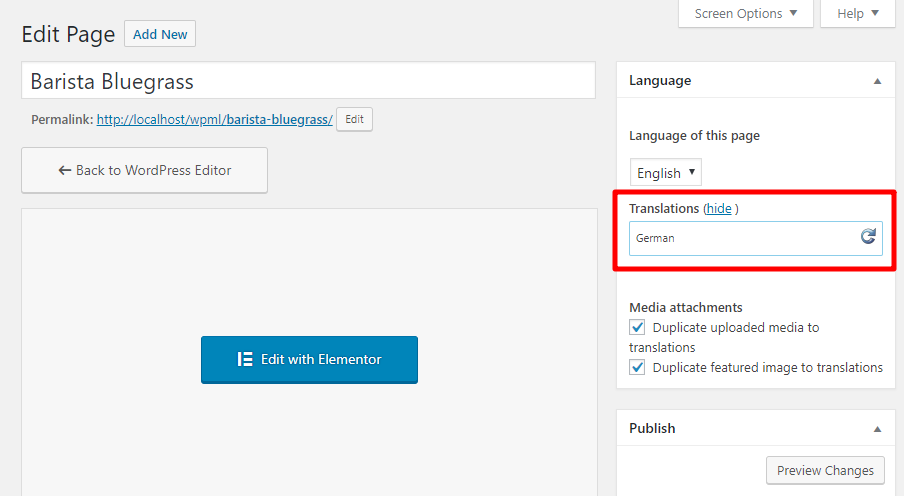
Once you finish up your translations and save them, you’re done!Now, you’ll be able to edit your existing translation whenever needed:
And if you go to the front end of your site, you’ll be able to access the translated version of your page by changing the URL according to your preferences (more on how to create a language switcher in a second!).
Here’s how the translated version of our EasyThemePacks template looks, including the URL structure so that you can see how everything is localized:
What If You Change The Original Elementor Design?
At some point, you’re probably going to run into a situation where you want to change the original version of the Elementor design.
So what happens then? Will you lose your translated content after making the changes?
Nope!
If you ever use the Elementor interface to edit the existing translation of your page, WPML will simply mark those translations in the editor and give you an option to show the differences:
WPML won’t do anything to already-translated strings that weren’t changed. So all you need to do is update the edited text and you’re good to go!
What About The Language Switcher With The Elementor Canvas Template?
All of EasyThemePacks designs are based on using the blank Elementor Canvas template. And if you’re making your own pages with Elementor, there’s a good chance you also might use the blank Elementor Canvas template.
When you use that template, there’s no navigation menu or sidebar from your theme, which are the two places you’d usually add a language switcher with WPML.
So then…how do you actually let visitors access the translated version of your Elementor template when you’re using Elementor Canvas?
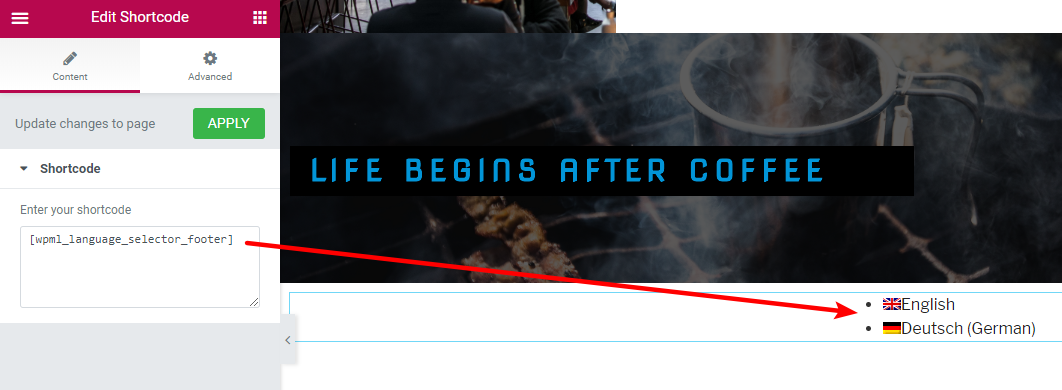
While you can create your own WPML language switcher using code, the easiest way is to just include a language switcher shortcode in your Elementor template.
To do that, place the Elementor Shortcode widget where you want it to display and include this shortcode:
{{wpml_language_selector_footer}}
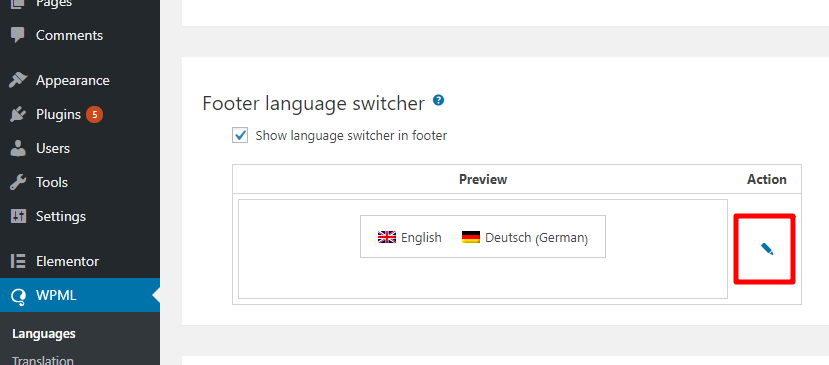
This shortcode will pull the settings for your WPML footer language switcher. To configure those settings, go to WPML → Languages in your WordPress dashboard and scroll down to the Footer language switcher section:
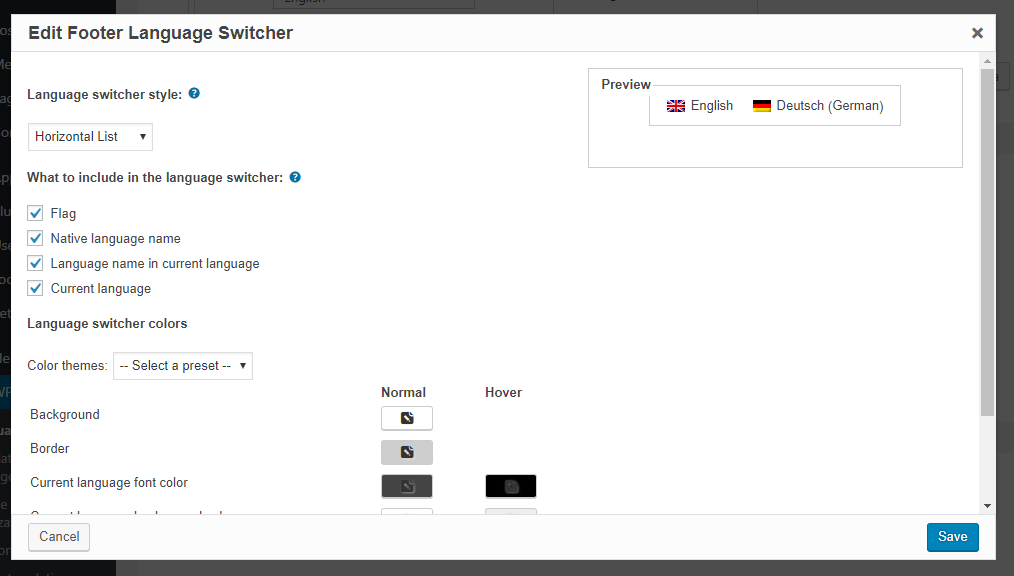
When you click on the pencil icon, you’ll be able to configure how your language switcher functions. You can:
- Change the layout
- Choose whether or not to display language names and flags
- Choose a new color scheme
- Configure individual elements’ styles
As a tip, using a language name is a great option as it allows people to search for their local language by using CTRL + F.
Final Thoughts On How To Translate Elementor
With the WPML Multilingual CMS package, it’s easy to translate any Elementor page template, including those based on Elementor Canvas like the premium templates available at EasyThemePacks. You can go through string-by-string to translate all the content you build with the visual Elementor page builder. And if you ever make any changes to your original Elementor design in the future, WPML will help you find those changes to make sure you also update the translated version.
Finally, even if you’re using the blank Elementor Canvas template, you can still include a user-friendly language switcher via either WPML’s shortcodes or the custom code method that we linked to.
Have any other questions about how to translate your Elementor designs? Leave a comment!