Introduction
NextGen Gallery is one of the most popular gallery plugins for WordPress. It provides many useful gallery management features. Its integration with WPML enables easy translation of textual content generated by the plugin. We would have not reached this level of compatibility without a successful working relationship with the imagely team.
What you will need
- NextGen Gallery plugin (version 2.1.31 or above)
- A recent version of WPML (version 3.3.7 or above) and the String Translation add-on.
Essential resources
- WPML’s Getting Started Guide will help you to set up WPML in a few minutes. You will want to refer later to some of its subtopics, such as Theme and Plugin Localization and String Translation. We recommend that you keep this guide open while following this tutorial.
- NextGen Gallery documentation provides step-by-step instructions on how to create, customize, and insert galleries into pages.
Getting started
- Install and activate the WPML plugin along with the String Translation add-on.
- Install and activate the NextGen Gallery plugin
Create your gallery and add it to the gallery page
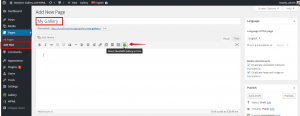
- On your WordPress dashboard navigate to “Pages” > “Add New”.
- Fill in the title for your gallery page and click on the NextGen gallery icon to add a gallery to the page.
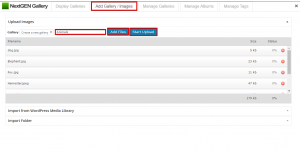
- Navigate to the “Add Gallery / Images” tab, fill in your gallery name and click on the “Add Files” button and select the images that you want to upload. Then, click on the “Start Upload” button.
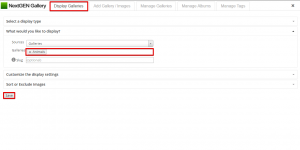
- Navigate to the “Display Galleries” tab, choose the gallery that you created to be displayed, and click on the “Save” button.
- Click on the “Publish” button to publish your gallery page.
Translate your gallery's textual content
NextGen Gallery integration with WPML allows you to translate:
- The gallery title and description
- The images titles and description
This can be achieved by following the below steps:
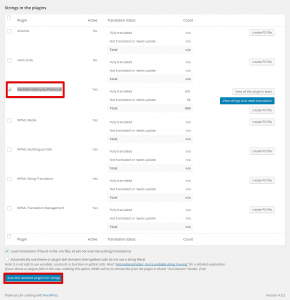
- On your WordPress dashboard navigate to “WPML” > “Theme and plugins localization”
- Choose the “NextGEN Gallery by Photocrati” checkbox and click on the “Scan selected plugins for strings” button.
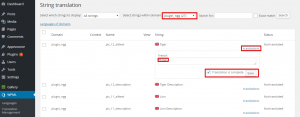
- Navigate to “WPML” > “String Translation” and choose “plugin_ngg” text domain from the drop down menu.
Note that “plugin nextgen-gallery” test domain contains strings in NextGen Gallery’s PHP code and not the textual content of your galleries.
- Click on the “translations” link next to the string that you want to translate, add your translated text, choose “Translation is complete” and then click on the “Save” button.
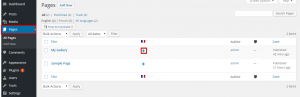
- Now all we have to do is to translate our gallery page by navigating to “Pages” and clicking on the icon next to the gallery page.
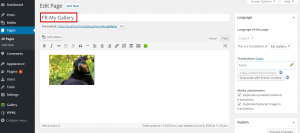
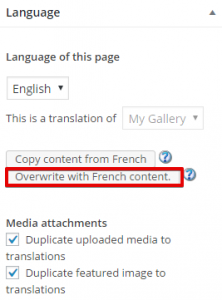
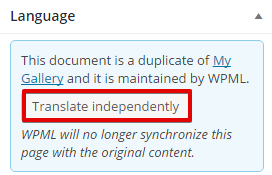
- Click on the “Override with English content” button, then “Translate independently” .
 |
 |
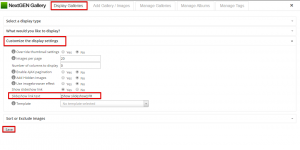
- Now you can add the translation to the page title and body. Note that the “Slideshow link text” can be translated by clicking on the gallery to open up the gallery options. On the “Display Galleries” tab click on “ Customize the display setting” and add your translated text to the “Slideshow link text” field and click on the save button. Click on the “Update” button.
Conclusion
The image and gallery texts display according to the language of the page they have been inserted to. You can insert the same gallery to pages in different languages and you will see different texts. The images remain the same.