RTL은 오른쪽에서 왼쪽을 의미합니다. 전 세계에서 RTL 텍스트 방향을 사용하는 언어는 몇 개에 불과하지만, 이 언어들은 10억 명 이상의 인구를 대상으로 합니다. 테마에 RTL 지원을 추가하는 것은 간단하며 시장을 크게 확대할 수 있습니다.
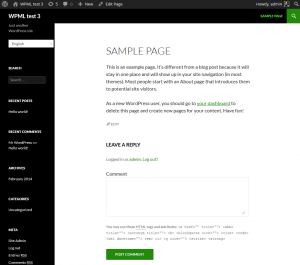
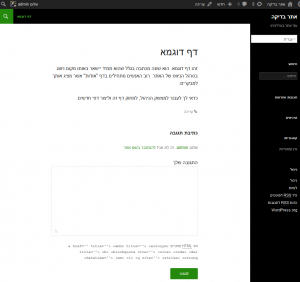
다음은 RTL 방향과 LTR(일반) 방향의 두 페이지입니다:
| 영어 – LTR | 히브리어 – RTL |
|---|---|
 |
 |
RTL 페이지의 모든 항목이 가로로 ‘뒤집혀’ 표시되는 방식을 확인할 수 있습니다. 마치 거울을 통해 ‘일반’ LTR 페이지를 보는 것과 같습니다. 이 미러 이미지를 만드는 것은 사실 매우 쉽습니다. CSS의 ‘dir’ 방향이 대부분의 작업을 수행하므로 몇 군데만 패치하면 됩니다.
RTL 언어에 대해 다른 CSS 파일 로드하기
WordPress는 어떤 언어에 RTL 흐름이 있는지 알고 있으므로 레이아웃을 쉽게 맞춤화할 수 있습니다. 새 rtl.css 파일을 만들어 테마의 루트 디렉터리에 넣습니다.
WordPress는 일반 styles.css를 로드한 후에 rtl.css 파일을 로드하므로 변경이 필요한 속성만 RTL CSS 파일에서 오버라이드하면 됩니다. 즉, 대부분의 테마에서 rtl.css 파일은 일반적으로 매우 작습니다.
페이지 방향을 RTL로 설정하기
CSS의 ‘방향’ 속성은 브라우저에 페이지의 방향을 알려줍니다. RTL 언어의 경우 ‘rtl’로 설정하면 됩니다. 적절한 RTL 표시를 위해 설정해야 하는 또 다른 ‘마법’ 속성이 있습니다. 이를 ‘유니코드-비디’라고 합니다. RTL로 작성하는 데 익숙하다면 이 ‘마법’ 속성을 이해하기는 매우 간단합니다. 줄 안에 문자가 표시되는 방식을 제어합니다.
올바른 RTL 표시를 위해 .body 선택기에 다음을 추가합니다:
{
direction:rtl;
unicode-bidi:embed;
}
이제 끝났습니다! 이제 테마가 RTL로 표시됩니다. 거의. 이 두 문장은 대부분의 페이지가 올바르게 보이도록 합니다. 이제 예외를 처리해야 합니다.
텍스트 방향 뒤집기, 플로팅 및 지우기
텍스트 방향과 플로트 요소를 설정하는 CSS의 모든 위치는 수동으로 주의해야 합니다.
텍스트 정렬, 플로팅 및 지우기에 대한 모든 선택기를 찾습니다. 이 중 방향을 지정하는 항목이 있으면 ‘오른쪽’에서 ‘왼쪽’으로 넘깁니다. 우리가 달성하고자 하는 거울 이미지를 기억하면 이 변화를 더 쉽게 이해할 수 있습니다.
방향을 암시하는 그래픽
또 한 가지 주의해야 할 점은 ‘방향’의 의미를 가진 그래픽입니다. 예를 들어 슬라이드쇼를 만드는 경우 다음 항목과 이전 항목에 대한 화살표가 있을 수 있습니다. 사이트가 RTL 언어로 미러를 통해 표시되므로 방향 그래픽도 뒤집어야 한다는 점을 기억하세요. LTR에서 ‘다음’에 오른쪽을 가리키는 화살표를 사용하는 경우 RTL에서 ‘다음’에 왼쪽을 가리키는 화살표를 제공해야 합니다.
사용자 지정 글꼴 선택
RTL 언어에는 LTR 언어와 동일한 글꼴이 없습니다. 멋진 글꼴을 사용하고 테마의 레이아웃이 해당 글꼴에 의존하는 경우 해당 언어에 대한 대체 글꼴을 찾아야 합니다. RTL 언어에 존재하지 않는 글꼴을 선택하면 브라우저는 기존에 알고 있는 글꼴로 되돌아갑니다. 원하는 기존 글꼴을 대체할 수 있는 글꼴을 지정하는 것이 좋습니다.
표준 웹 글꼴을 사용해도 괜찮습니다.
RTL에서 테마를 테스트하는 방법
RTL CSS 파일을 개발할 때는 항상 작업 내용을 테스트하는 것이 좋습니다.
- wp-config.php 파일의 언어를 해당 언어로 변경합니다. WPML을 사용하는 경우 사이트에 RTL 언어를 추가하기만 하면 됩니다.
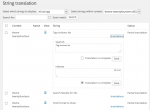
- 테마의 하드코딩된 텍스트(적어도 프론트엔드에 있는 텍스트)를 해당 언어로 번역하세요. WPML에서는 문자열 번역 모듈을 사용하여 이를 수행할 수 있습니다.
- 해당 언어로 된 샘플 콘텐츠를 가져옵니다. WordPress 관리자에서 RTL로 쉽게 편집하려면 프로필로 이동하여 관리자 언어 설정으로 스크롤한 다음 편집 언어와 동일한 언어를 설정하세요.
RTL 언어를 모르시나요? Google 번역을 사용하세요. 번역은 대부분 말도 안 되지만 CSS 개발 목적으로는 괜찮습니다.
이제 사이트의 다양한 콘텐츠 유형을 살펴보세요. 게시물, 페이지, 홈페이지 및 사용자 지정 콘텐츠를 모두 포함해야 합니다.
최상의 결과를 얻으려면 해당 언어를 구사하는 사람을 찾아서 정신 상태를 점검해 달라고 요청하세요. RTL 언어를 구사하는 친구가 여러분이 놓칠 수 있는 나머지 5%의 문제를 잡아줄 것입니다. 이는 ‘있으면 좋은 것’이므로 테스트를 도와줄 사람이 없다고 해서 RTL 노력을 멈추지 마세요. RTL 지원 테마를 릴리스하자마자 고객으로부터 많은 피드백을 받을 수 있습니다. 95%의 노력을 기울이면 나머지 5%에 대한 수정 사항을 기꺼이 제공할 것입니다.
보너스 자료 – RTL 언어로 된 테마 관리자
RTL 호환 테마의 기본 요건은 프론트엔드(공개 콘텐츠)가 RTL 언어로 올바르게 표시되어야 한다는 것입니다. 이것이 없으면 아무도 테마를 사용하여 RTL 언어로 사이트를 구축할 수 없는 진정한 기본입니다.
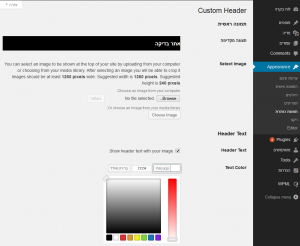
이 외에도 많은 사용자가 자신의 언어로 된 WordPress 관리자를 원할 것입니다. 이는 테마의 관리자 화면이 RTL 방향으로 표시된다는 의미이기도 합니다.
테마의 관리자 화면에서 이러한 RTL 호환성을 달성하는 쉬운 방법은 GUI 요소에 표준 WordPress CSS 클래스를 사용하는 것입니다. 즉, 멋진 CSS 효과를 사용하여 GUI를 밝게 만들 수 없다는 뜻입니다. 또한 GUI가 WordPress 관리자와 완벽하게 조화를 이루며 LTR/RTL에서 올바르게 표시된다는 의미이기도 합니다.

관리자 화면에 사용자 지정 CSS를 사용해야 하는 경우 RTL 언어에서 어떻게 표시되는지 확인하세요. 프론트엔드 CSS에 따르는 것과 동일한 규칙이 백엔드에도 적용됩니다. 플립은 정렬, 플로팅, 지우기 기능을 통해 절대 위치를 피하고 이미지를 관리합니다.
훌륭한 참고 자료 – 기본 WordPress 테마
참고로 기본으로 제공되는 워드프레스 테마는 모두 RTL 언어에 완벽하게 맞춰져 있습니다. 기본 테마를 열고 rtl.css 파일을 찾습니다. 기본 테마의 CSS에 어떤 변화가 있었는지 확인할 수 있습니다. 일반적으로 이러한 변경 사항은 매우 작고 쉽게 따라할 수 있습니다.