RTLとは右から左へという意味である。 世界でRTLテキストを使用している言語はわずかだが、これらの言語は10億人以上をカバーしている。 あなたのテーマにRTLサポートを追加するのは簡単で、その市場を大きく拡大することができます。
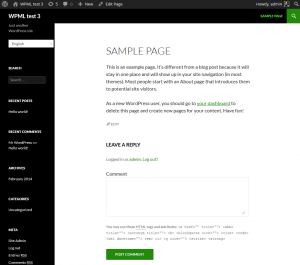
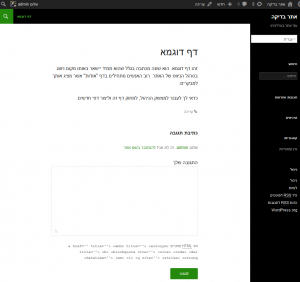
ここに2つのページがある。1つはRTL方向、もう1つはLTR(通常)方向だ:
| 英語 – LTR | ヘブライ語 – RTL |
|---|---|
 |
 |
RTLページのすべてが水平方向に「反転」して見えるのがわかるだろう。 まるで鏡越しに “普通の “LTRのページを見ているようだ。 この鏡像を作るのは、実はとても簡単だ。 CSSの’dir’ディレクションがほとんどの作業をやってくれるので、必要なのは数カ所のパッチだけだ。
RTL言語用に異なるCSSファイルを読み込む
WordPressは、どの言語がRTLフローを持っているかを把握しており、レイアウトのカスタマイズが簡単にできます。 新しいrtl.cssファイルを作成し、テーマのルート・ディレクトリに置く。
WordPressは通常のstyles.cssを読み込んだ後にrtl.cssを読み込むので、RTL CSSファイルは変更が必要な属性をオーバーライドするだけで済みます。 つまり、ほとんどのテーマでは、rtl.cssファイルはかなり小さいということだ。
ページの方向をRTLに設定する
CSSの’direction’属性はブラウザにページの方向を伝える。 RTL言語の場合、’rtl’に設定したい。 適切なRTL表示のために設定すべき「魔法の」属性がもう一つある。 ユニコードビディ』と呼ばれている。 この “マジック “属性は、RTLでの記述に慣れていれば理解するのは簡単だ。 行内の文字の表示方法を制御する。
適切なRTL表示を行うには、.bodyセレクタに以下を追加する:
{
direction:rtl;
unicode-bidi:embed;
}
そして、これで終わりだ! テーマがRTLで表示されるようになりました。 ほとんどね。 この2つの記述によって、ほとんどのページが正しく見えるようになる。 次に、例外を処理する必要がある。
テキストの向きを反転、浮動、消去
CSSの各所、テキストの方向やfloat要素を設定するところは、手作業による注意が必要だ。
text-align、float、消去のすべてのセレクタを検索します。 これらのいずれかに方向が指定されている場合は、「right」と「left」の間で反転させる。 私たちが達成しようとしている鏡像を思い出せば、この変身を理解しやすくなるだろう。
方向性を暗示するグラフィック
もうひとつ気をつけなければならないのは、「方向性」を意味するグラフィックだ。 例えば、スライドショーを作成する場合、次と前の項目に矢印を付けることができる。 あなたのサイトはRTL言語ではミラーを通して表示されるので、方向グラフィックも反転させるべきであることを覚えておいてください。 LTRで’next’に右向き矢印を使うなら、RTLでは’next’に左向き矢印を使うべきである。
カスタムフォントの選択
RTL言語はLTR言語と同じフォントを持っていません。 ファンシーなフォントを使用していて、テーマのレイアウトがそれらに依存している場合は、これらの言語に代わるフォントを見つける必要があります。 RTL言語に存在しないフォントを選択した場合、ブラウザは知っているフォントに戻ります。 あなたが好きな代替の既存のフォントを指定するのがベターです。
標準的なウェブフォントを使えば問題ありません。
RTLでテーマをテストする方法
RTLのCSSファイルを開発する際には、常に自分のやっていることをテストすることをお勧めします。
- wp-config.phpファイルの言語をその言語に変更してください。 WPMLを使用している場合は、サイトにRTL言語を追加するだけです。
- テーマのハードコーディングされたテキスト(少なくともフロントエンドのテキスト)をその言語に翻訳する。 WPMLでは文字列翻訳モジュールを使ってそれを行うことができます。
- その言語のサンプルコンテンツを入手する。 WordPressの管理画面で簡単にRTLで編集するには、プロフィールにアクセスし、管理画面の言語設定までスクロールして、編集言語と同じ言語を設定してください。
RTL言語を知らない? Google翻訳を使えばいい。 翻訳はほとんど無意味なものになるだろうが、CSSの開発目的ならそれでいい。
さて、サイト内のさまざまなタイプのコンテンツを見てみよう。 投稿、ページ、ホームページ、作成したカスタムコンテンツを必ず含めてください。
最良の結果を得るには、その言語を話す人を見つけ、彼に正気度チェックをしてもらうことだ。 RTL言語を話す友人は、あなたが見逃す残りの5%の問題をキャッチしてくれるだろう。 テストに協力してくれる知り合いがいなくても、RTLの努力を止めないでほしい。 テーマのRTL対応版をリリースするとすぐに、クライアントからたくさんのフィードバックをもらえるでしょう。 あなたが95%の努力をすれば、彼らは残りの5%の修正に喜んで貢献するだろう。
ボーナス素材 – RTL言語でのテーマ管理
RTL対応テーマを持つための基本的な条件は、フロントエンド(公開コンテンツ)がRTL言語で正しく表示されることです。 これが本当の基本で、これがなければ、誰もあなたのテーマを使ってRTL言語のサイトを構築することはできません。
これに加えて、多くのユーザーはWordPressの管理画面を母国語で表示したいと思うでしょう。 これは、テーマの管理画面をRTL方向で見ることも意味します。
テーマの管理画面でこのRTL互換性を実現する簡単な方法は、GUI要素にWordPress標準のCSSクラスを使用することです。 確かに、これはGUIを軽くするために派手なCSSエフェクトを使えないことを意味する。 また、GUIがWordPressの管理画面に完全に溶け込み、LTR/RTLでも正しく表示されます。

管理画面にカスタムCSSを使用しなければならない場合は、RTL言語でどのように見えるかをチェックしてください。 フロントエンドのCSSと同じルールがバックエンドにも適用されます。 絶対配置を避け、画像に注意する。
参考になるWordPressデフォルトテーマ
参考までに、WordPressのデフォルトテーマはすべてRTL言語に完璧に対応しています。 デフォルトテーマを開き、rtl.cssファイルを探す。 デフォルトテーマのCSSにどのような変更が加えられたかがわかるだろう。 通常、このような変更はごく小さなもので、従うのは簡単だ。