WPML การนำทางใน CMS เป็นปลั๊กอินเสริมที่มีองค์ประกอบการนำทางที่คุณสามารถใช้เมื่อสร้างไซต์ ซึ่งรวมถึงเส้นทางแสดงเส้นทาง เมนูแบบเลื่อนลง และการนำทางในแถบด้านข้าง ปลั๊กอินไม่ต้องการการกำหนดค่าใดๆ และจะทำงานเหมือนเดิม สิ่งที่คุณต้องทำคือเพิ่มองค์ประกอบการนำทางให้กับธีมของคุณ
ปลั๊กอินเสริม WPML การนำทางใน CMS จะรวมอยู่ใน WPML เวอร์ชัน CMS หลายภาษา
การเพิ่มองค์ประกอบการนำทางให้กับเว็บไซต์ของคุณ
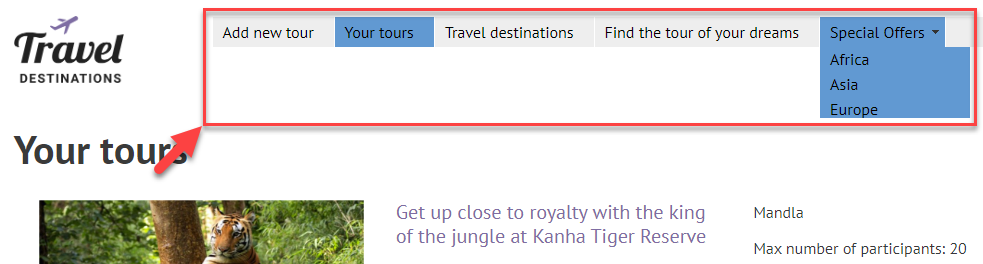
การนำทางแท็บด้านบนพร้อมเมนูแบบเลื่อนลง

การนำทางแท็บด้านบนช่วยให้ผู้เยี่ยมชมเข้าถึงส่วนหลักในเว็บไซต์ของคุณได้อย่างรวดเร็ว โดยปกติแล้ว จะมีการใช้งานโดยใช้ฟังก์ชัน PHP แบบกำหนดเองที่แสดงรายการหน้าและหน้าย่อย
WPML ช่วยลดความซับซ้อนด้วยการทำงานให้กับคุณ เพียงรวมฟังก์ชัน PHP ที่เรียกใช้เมนูและมันจะสร้างขึ้นสำหรับคุณ:
<?php do_action('icl_navigation_menu'); ?>
การโทรนี้จะสร้างเมนูแบบเลื่อนลงในไซต์นี้ด้วย ( wpml.org )
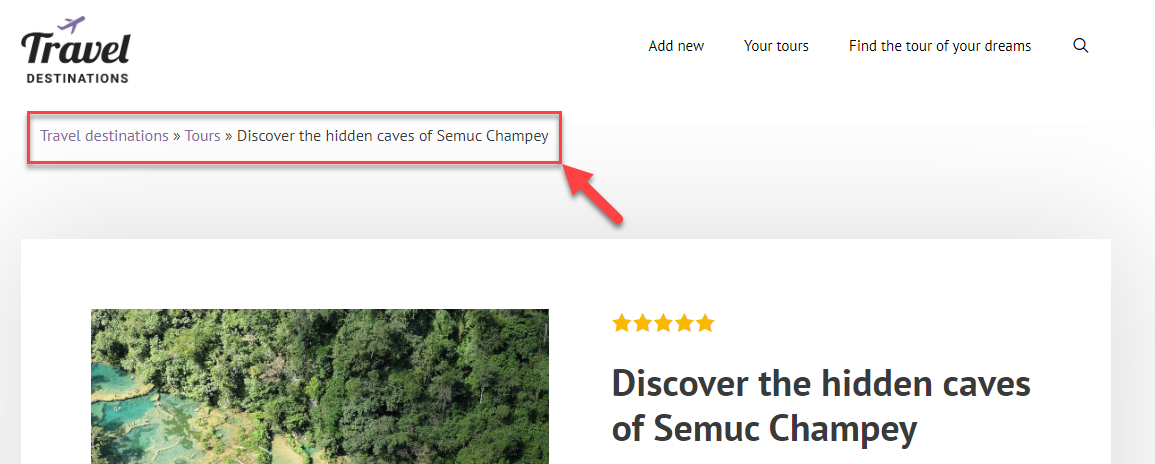
เส้นทางเกล็ดขนมปัง

Breadcrumbs ช่วยให้ผู้ใช้หาทางกลับบ้านได้จากทุกที่ในไซต์ หากต้องการรวม ให้เพิ่มสิ่งนี้ในธีม:
<?php do_action('icl_navigation_breadcrumb'); ?>
มันจะทำงานได้จากเพจ โพสต์ หมวดหมู่ แท็ก และแม้แต่ผลการค้นหา
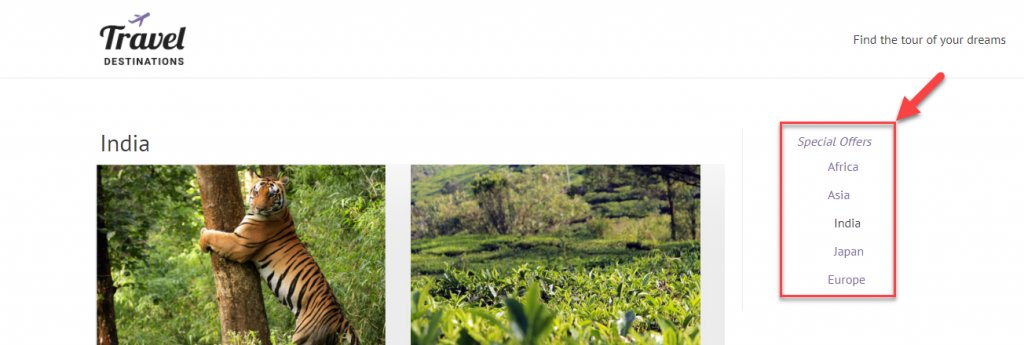
การนำทางแถบด้านข้าง

การนำทางในแถบด้านข้างจะแสดงให้ผู้เยี่ยมชมเห็นว่ามีหน้าอื่นใดบ้างที่อยู่ใกล้กับหน้าที่พวกเขากำลังดูอยู่
โดยจะแสดงรายการลูกทั้งหมดที่มีผู้ปกครองคนเดียวกัน นี่ไม่ใช่รายการหน้าทั้งหมดของเว็บไซต์ แต่เป็นรายการหน้าใกล้เคียง
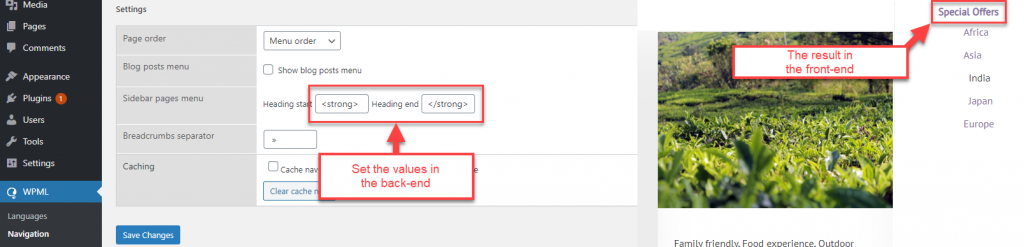
คุณยังสามารถปรับแต่งจุดเริ่มต้นและจุดสิ้นสุดสำหรับส่วนหัวของการนำทางในแถบด้านข้างได้ เรามีตัวเลือกเหล่านี้ใน WPML → การนำทาง

หากต้องการเพิ่มการนำทางในแถบด้านข้าง คุณสามารถรวมสิ่งต่อไปนี้ใน sidebar.php:
<?php do_action('icl_navigation_sidebar'); ?>
ฟังก์ชั่นนี้ยังมาพร้อมกับ WordPress Widget เพื่อให้คุณสามารถเพิ่มลงในแถบด้านข้างผ่านการควบคุม Widgets บนหน้า Appearance → Widgets
ตัวเลือกการปรับแต่งขั้นสูง
WPML มาพร้อมกับการออกแบบเริ่มต้น (ไม่สวยนัก) สำหรับองค์ประกอบการนำทาง แถบด้านข้างและเส้นทาง breadcrumbs มีการจัดรูปแบบเริ่มต้นน้อยมาก และเมนูแบบเลื่อนลงด้านบนมีการจัดรูปแบบอย่างหนัก เหตุผลก็คือ หากต้องการให้เมนูด้านบนเลื่อนลงมา จำเป็นต้องใช้ CSS จำนวนมาก
สำหรับข้อมูลโดยละเอียดเกี่ยวกับวิธีการจัดรูปแบบการนำทางสำหรับเว็บไซต์ของคุณหรือเพิ่ม HTML ที่กำหนดเองลงในเมนูของคุณ โปรดไปที่หน้าเอกสารประกอบต่อไปนี้:
