WPML CMS Navigation ist ein Add-on Plugin, das Navigationselemente bereitstellt, die Sie beim Aufbau der Website verwenden können. Dazu gehören ein Breadcrumbs-Pfad, Dropdown-Menüs und die Navigation in der Seitenleiste. Das Plugin erfordert keine Konfiguration und funktioniert so, wie es ist. Alles, was Sie tun müssen, ist, die Navigationselemente zu Ihrem Theme hinzuzufügen.
Das WPML CMS Navigation Add-on Plugin ist in der Mehrsprachiges CMS Version von WPML enthalten.
Hinzufügen der Navigationselemente zu Ihrer Website
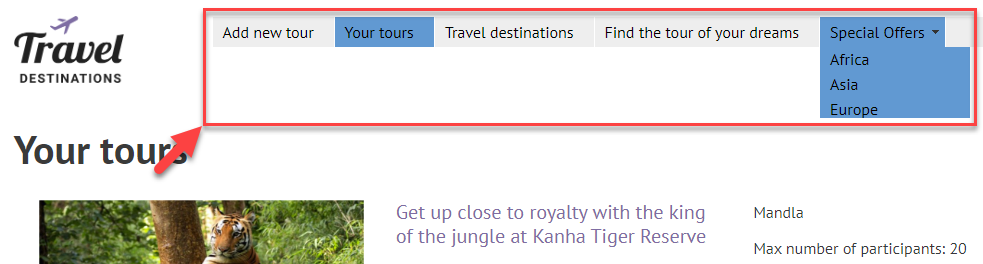
Top Tab Navigation mit Dropdown-Menüs

Die Navigation über die Tabs (Reiter) bietet Besuchern einen schnellen Zugriff auf die wichtigsten Bereiche Ihrer Website. Traditionell wird es mit maßgeschneiderten PHP-Funktionen implementiert, die Seiten und ihre Unterseiten auflisten.
WPML vereinfacht dies, indem es die Arbeit für Sie übernimmt. Fügen Sie einfach die PHP-Funktion ein, die das Menü aufruft, und es wird für Sie generiert:
<?php do_action('icl_navigation_menu'); ?>
Dieser Aufruf erzeugt auch die Dropdown-Menüs auf dieser Website(wpml.org).
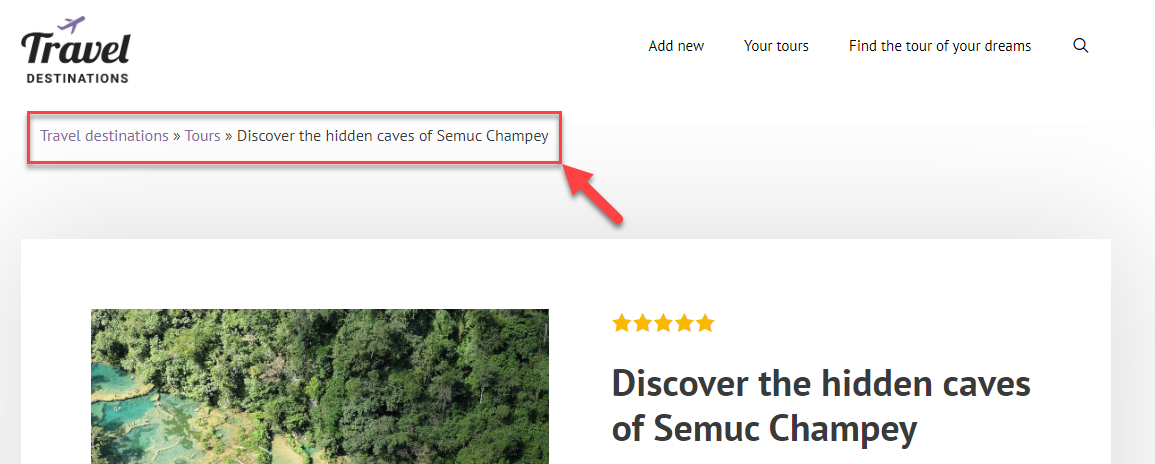
Breadcrumbs Pfad

Breadcrumbs ermöglichen es dem Benutzer, von jeder Stelle der Website aus den Weg nach Hause zu finden. Um sie einzubinden, fügen Sie dies dem Theme hinzu:
<?php do_action('icl_navigation_breadcrumb'); ?>
Es funktioniert von jeder Seite, jedem Beitrag, jeder Kategorie, jedem Tag und sogar von den Suchergebnissen aus.
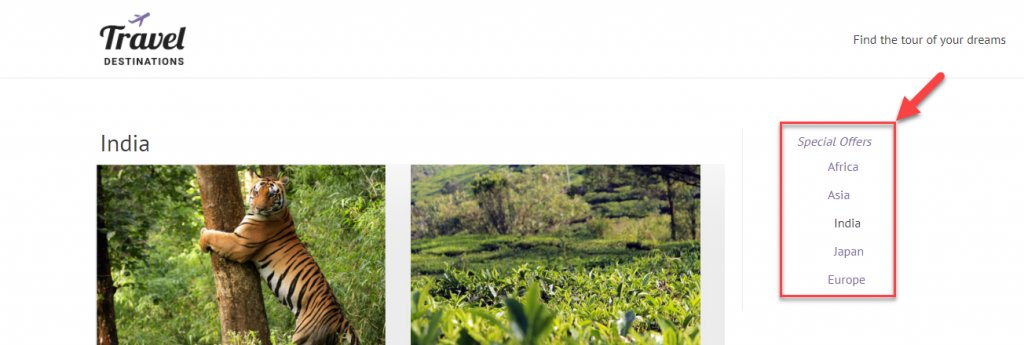
Navigation in der Seitenleiste

Die Navigation in der Seitenleiste zeigt Besuchern, welche anderen Seiten in der Nähe der Seite, die sie gerade betrachten, verfügbar sind.
Sie listet alle Kinder des gleichen Elternteils auf. Dies ist keine vollständige Liste aller Seiten der Website, sondern eher eine Liste von Seiten in der Nähe.
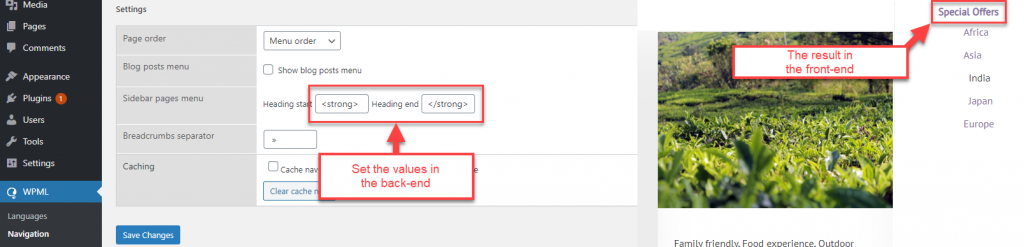
Sie können auch den Anfang und das Ende für die Überschrift der Navigation in der Seitenleiste anpassen. Wir bieten diese Optionen in WPML → Navigation.

Um die Navigation in der Seitenleiste hinzuzufügen, können Sie Folgendes in die Datei sidebar.php einfügen:
<?php do_action('icl_navigation_sidebar'); ?>
Diese Funktion ist auch als WordPress Widget verfügbar, so dass Sie sie über die Widgets-Steuerung auf der Seite Design → Widgets zur Seitenleiste hinzufügen können.
Erweiterte Anpassungsoptionen
WPML wird mit einem (nicht so hübschen) Standard-Design für die Navigationselemente geliefert. Die Seitenleiste und der Breadcrumbs-Pfad sind standardmäßig sehr wenig formatiert und die oberen Dropdown-Menüs sind stark formatiert. Der Grund dafür ist, dass für das Herunterklappen der oberen Menüs eine Menge CSS erforderlich ist.
Ausführliche Informationen darüber, wie Sie die Navigation Ihrer Website gestalten oder Ihrem Menü maßgeschneidertes HTML hinzufügen können, finden Sie auf den folgenden Dokumentationsseiten:
