The site’s speed is important in making your visitors happy, ensuring server uptime, and reaching top positions in searches. In this tutorial, we focus on cache plugins and offer some advice on choosing the right one for your site.
Before starting, here is the checklist for making a fast site:
- Pick a good hosting provider
- Use a CDN
- Choose a light theme
- Go easy on the number of active plugins
- Use a caching plugin
Why Page Cache is So Important?
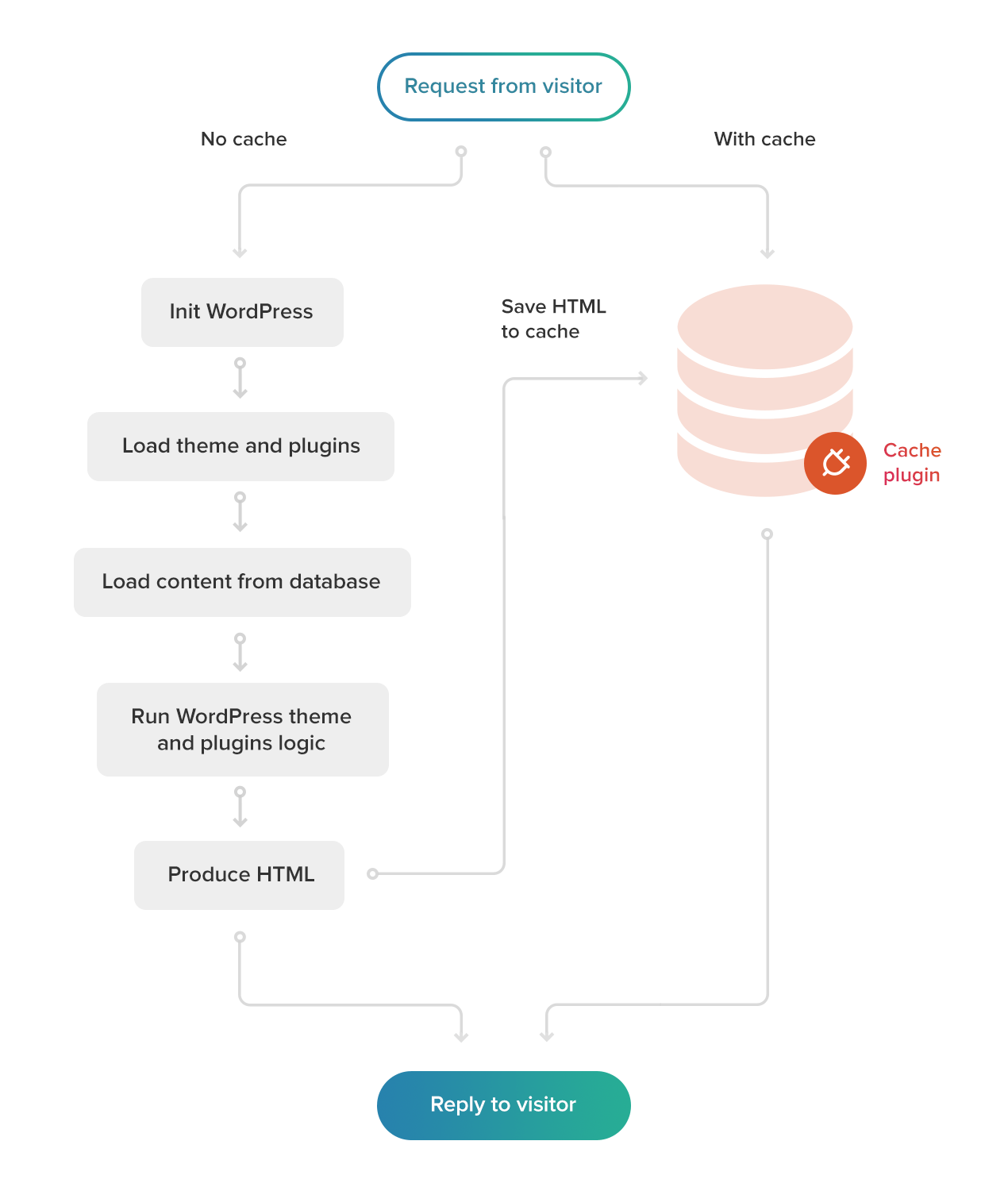
In order for WordPress to generate the content of any page, a lot of processing has to happen. WordPress itself needs to load. The theme and all active plugins load and a lot of content from the database loads. Then, a bunch of PHP code runs, to produce the HTML that WordPress returns.
Page caching, which is the basic feature of any cache plugin, avoids this lengthy process. It will “record” (cache) the HTML that WordPress produced for each page and serve it without running WordPress (and the theme and plugins) when visitors request the same page.
No matter how much you’ve optimized the theme and plugins, simple page caching will greatly reduce your server’s load and speed up the replies to visitors.

Is Page Caching All I Need?
It would be nice if that was the case, but it’s not 🙂 Page caching is a “must-have”, but it’s not enough.
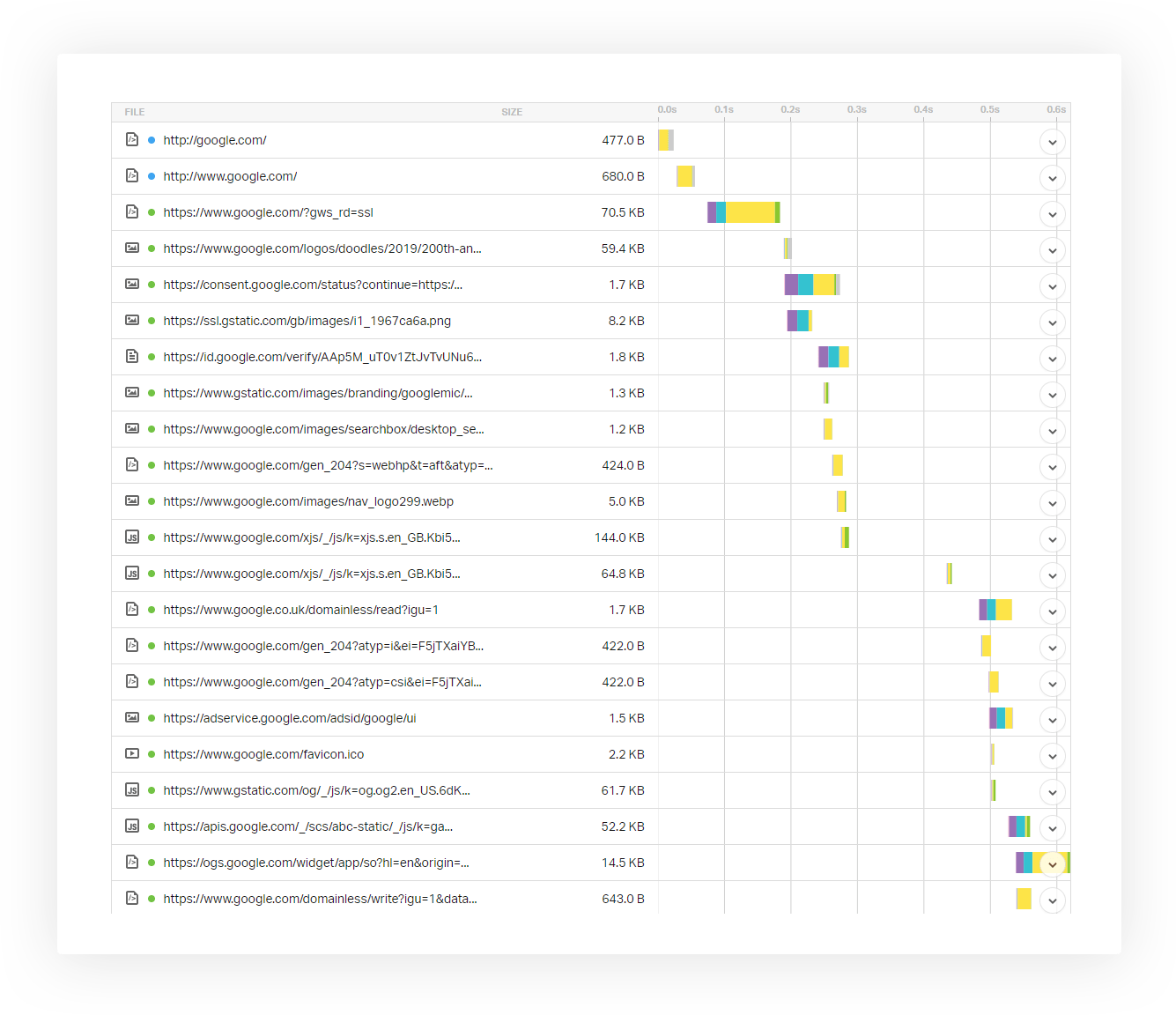
To understand what you need besides page caching, you should look at the loading sequence of a page.

You can see that once the browser receives the HTML, it needs to request all the “resources” that the page requires to display correctly. This includes HTML, Javascript, CSS and images. An innocent-looking page may require many resource files to display. So, the overall time a visitor waits is much more than only the time it takes WordPress to return the page’s content (HTML).
To shorten the time it takes to return all these resources, cache plugins employ a number of powerful techniques.
Minification
Minification means two things:
- Combining many tiny CSS and JavaScript files into fewer larger files
- Compressing files
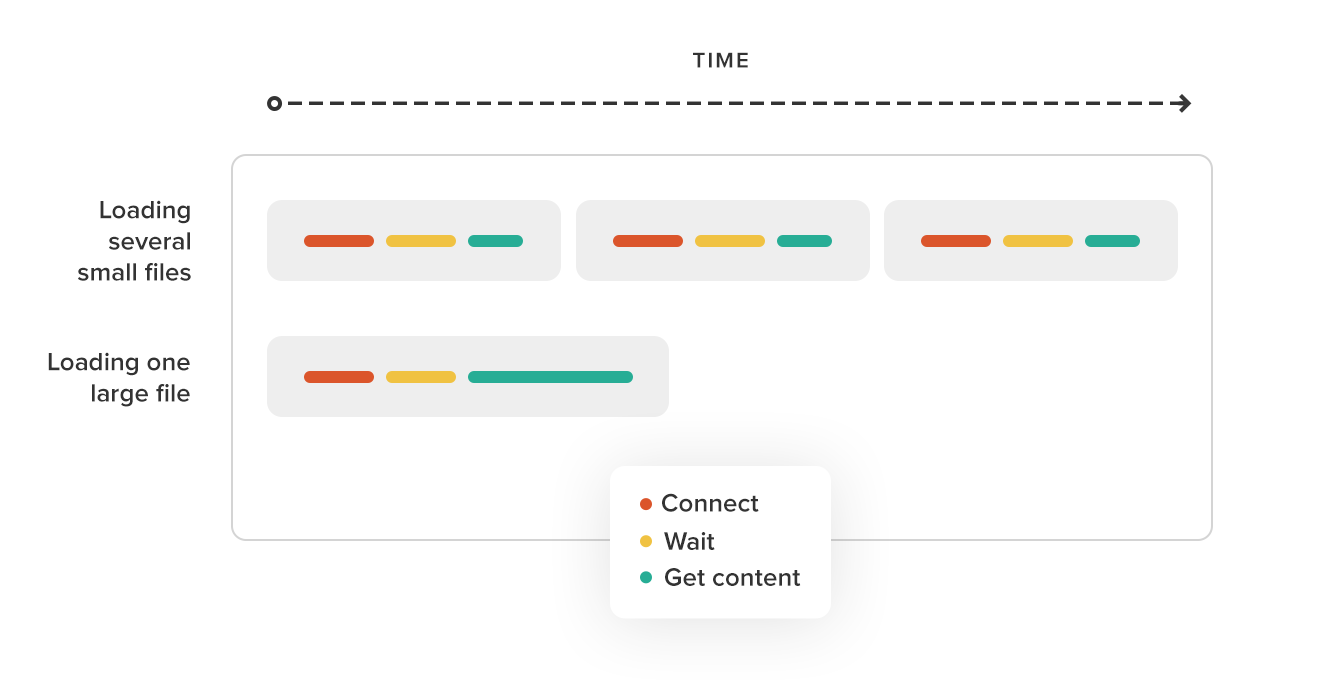
Many themes and plugins add (enqueue) CSS and JavaScript files to the site’s front-end. This means that a page can include dozens of tiny files to load. Every time the browser loads a file from the server, it opens a request, waits for the file and then receives the file. It takes a lot less time to get one large file than a list of tiny files.

And, since both CSS and JavaScript files are text-based, they typically contain many “space” characters. Compression will remove all these unneeded characters, which makes the files readable, but are not needed for the files to actually work.
So, the overall effect of minification can be drastic for most websites.
Image and Video Compression
Almost every page on every site needs some images (and often videos) as decoration. Two image files can appear identical, but have very different sizes. For example, a PNG file may take up 10 times more than a compressed JPG file. If your site loads images, you should most definitely review them and make sure that all images are optimized for the right size and format. Some cache plugins and other “image optimization” plugins will do this work for you.
CDN – Content Delivery Network
No matter how well you managed to optimize the resource that your site requires, you will still need to load CSS, JavaScript and images. Unless you’re Google or Amazon, your server is typically not tuned to serve these files. This is where Content Delivery Networks come to help. Many cache plugins will help you copy your site’s resource files to third-party services, which will serve these files on your behalf. Delivering resource files from dedicated (CDN) servers will help by
- Reducing the time it takes visitors to receive these files (which will improve your site’s performance and SEO efforts)
- Reducing the load on your server, so it’s free to work on WordPress stuff
- Even reducing your hosting bills – CDNs are way more efficient at serving static files than general-purpose servers
Lazy Loading
here’s nothing “lazy” about lazy loading. Lazy loading means delaying to show images that are not yet visible, so that the browser doesn’t request them until the visitor is about to view them.
Lazy loading can reduce the page load time, server load and your hosting bills. It works well with all other optimization techniques. A number of caching plugins offer lazy loading.
So, Which Cache Plugins?
Now that we know what you want to get from caching plugins, we can compare different plugins and choose the one that’s right for you.
The first choice that you should make is if you’re set on using a free plugin or are willing to pay for the cache plugin.
The obvious advantage of using free caching plugins is that they’re, well – free. Sometimes you’re building very simple sites that require only basic cache to work smoothly. In this case, a free plugin is a great solution.
The paid caching plugins offer support, frequent updates, streamlined setup, and powerful features.
Free Caching Plugin
If you’re looking for a free cache plugin, we recommend W3 Total Cache as it offers page caching, minification, and allows you to enable your CDN.
WP Fastest Cache (the free version) already packs many advanced features, but is still convenient to use.
Paid Caching Plugins
The category of paid caching plugin includes a respected list of plugins that will serve you well. All plugins in this category (which we recommend) are well maintained, receive timely updates, are very feature-rich, but still simple to use.
We’ve reviewed:
- Hummingbird (Included in wpmudev premium plugins subscription)
- WP Rocket
- W3 Total Cache Pro
Have a look at a comparison of some of their features and their pricing (definitely not a complete list of features).
Summary
We hope that we’ve helped you choose the right caching plugin for your site. The good news is that ANY caching plugin is a lot better than no caching at all. If you haven’t used cache plugins until now, the best is to get started. Decide if you’re set on free plugins or you can afford a paid plugin. Then, choose the plugin that’s best for you.
One of the great things about a cache plugin is that it’s easy to switch. Unlike page builders and e-commerce plugins, there’s very little lock-in with a cache plugin. It’s easy to switch and compare how different plugins actually perform on your site and how you like using them.
