RTL significa da direita para a esquerda. Apenas alguns idiomas no mundo usam a direção de texto RTL, mas esses idiomas abrangem mais de um bilhão de pessoas. Adicionar suporte a RTL ao seu tema é simples e pode aumentar muito o mercado dele.
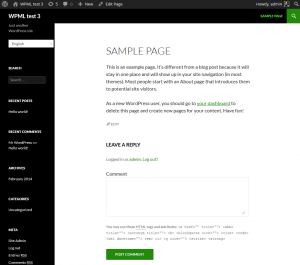
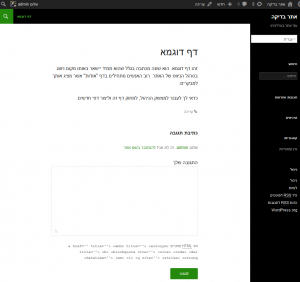
Aqui estão duas páginas, uma na direção RTL e outra na direção LTR (normal):
| Inglês – LTR | Hebraico – RTL |
|---|---|
 |
 |
Você pode ver como tudo na página RTL aparece “invertido” horizontalmente. É como se você olhasse a página LTR “normal” por um espelho. Na verdade, criar essa imagem espelhada é muito fácil. A direção “dir” no CSS fará a maior parte do trabalho e você só precisará corrigir alguns lugares.
Carregamento de um arquivo CSS diferente para idiomas RTL
WordPress sabe quais idiomas têm fluxo RTL e facilita para você personalizar o layout deles. Crie um novo arquivo rtl.css e coloque-o no diretório raiz do seu tema.
WordPress carregará o arquivo rtl.css depois de carregar o styles.css normal, portanto, o arquivo CSS RTL só precisa substituir os atributos que precisam ser alterados. Isso significa que o arquivo rtl.css geralmente é bem pequeno para a maioria dos temas.
Definir a direção da página como RTL
O atributo “direction” no CSS informa ao navegador a direção da página. Para idiomas RTL, você deve defini-lo como “rtl”. Há outro atributo “mágico” que você deve definir para a exibição RTL adequada. Ele é chamado de “unicode-bidi”. Esse atributo “mágico” é muito simples de entender, quando você está acostumado a escrever em RTL. Ele controla a maneira como os caracteres são exibidos dentro da linha.
Para uma exibição RTL adequada, adicione o seguinte ao seletor .body:
{
direction:rtl;
unicode-bidi:embed;
}
E você está pronto! Seu tema agora é exibido em RTL. Quase. Essas duas declarações farão com que a maior parte da página pareça correta. Agora, você precisa tratar as exceções.
Inverter a direção do texto, flutuar e limpar
Cada local no CSS, onde você define a direção do texto e os elementos de flutuação, requer atenção manual.
Encontre todos os seletores para text-align, float e clear. Se algum desses itens especificar uma direção, alterne entre “direita” e “esquerda”. Lembre-se da imagem espelhada que estamos tentando obter e isso facilitará a compreensão dessa transformação.
Gráficos que sugerem direção
Outro aspecto a ser observado são os gráficos com significado de “direção”. Por exemplo, se estiver criando uma apresentação de slides, você poderá ter setas para os itens seguintes e anteriores. Lembre-se de que seu site será exibido por meio de um espelho em idiomas RTL, portanto, você também deve inverter os gráficos direcionais. Se você estiver usando uma seta apontando para a direita para “próximo” em LTR, deverá fornecer uma seta apontando para a esquerda para “próximo” em RTL.
Seleção de fontes personalizadas
Os idiomas RTL não têm as mesmas fontes que os idiomas LTR. Se estiver usando fontes sofisticadas e o layout do seu tema depender delas, você deverá encontrar fontes substitutas para esses idiomas. Se você escolher uma fonte que não exista em um idioma RTL, o navegador reverterá para o que ele conhece. É melhor que você especifique fontes alternativas existentes de que goste.
Se você usar fontes padrão da Web, não terá problemas.
Como testar seu tema em RTL
Quando você estiver desenvolvendo seu arquivo CSS RTL, é uma boa ideia sempre testar o que está fazendo.
- Altere o idioma no arquivo wp-config.php para esse idioma. Se você estiver usando WPML, basta adicionar um idioma RTL ao seu site.
- Traduza os textos codificados do seu tema (pelo menos os do front-end) para esse idioma. WPML permite que você faça isso usando a função String Translation que você pode usar.
- Obtenha exemplos de conteúdo nesse idioma. Para facilitar a edição em RTL no administrador WordPress, vá para o seu perfil, role até a configuração de idioma do administrador e defina o idioma igual ao idioma de edição.
Você não conhece nenhum idioma RTL? Basta você usar Google Tradutor. A tradução será, em sua maior parte, sem sentido, mas para fins de desenvolvimento de CSS, isso não é problema.
Agora, examine os diferentes tipos de conteúdo em seu site. Certifique-se de incluir posts, páginas, a página inicial e qualquer conteúdo personalizado que você criar.
Para obter melhores resultados, encontre alguém que fale esse idioma e peça a ele que faça uma verificação de sanidade para você. Seu amigo que fala o idioma RTL captará os 5% restantes dos problemas que você deixará passar. Isso é “bom de se ter”, portanto, não interrompa seus esforços de RTL se você não conhecer ninguém para ajudar com os testes. Assim que lançar a versão habilitada para RTL do seu tema, você receberá muitos comentários de seus clientes. Se você fizer 95% do esforço, eles ficarão felizes em contribuir com correções para os 5% restantes.
Material de bônus – o administrador do tema em idiomas RTL
O requisito básico para ter um tema compatível com RTL é que o front-end (conteúdo público) seja exibido corretamente nos idiomas RTL. Esse é o verdadeiro básico, sem o qual ninguém poderá usar seu tema para criar sites em idiomas RTL.
Além disso, muitos usuários desejam ter o administrador WordPress em seu idioma. Isso também significa que você verá as telas de administração do seu tema na orientação RTL.
A maneira fácil de obter essa compatibilidade RTL para as telas de administração do seu tema é usar as classes CSS padrão WordPress para os elementos da GUI. É verdade que isso significa que você não pode usar efeitos CSS sofisticados para iluminar sua GUI. Isso também significa que sua GUI se integra perfeitamente ao administrador WordPress e é exibida corretamente em LTR / RTL.

Se você precisar usar seu CSS personalizado para telas de administração, verifique como ele fica em um idioma RTL. As mesmas regras que você segue para o CSS de front-end também se aplicam ao back-end. O Flip alinha, flutua e limpa; evite o posicionamento absoluto e cuide das imagens.
Uma ótima referência – o tema padrão WordPress
Para sua informação, os temas padrão WordPress são todos perfeitamente adaptados para idiomas RTL. Abra o tema padrão e procure o arquivo rtl.css. Você verá quais alterações foram feitas no CSS do tema padrão. Normalmente, essas alterações são bem pequenas e fáceis de acompanhar.