O WPML permite que você crie belos menus de navegação com seu próprio HTML para os itens de menu.
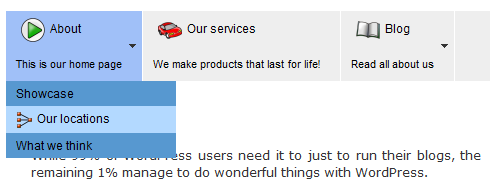
Vamos começar com um exemplo. Suponha que você queira adicionar ícones e uma pequena descrição nos menus de navegação superiores como neste exemplo:

O que faremos é adicionar campos personalizados a cada uma das páginas, e eles conterão os ícones e o texto da descrição. A seguir, iremos interceptar a função de menu e dizer a ela para usar esses campos nos itens de menu.
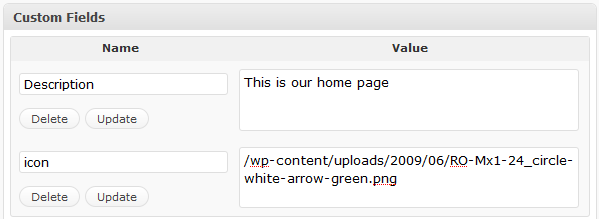
Passo 1) Adicionar campos personalizados às páginas
Para que cada página tenha seu próprio ícone e descrição, usaremos campos personalizados.

Passo 2) Criar a função do tema que irá produzir os itens do menu
Precisamos criar a função que irá gerar o HTML para os itens do menu. Por padrão, cada item do menu tem o título da página. Essa função nos permitirá adicionar um HTML arbitrário aos itens de menu.
O WPML ainda irá criar o menu completo, incluindo efeito drop-down, seções e qualquer outra coisa desejada. Essa função nos permite controlar os conteúdos de cada item.
Aqui está a função:
function text_for_menu($page_id, $menu_level){
$ret = '';
$icon = get_post_meta($page_id,'icon',true);
$description = get_post_meta($page_id,'Description',true);
if($menu_level==0){
if ($icon) $ret .= '<img width="24" height="24" style="vertical-align: middle; margin:0 5px 0 5px;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
$ret .= '<br /><span>'.$description.'</span>';
} else {
if ($icon) $ret .= '<img width="16" height="16" style="vertical-align: middle; margin:0 5px 0 0;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
}
return $ret;
}
O que ela faz:
- Obtém os conteúdos dos campos personalizados ‘ícone’ e ‘descrição’: get_post_meta($page_id,’icon’,true);
- Verifica a qual nível de menu o item pertence. Menus do topo têm valor ‘0’ e os suspensos valor ‘1’.
- Para os menus do topo, ele adiciona um ícone 24×24, o título da página e a descrição.
- Para os itens do menu suspenso, ele adiciona um ícone 16×16 e o título da página.
Passo 3) Adicionar a função ao WPML
Por fim, dizemos ao WPML para usar essa função para criar os itens de menu. Fazemos isso adicionando a seguinte linha ao arquivo functions.php:
add_filter('icl_nav_page_html', 'text_for_menu', 1, 2);
Isso instrui o WordPress a adicionar uma função chamada text_for_menu ao icl_nav_page_html do WPML. É um filtro padrão do WP e, portanto, você pode chamá-lo diversas vezes e adicionar mais e mais filtros.
