Two days ago we ran a survey, asking you about how you’d like to translate sites designed with page builders. In this post, I’d like to share the results and how this will influence our upcoming development on WPML 3.6.
Some background – how we recommend to translate sites with page builders today
For all page builders except Toolset Layouts, the only way to translate today is to create separate designs per language.
This is usable, but not very convenient. We think that it would be easier to design once, for languages, and only translate the texts with WPML. BTW, we are completing documentation for how to translate everything in Toolset, including layouts. I’ll write about it when it’s ready.
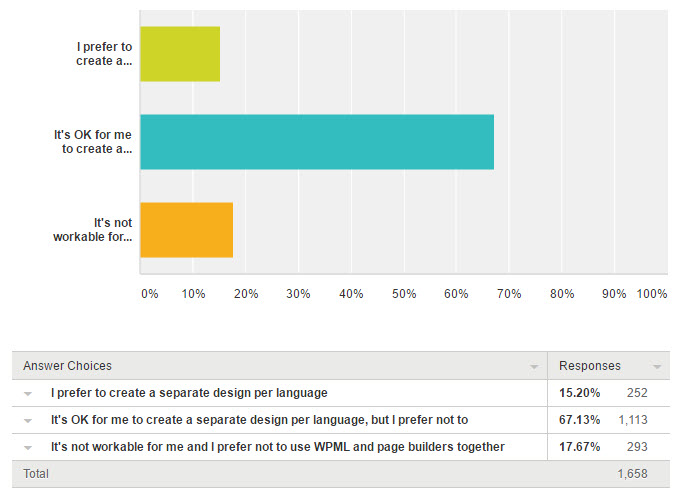
Q: Are you happy with the current method of translating content created with page builders?
Some people actually prefer to design separately per language. This makes sense when they entire design needs to be tweaked. I guess, if you have a very accurate design for the site’s homepage, it makes sense to tweak and optimize per language.
Most are OK with what we have now, but prefer to have one design and translate with WPML. And, some say that this approach is not usable for them. I think that these are people who use translation services. I agree that it’s mostly impossible to ask external translators to touch your page-builder designs. We ran into these issues when integrating WPML with a number of translation services.
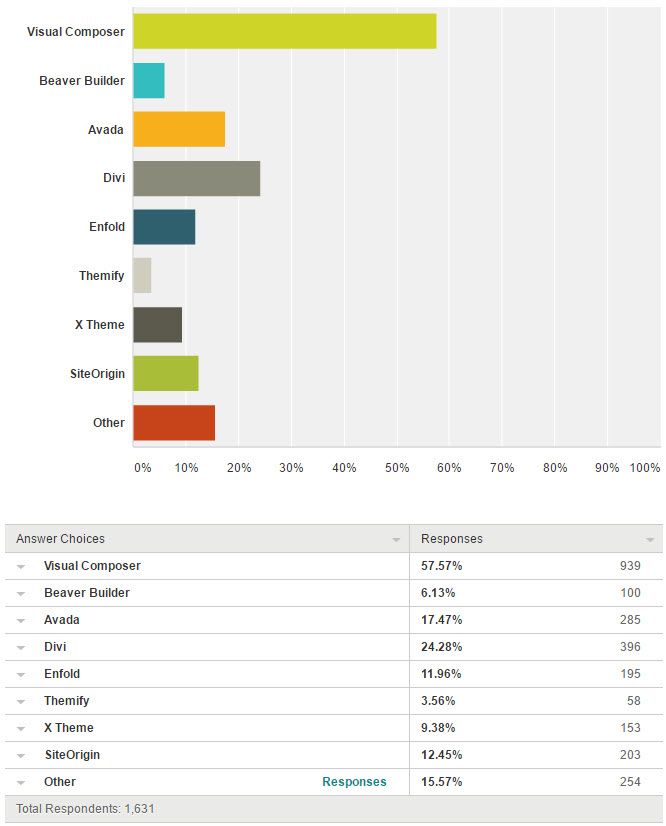
Q: Which page builders are you using often?
Almost 60% of the sites that use page builders use Visual Composer. The next very popular builders are Divi and Avada. Others are also pretty popular.
How will the translation process be?
Since we already have this fully integrated and working with Layouts plugin (although, documentation is still « in progress »), I’ll use Layouts as my example.
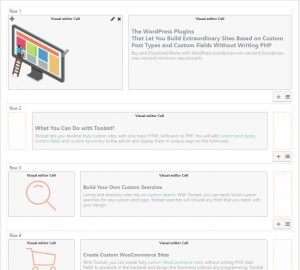
Step 1) Design in the page builder
Like I explained, you will only need to design once in the page builder. The same design will be used for all translations.

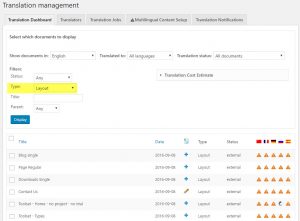
Step 2) Send to translation
When a page uses a page-builder, you will need to translate it « twice ». Once the page, which will include the page title and any custom fields that you use. Second time it the page builder design. I know that this is a bit of a hassle. We’ll work to automate this, but probably not in the first round.

Go to WPML->Translation Management. There, you will see new content types for the page builder designs. Select the designs that you want to translate and send to translation. You can go through different elements of your site and add to the Translation basket. When you’re done shopping for translation, go to WPML->Translation Management->Translation Basket and send everything together in one batch. You can translate locally (with WPML’s Translation Editor) or off-site to your favorite translation service.
Step 3) Translate
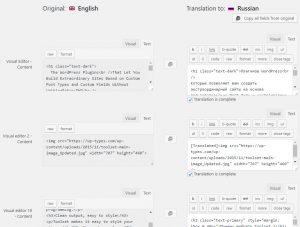
You will see all the texts that belong to the design, side by side. You’re only translating the texts and not the structure. Translate and mark each field as « complete ». When you save, the translations are automatically applied to the page-builder design.

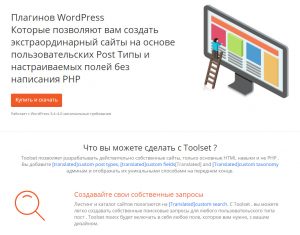
Step 4) See the results on the front-end
Your translations will appear on the front-end, when you view the content. You will not see any translations in the page builder, because translations don’t change it.
| The page with the layout on the front-end | The translated page in Russian |  |
 |
|---|---|
Step 5) Update the translation when the design updates
If you edit the design in the page builder, go to the Translation Dashboard and resend to translation. Only modified texts will appear for translation.
Roadmap for integrating translation for page builders with WPML
We’re starting the integration with Visual Composer, which is unfortunately the least convenient to integrate with. VC stores the design as shortcodes inside « the content ». The shortcodes have no IDs, so it’s hard to associate between an element and its texts. We’re going to try and work with VC authors to add IDs to cells. Anyway, we’ll use a fallback method that identifies strings according to their content. This means that if a text changes, you need to translate it from scratch, because we have no way to tell what was that text before you edited the cell. We will do our very best to add IDs to VC cells. I hope that you realize that this is not entirely in our hands.
Other page builders work differently. They store the builder design separately from « the content » and cells have unique identifiers. So, when you edit a cell, you will see the previous translation and can just update it.
WPML 3.6 will certainly include support for Visual Composer. We’ll try to include support for Divi too. As part of this release cycle, we will also write detailed documentation on how to register strings for translation in page builders. It’s pretty simple, just requires to document it properly.
Then, we will work with all other developers of page builders to integrate such support into their products.
Feedback?
How does this sound to you? I’m sure that some folks will want us to work on other page builders first. We have to prioritize, so we’re starting with what most people use. We’ll make sure to reach ALL page builders eventually, better sooner than later. I’d like to get your feedback about the translation process and the overall plan. If you have any ideas, questions or suggestions, leave your comments and I’ll get back to you.