תוסף WPML CMS Navigation מאפשר לך ליצור תפריטי ניווט יפים עם HTML משלך לפריטי תפריט.
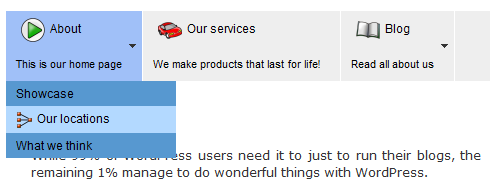
נתחיל עם דוגמה. נניח שאתה רוצה להוסיף אייקונים ותיאור קצר לתפריטי הניווט העליונים כמו בתמונה הבאה.

מה שנעשה הוא להוסיף שדות מותאמים אישית לכל אחד מהעמודים, שיכילו את הסמלים ואת טקסט התיאור. לאחר מכן, נחבר לפונקציית התפריט ונאמר לה להשתמש בשדות אלה בפריטי התפריט.
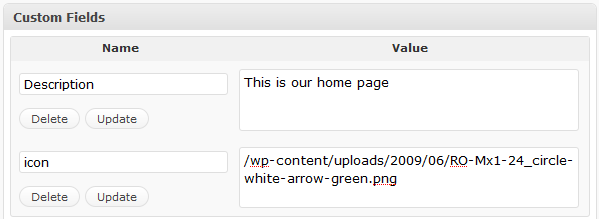
שלב 1) הוסף את השדות המותאמים אישית לדפים
על מנת שכל עמוד יקבל סמל ותיאור ייחודיים משלו, נשתמש בשדות מותאמים אישית.

שלב 2) בנה את פונקציית הנושא שתייצר את פריטי התפריט
עלינו ליצור פונקציה שתיצור את ה-HTML עבור פריטי התפריט. כברירת מחדל, כל פריט בתפריט מקבל את כותרת העמוד. פונקציה זו תאפשר לנו למקם HTML שרירותי בתוך פריטי תפריט.
WPML עדיין יבנה את כל התפריט, כולל אפקט הנפתח, קטעים וכל השאר. פונקציה זו מאפשרת לנו לשלוט בתוכן של כל פריט.
הנה הפונקציה שלי:
function text_for_menu($page_id, $menu_level){
$ret = '';
$icon = get_post_meta($page_id,'icon',true);
$description = get_post_meta($page_id,'Description',true);
if($menu_level==0){
if ($icon) $ret .= '<img width="24" height="24" style="vertical-align: middle; margin:0 5px 0 5px;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
$ret .= '<br /><span>'.$description.'</span>';
} else {
if ($icon) $ret .= '<img width="16" height="16" style="vertical-align: middle; margin:0 5px 0 0;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
}
return $ret;
}
מה שזה עושה:
- קבל את התוכן של השדות המותאמים אישית הנקראים "סמל" ו"תיאור": get_post_meta($page_id,'icon',true);
- בדוק לאיזו רמת תפריט שייך הפריט. פריטי התפריט העליון הם "0" והפריטים הנפתחים הם "1".
- עבור פריטי התפריט העליון, הוא מוסיף סמל בגודל 24×24 פיקסלים, לאחר מכן את כותרת העמוד ולאחר מכן את התיאור.
- עבור פריטי תפריט נפתח, הוא מוסיף סמל 16×16 פיקסלים ולאחר מכן את כותרת העמוד.
שלב 3) חבר את הפונקציה הזו ל- WPML
לבסוף, אנו אומרים WPML להשתמש בפונקציה זו כדי ליצור את פריטי התפריט. אנו עושים זאת על ידי הוספת השורה הבאה לקובץ functions.php :
add_filter('icl_nav_page_html', 'text_for_menu', 1, 2);
מה שזה עושה הוא להורות WordPress להוסיף פונקציה בשם text_for_menu ל- icl_nav_page_html של WPML . זה מסנן WP סטנדרטי, כך שניתן לקרוא לו מספר פעמים ולהוסיף עוד ועוד שדות.
