WPML CMS 导航是一个附加插件,可提供导航元素,供您在创建网站时使用。 这包括面包屑跟踪、下拉菜单和侧边栏导航。 该插件无需任何配置,可按原样运行。 您只需将导航元素添加到主题中即可。
The WPML CMS 导航插件包含在多语 CMS版本的WPML 中。
为网站添加导航元素
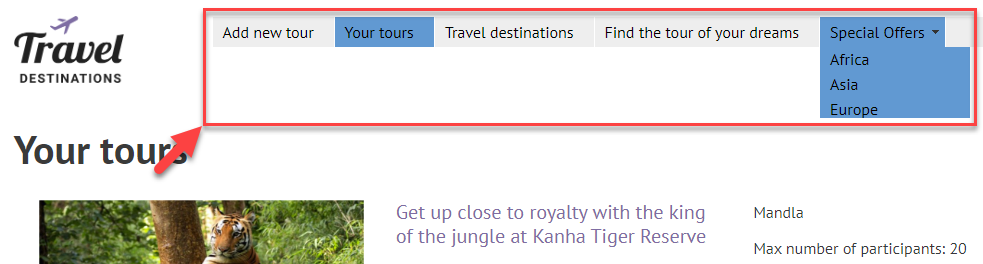
带下拉菜单的顶部标签导航

顶部标签导航可让访客快速访问网站的主要部分。 传统上,它是使用列出页面及其子页面的自定义 PHP 函数来实现的。
WPML为您简化了这项工作。 只需包含调用菜单的 PHP 函数,就能为您生成菜单:
<?php do_action('icl_navigation_menu'); ?>
该调用也会生成本网站(wpml.org)中的下拉菜单。
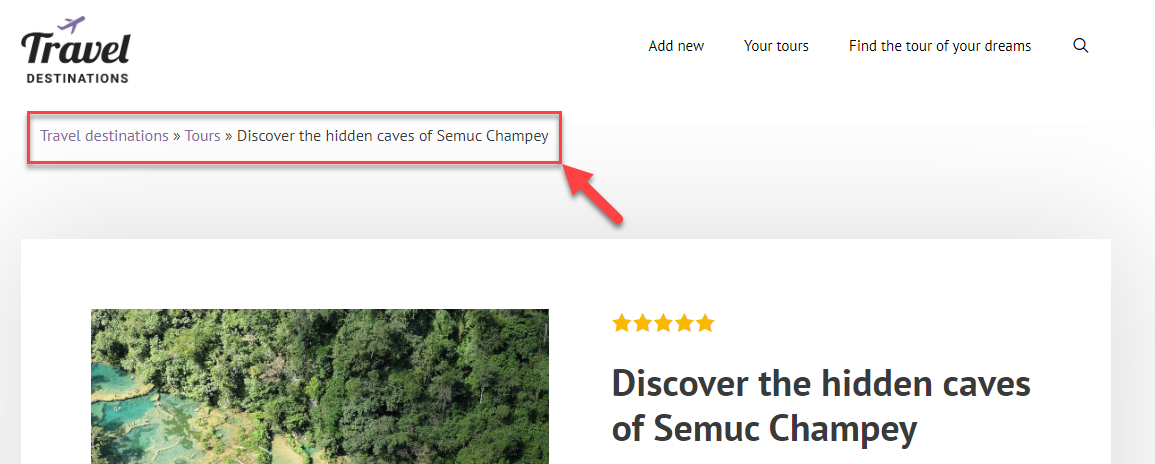
面包屑小径

面包屑可以让用户从网站的任何地方找到回家的路。 要将其包含在内,请在主题中添加以下内容:
<?php do_action('icl_navigation_breadcrumb'); ?>
它可以在任何页面、帖子、类别、标签甚至搜索结果中使用。
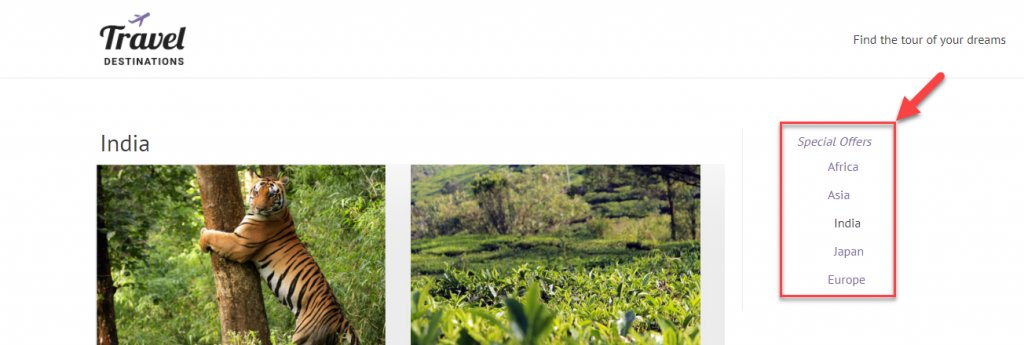
侧边栏导航

侧边栏导航可向访客显示他们正在浏览的页面附近还有哪些其他页面。
它会列出同一父代的所有子代。 这不是网站所有页面的完整列表,而是附近页面的列表。
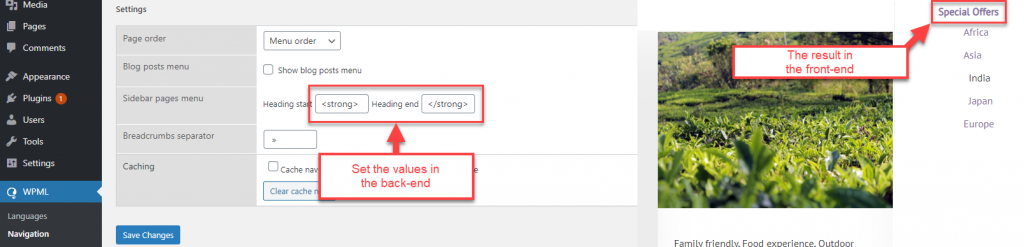
您还可以自定义侧边栏导航标题的起点和终点。 我们在 WPML → 导航。

要添加侧边栏导航,可在 sidebar.php 中加入以下内容:
<?php do_action('icl_navigation_sidebar'); ?>
该功能也作为WordPress小工具提供,因此您可以通过 “外观 “→ “小工具 “页面上的 “小工具 “控件将其添加到侧边栏。
高级定制选项
WPML自带导航元素的默认设计(不太美观)。 侧边栏和面包屑路径的默认格式很少,而顶部下拉菜单的格式化程度很高。 原因是,要使顶部菜单下拉,需要使用大量的 CSS。
有关如何为网站设计导航样式或为菜单添加自定义 HTML 的详细信息,请访问以下文档页面:
