语言切换器可让访客选择他们想要以哪种语言阅读内容。 WPML可让您以不同的方式添加语言切换器:在菜单中、作为小工具或在网站页脚中。 您也可用它来显示帖子上方或下方的链接,用其他语言提供。
使用WPML添加的语言切换器适合大多数主题。 如果语言切换器没有正确显示您的主题,则可能存在CSS冲突。 请阅读我们关于为语言切换器修复风格问题的指南。
要添加和自定义语言切换器,请前往WordPress面板中的WPML→语言。
全球语言切换器选项
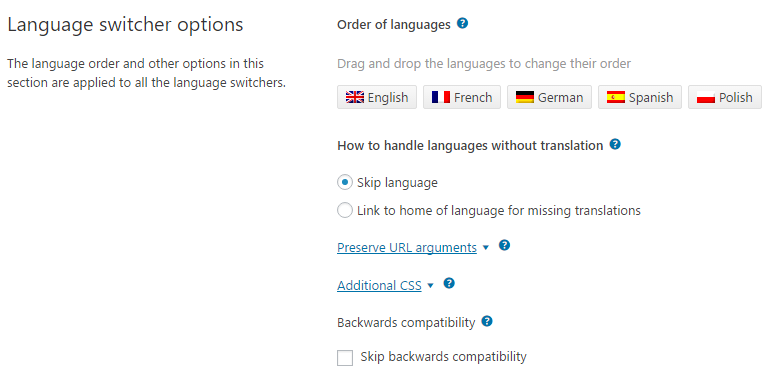
与语言切换器相关的第一部分用于全局设置,比如语言顺序。 请注意,这些选项适于您添加的所有语言切换器。

保存URL参数的设置
语言切换器选项部分提供了保存URL参数选项。
一些插件可能需要URL参数,您可能希望在切换语言时保留它们——这就是该功能的目的。 希望保留的参数应作为逗号分隔的列表添加到这里。

让我们考虑以下使用该功能的例子:
- 假设您添加以下参数: bar, foo.
- 您翻译 “Hello world” 这个帖子。
- 在前端,打开“Hello world”的帖子,并将其添加到URL的末尾:?bar=10&foo=100&lost=1000 (注意,我们添加了两个参数+丢失的参数)
- 切换语言- URL将只以?bar=10&foo=100结束
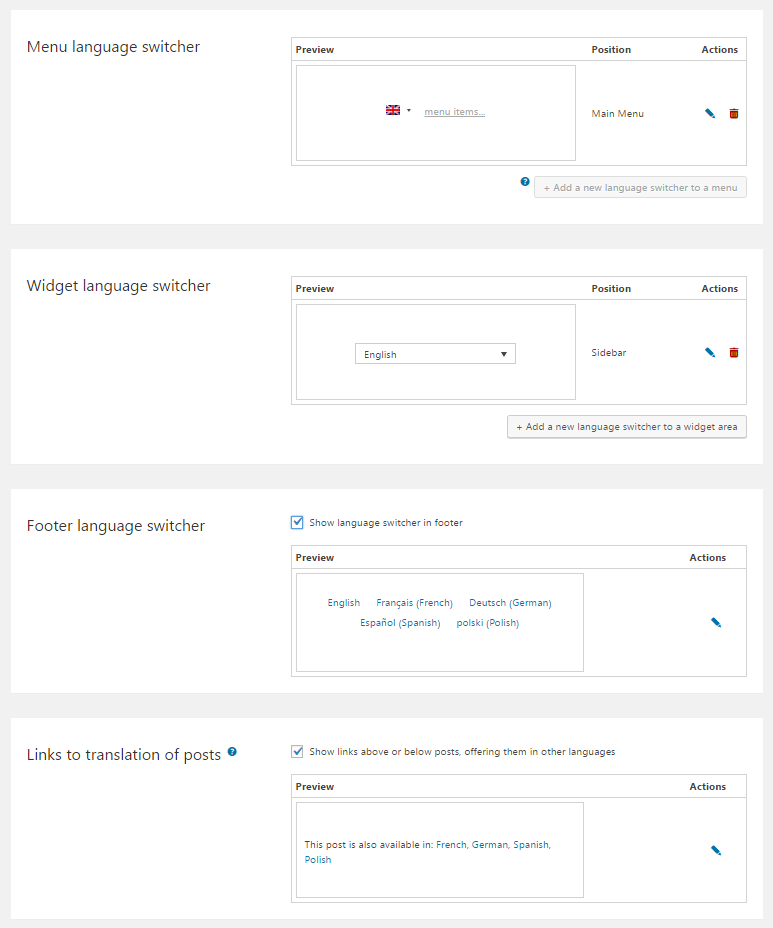
不同类型的语言切换器有各自独立的部分
每种语言切换器都有自己独立的部分。 为不同类型的语言切换器选择的选项分别应用于各个切换器。 语言页面显示了您网站上使用的不同语言切换器的工作预览,如下图所示。

每个部分都有自己的“添加”按钮(用于添加另一种语言切换器)、一个“铅笔”图标(用于编辑现有切换器)和一个“回收站”图标。
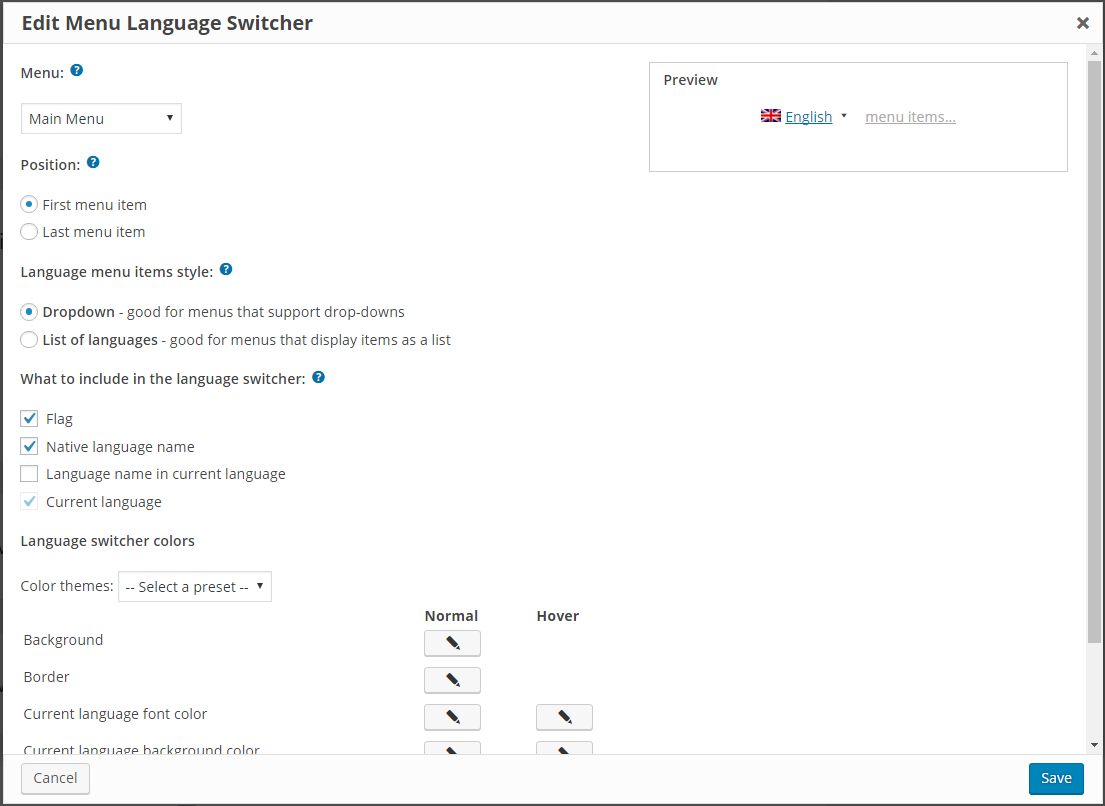
完全控制每个语言切换器
每种语言切换器都有各自的设置。 这可让您完全独立地控制其包括的项目及其显示方式。
例如,下图显示了一个对话框,其中包含菜单语言切换器的设置。

实时预览显示语言切换器选项
您更改语言切换器的设置后,预览会即刻更新。 该预览是“示意图”。 它不加载前端CSS(在WordPress管理中加载不是个好主意),所以实际的语言切换器风格设置会有所不同。 但是,它确实显示了不同选项、颜色设置、顺序和内容的效果。
菜单语言切换器的HTML结构
自版本3.6以来,WPML没有使用自己的HTML呈现语言切换器。 相反,它将“语言切换器”元素注入菜单结构。 这样,您的主题就像其他菜单项一样呈现语言切换器。
基本上,这让语言切换器在您的网站上显示效果更佳,呈现主题CSS规则的外观。

自定义菜单语言切换器
WPML 版本3.6特别针对菜单语言切换器增加了一个新的CSS类- wpml-ls-menu-item. 这简化了菜单切换器项(链接)的定制。
例如,如果您的网站使用Twenty Sixteen主题,而您的菜单切换器只显示这些语言的国旗,那么前端呈现将会很奇怪。 从下图中可以看到,菜单项的宽度出奇地大。

通过使用 wpml-ls-menu-item CSS类可轻松解决这个问题。
li.wpml-ls-menu-item ul li a {
width: auto;
}
不需要编辑主题的CSS文件,只需在语言切换器选项下的附加CSS部分添加自定义规则。
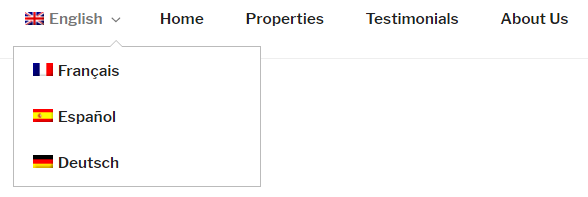
现在,列表项的宽度得到了改进,如下图所示。

在自定义位置显示WPML的语言切换器
有时,您需要在特定的自定义位置中添加语言切换器。 您可以在主题的PHP模板中或直接在页面和帖子中这样做。
请注意,自定义位置中语言切换器的全局设置与站点上其他切换器的全局设置是在相同的位置设置的——在在语言页面上的语言切换器选项部分。
使用PHP的操作
要在主题的PHP模板文件中显示语言切换器,可使用以下两个操作。
do_action('wpml_add_language_selector');-根据自定义语言切换器部分中设置的选项输出语言切换器。do_action( 'wpml_footer_language_selector');-根据页脚语言切换器部分中设置的选项输出语言切换器(即使禁用在页脚显示语言切换器选项)。
使用WPML短码
在帖子和页面内部,您可以使用下面两个WPML简短代码中的一个。 同样,区别在于显示语言切换器的方式。
- [wpml_language_selector_widget] – 根据自定义语言切换器部分中设置的选项输出语言切换器。
- [wpml_language_selector_footer] – 根据在页脚语言切换器部分中设置的选项输出语言切换器(即使禁用在页脚显示语言切换器时)。
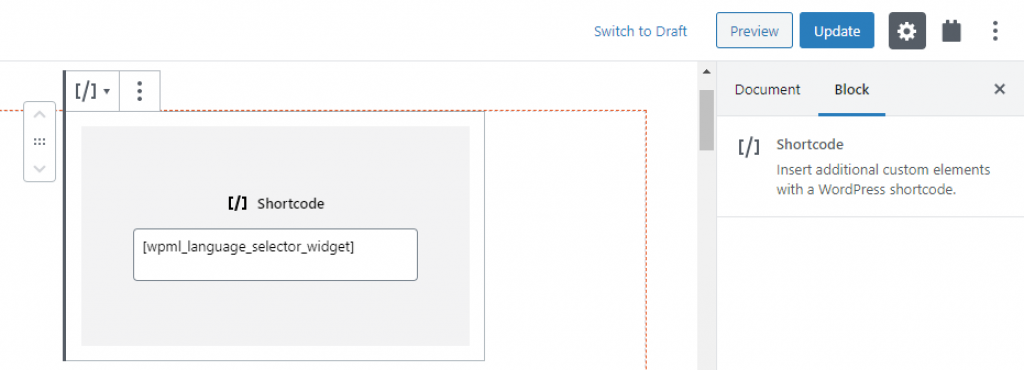
使用短代码块
您可以使用短代码块将语言切换器添加到您的网站。 您可以使用 [wpml_language_selector_widget] 或 [wpml_language_selector_footer]短代码。

即使禁用在页脚显示语言切换器选项时,也可使用 [wpml_language_selector_footer] 短代码。
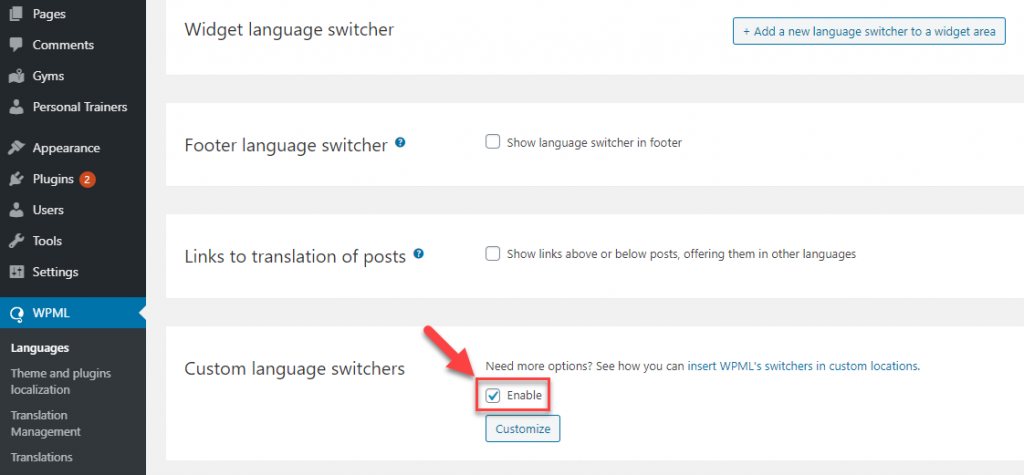
若要使用 [wpml_language_selector_widget] 短代码, 必须先在 WPML → 语言 页面上启用自定义语言切换器选项。

您自己的自定义语言切换器
如果需要,还可以创建自己独一无二的语言切换器。 自定义语言切换器将允许您以任何喜欢的方式包含所需的所有选项。 通常,人们将其用来显示自己的语言国旗或以特殊的方式排列语言。

您可以使用PHP API创建自定义语言切换器。 这种方法需要PHP知识。
