Many sites that use custom post types and custom fields need to display dynamic lists of content. We’ll show you how to create such lists using the View block from Toolset.
A View loads the content that you choose from the database and displays it with your styling. For example, you could use a View to show:
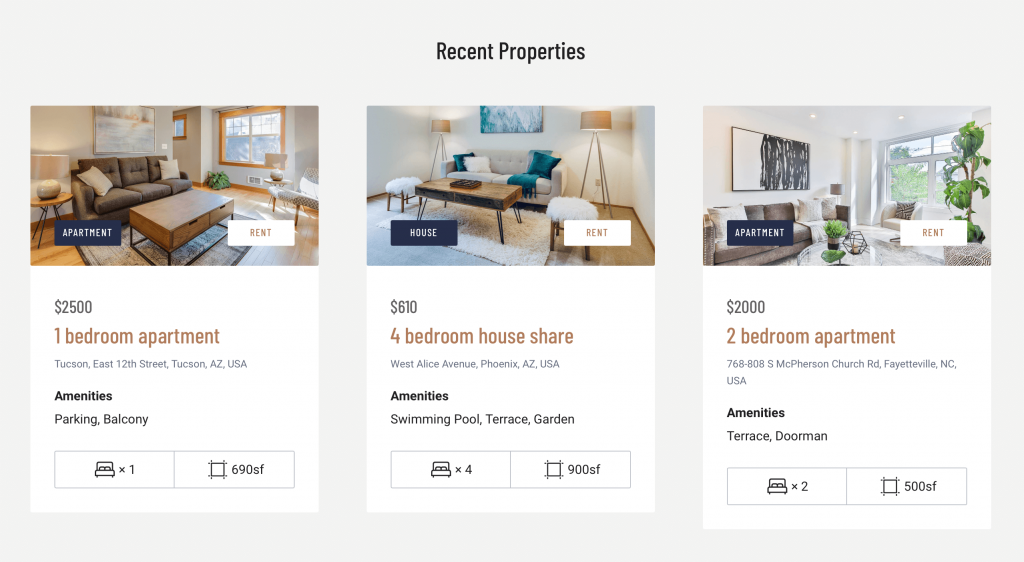
Recently added properties
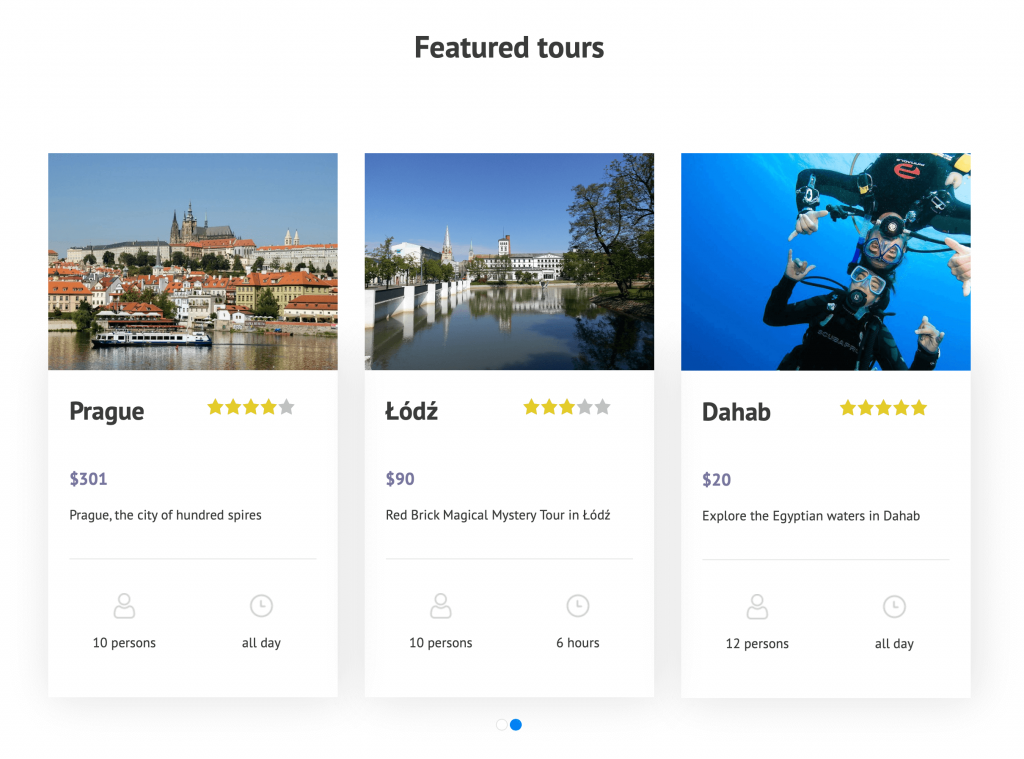
Featured tours
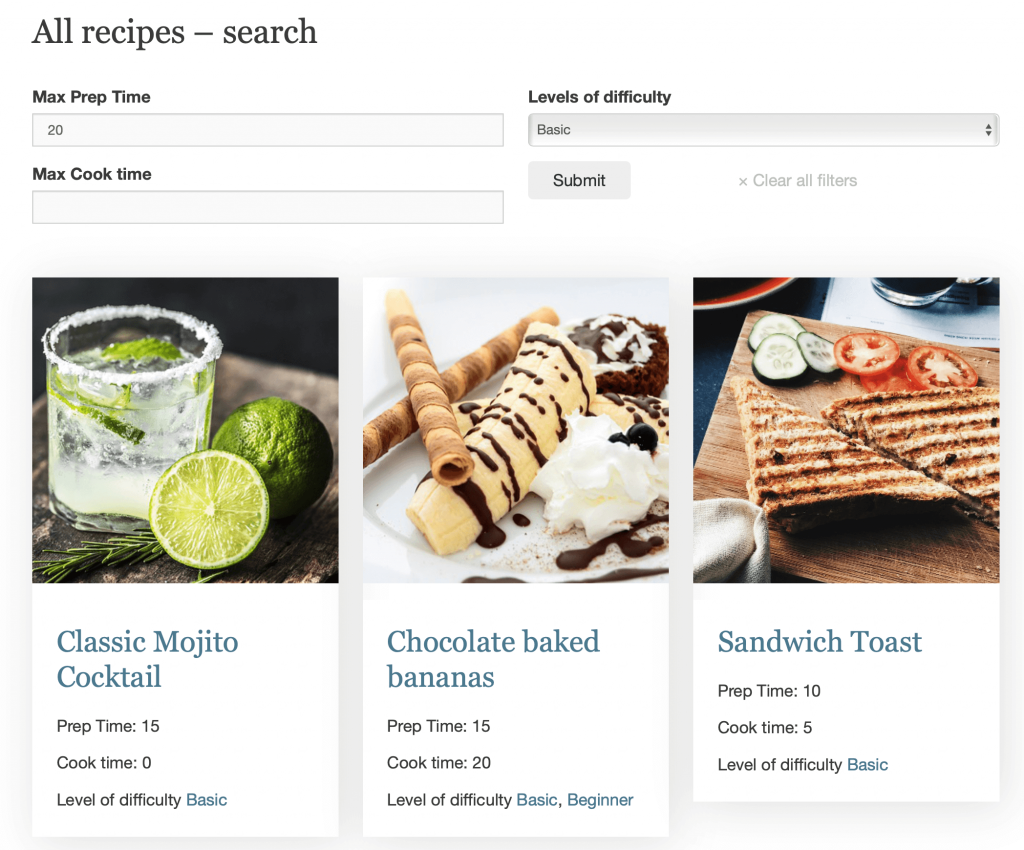
Recipes that meet certain search criteria
And more!
In each of the above examples, the View searches through our existing content to display items that match specific criteria. This means the View’s output is dynamically updated as more matching content gets created. And all this without coding!
Setting things up
To create a View, you only need the following two plugins:
- Toolset Types
- Toolset Blocks
To get these plugins, you will need a Toolset account. If you’re not using Toolset yet, you can test and try all Toolset plugins for free on the Discover WP site. It allows you to create your own sandbox site with a number of prebuilt site templates to choose from and install in one click.
To translate your content, you also need the following WPML plugins:
- WPML core plugin
- WPML Translation Management
- WPML String Translation
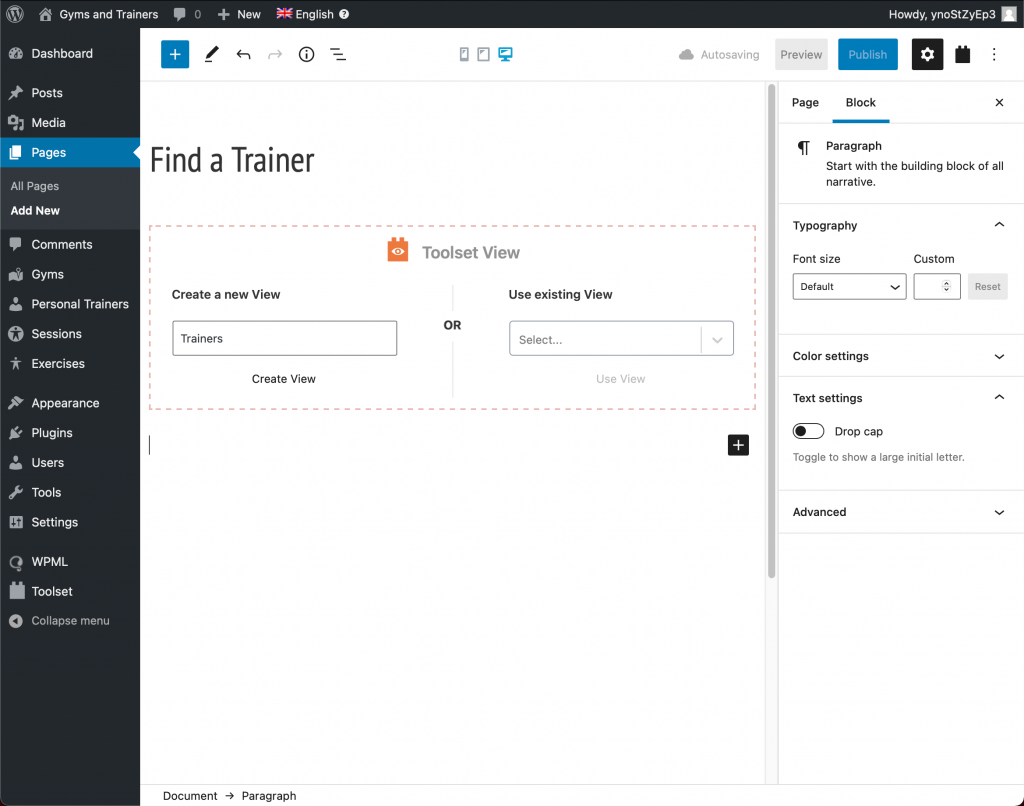
Step 1) Adding a View to a page
To add a View, simply create or edit the page, post, or a template where you would like to include the View. Then, insert the View block and give your View a name.
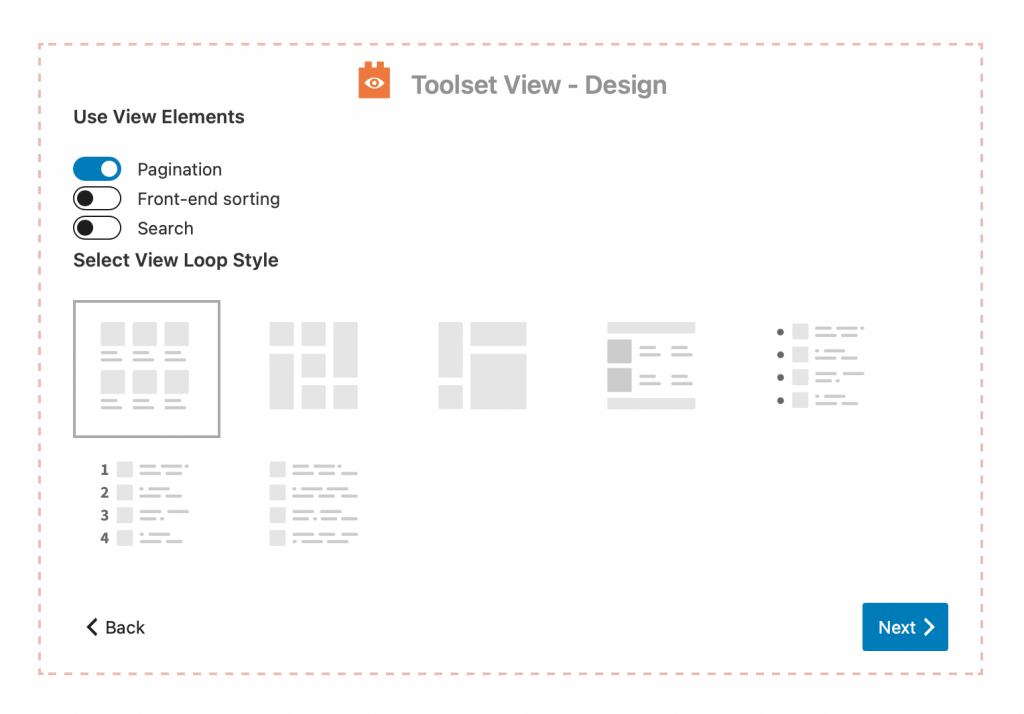
Step 2) Select options for the View
You can choose between list, grid, masonry, or collage layouts. If you are displaying a lot of content, you can add pagination, front-end sorting, or search options.
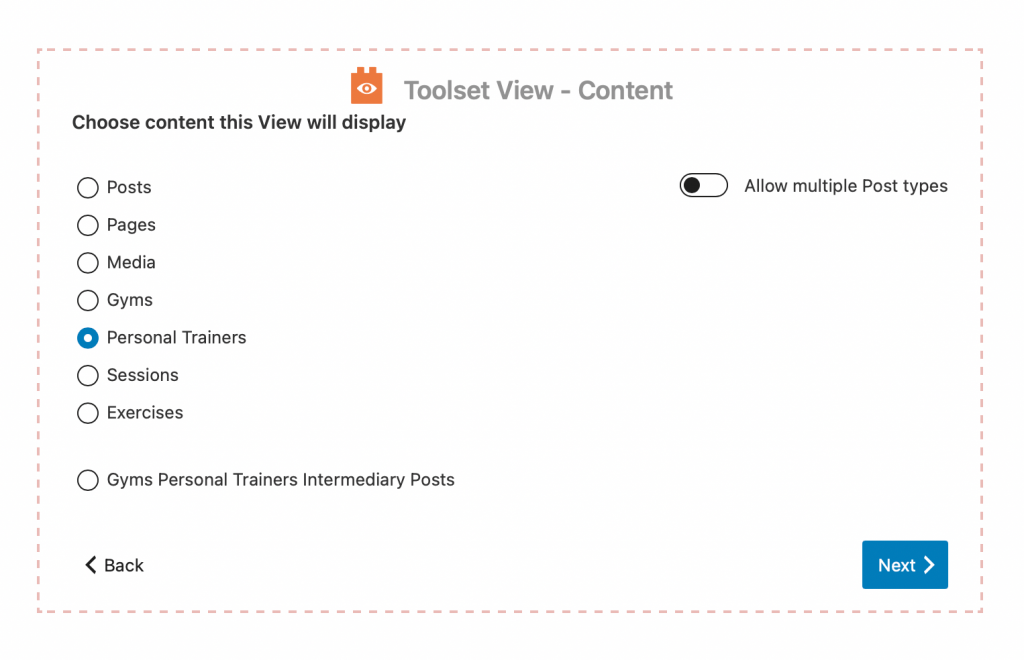
Step 3) Select which content to display
Next, choose what type of content you want to display. You can choose from any of your custom post types.
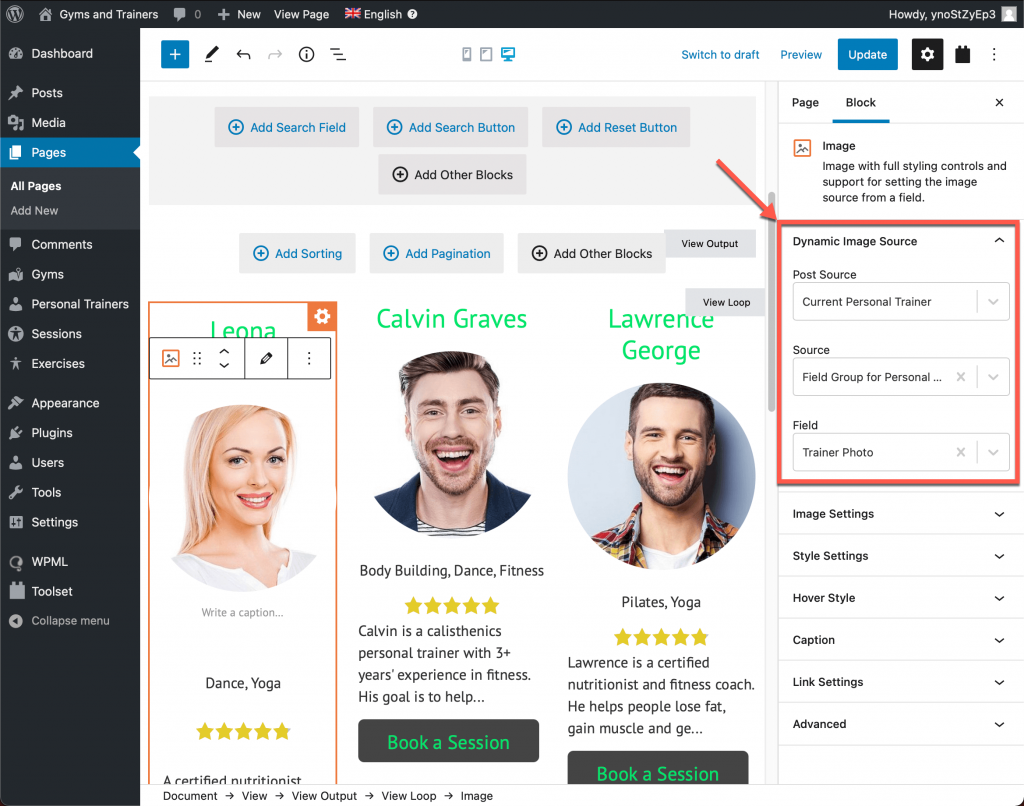
Step 4) Add fields and design the View’s output
Now, you need to choose how the View will display your content on the front-end. In other words, you need to insert different blocks to display various information about the listed posts.
In the editor, click the plus button to add a block and choose from one of the Toolset blocks. You can choose from more than 20 blocks like Heading, Image, Single Field, Button, and so on.
All Toolset blocks allow you to display content coming from dynamic sources. Dynamic sources are all the WordPress fields, custom fields, and taxonomies that are stored in the database.
As you select a specific dynamic source for a block you’ll see the content automatically refresh and show the dynamic information for each post in the list.
You can also change the styling of your View, the number of results shown, the order the results are displayed, and so much more!
Here’s a video on creating custom lists using the Toolset View block:
For step-by-step instructions, please visit the Toolset documentation about creating a custom list of posts in WordPress.
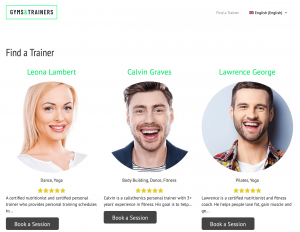
Translating pages that contain Views
Views live inside pages (or posts or custom types). When you translate a page that contains a View, WPML will let you translate all the “static” texts that you added to the View.
Blocks that use dynamic content will also pull in any existing translations. This means that if translations exist for these elements, they will automatically display in the View in the correct languages.
You should translate content with Views normally, as you would translate any page with WPML.
When translated, the page with your View looks like this:
Give it a try!
This tutorial shows only a tiny bit of what you can build with Toolset without programming. Check out all of Toolset’s free courses for more tutorials about building custom WordPress sites:
- Directory and listing sites
- Membership sites
- Business sites
- WooCommerce sites
- Real Estate sites
- Custom types in WordPress
Toolset starts at only $69 for a complete package for one site. If you’re interested in Toolset, there’s a 30% discount for WPML clients on our coupons page.
Leave a comment
Have you tried Toolset yet? Let us know what you’ve used a View to display in the comments below!