Introduction
Si vous débutez sur WordPress, vous pourriez vous demander pourquoi créer un thème enfant. Plusieurs raisons peuvent vous mener à le faire, la plus importante étant que si vous modifiez les fichiers du thème directement et que vous actualisez le thème, vous perdrez ces modifications.
Il n’est pas très compliqué de créer un thème enfant. Il vous suffit simplement de créer un répertoire de thème enfant dans le dossier du thème, d’y ajouter les fichiers style.css et functions.php, puis d’ajouter le fichier de configuration de la langue. Dans ce didacticiel, nous allons expliquer en détail comment créer un thème enfant multilingue pour notre thème d’exemple, Genesis. Les mêmes étapes peuvent être suivies pour créer un thème enfant pour d’autres thèmes.
Étapes
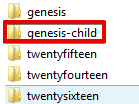
- Créez un répertoire de thème enfant, qui sera placé dans wp-content/themes. Notons deux choses :
- Il est recommandé que soit ajouté au nom de votre répertoire de thème enfant « -child ».
- N’insérez pas d’espaces lorsque vous nommez votre répertoire de thème enfant car cela pourrait créer des erreurs. Voir l’illustration suivante.
- Créez une feuille de style pour le thème enfant (fichier style.css) ; ce fichier sera placé dans le dossier du thème enfant que vous avez créé. La feuille doit commencer par l’en-tête de feuille de style, qui contient des informations telles que le nom du thème enfant, l’URL du thème enfant, la description, le modèle, etc..
Notez que pour le thème Genesis, il est recommandé de ne pas importer le fichier style.css du Genesis Framework car ils en changent la conception de temps à autre. À la place, vous pouvez télécharger le thème enfant Genesis Sample depuis votre compte et à l’adresse https://github.com/copyblogger/genesis-sample.
Il ressemble à Genesis, mais peut être utilisé sans importer la feuille de style parent car il en comprend une. Pour les autres thèmes, vous pouvez suivre les étapes renseignées d’ajout de la feuille de style à votre thème enfant. Voir l’exemple suivant.
/* Theme Name: Genesis Child Description: Child Theme for Genesis Author: XYZ Template: genesis Text Domain: genesis */
Remplacez le texte d’exemple avec les données pertinentes à votre thème. Notons deux choses :
- La ligne Template correspond au nom du répertoire du thème parent.
- Il est conseillé d’ajouter le domaine du texte de votre thème utilisé pour désigner tous les textes appartenant au thème.
- L’heure est maintenant venue d’hériter tous les styles du thème parent. Pour ce faire, il faut créer un fichier functions.php dans le répertoire du thème enfant, puis copier et coller le code ci-dessous.
<?php
function custom_enqueue_child_theme_style() {
wp_enqueue_style( 'parent-theme-css', get_template_directory_uri() . 'https://cdn.wpml.org/style.css' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_child_theme_style' );
- À présent, vous pouvez activer le thème enfant en navigant dans le tableau de bord de WordPress >> Apparence >>Thèmes.
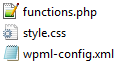
- Ajoutez un fichier de configuration de la langue à votre thème enfant. Vous pouvez télécharger un exemple de fichier de configuration de la langue ici et le placer dans le répertoire du thème enfant. Le fichier de configuration de la langue est utilisé pour désigner ce qui doit être traduit dans le thème. Découvrez-en davantage sur les fichiers de configuration de la langue. Notez que vous devrez supprimer le fichier de configuration de la langue pour votre thème parent et garder celui pour le thème enfant, car garder les deux serait source d’erreurs. Désormais, le répertoire de votre thème enfant devrait ressembler à ceci.
Conclusion
Les thèmes enfants vous permettent d’appliquer des modifications à votre thème sans modifier le thème parent, ce qui permettra de garder votre code organisé et évitera ainsi que les actualisations de thème ne changent vos modifications. En suivant les instructions de ce didacticiel, vous pouvez créer un thème enfant en seulement quelques minutes.