RTL signifie de droite à gauche. Seules quelques langues dans le monde utilisent le sens du texte RTL, mais ces langues couvrent plus d’un milliard de personnes. L’ajout de la prise en charge RTL à votre thème est simple et peut considérablement augmenter son marché.
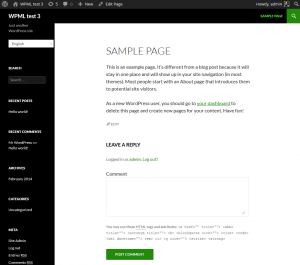
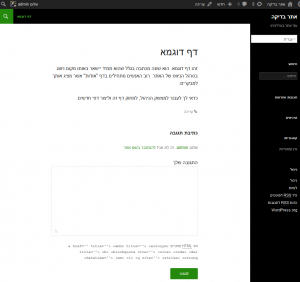
Voici deux pages, l’une en sens RTL et l’autre en sens LTR (normal) :
| Anglais – LTR | Hébreu – RTL |
|---|---|
 |
 |
Vous pouvez voir comment tout ce qui se trouve dans la page RTL apparaît « retourné » horizontalement. C’est comme si vous regardiez la page du RLD « normal » à travers un miroir. La création de cette image miroir est en fait assez facile. La direction « dir » du CSS fera le plus gros du travail et vous n’aurez besoin de faire des patchs qu’à quelques endroits.
Chargement d’un fichier CSS différent pour les langues RTL
WordPress sait quelles langues ont un flux RTL et il vous permet de personnaliser facilement leur mise en page. Créez un nouveau fichier rtl.css et placez-le dans le répertoire racine de votre thème.
WordPress chargera le fichier rtl.css après avoir chargé le fichier styles.css normal, de sorte que le fichier CSS RTL ne doit écraser que les attributs qui doivent être modifiés. Cela signifie que le fichier rtl.css est généralement assez petit, pour la plupart des thèmes.
Réglage du sens de la page sur RTL
L’attribut « direction » de CSS indique au navigateur la direction de la page. Pour les langues RTL, vous devez choisir « rtl ». Il existe un autre attribut « magique » que vous devez définir pour un affichage RTL correct. Il s’agit d’un « unicode-bidi ». Cet attribut « magique » est assez simple à comprendre lorsque l’on a l’habitude d’écrire en RTL. Il contrôle la manière dont les caractères sont affichés à l’intérieur de la ligne.
Pour un affichage RTL correct, ajoutez ce qui suit au sélecteur .body :
{
direction:rtl;
unicode-bidi:embed;
}
Et c’est fini ! Votre thème s’affiche désormais en RTL. Presque. Grâce à ces deux affirmations, la majeure partie de la page sera correcte. Vous devez maintenant gérer les exceptions.
Inversion du sens du texte, flottement et effacement
Chaque endroit du CSS, où vous définissez la direction du texte et les éléments flottants, nécessite une attention manuelle.
Trouvez tous les sélecteurs pour text-align, float et clear. Si l’un d’entre eux indique une direction, alternez entre « droite » et « gauche ». Souvenez-vous de l’image miroir que nous essayons d’obtenir et cela facilitera la compréhension de cette transformation.
Graphiques qui suggèrent une direction
Il convient également de se méfier des graphiques qui ont une signification « directionnelle ». Par exemple, si vous créez un diaporama, vous pouvez utiliser des flèches pour les éléments suivants et précédents. N’oubliez pas que votre site apparaîtra dans un miroir dans les langues RTL, vous devez donc également inverser les graphiques directionnels. Si vous utilisez une flèche pointant vers la droite pour « next » en LTR, vous devez prévoir une flèche pointant vers la gauche pour « next » en RTL.
Sélection de polices personnalisées
Les langues RTL n’ont pas les mêmes polices que les langues LTR. Si vous utilisez des polices fantaisistes et que la mise en page de votre thème repose sur elles, vous devez trouver des polices de remplacement pour ces langues. Si vous choisissez une police qui n’existe pas dans une langue RTL, le navigateur reviendra à ce qu’il connaît. Il est préférable que vous indiquiez d’autres polices existantes que vous aimez.
Si vous utilisez des polices web standard, tout va bien.
Comment tester votre thème en RTL
Lorsque vous développez votre fichier CSS RTL, il est conseillé de toujours tester ce que vous faites.
- Changez la langue dans le fichier wp-config.php pour cette langue. Si vous utilisez WPML, il vous suffit d’ajouter une langue RTL à votre site.
- Traduisez les textes codés en dur de votre thème (au moins ceux du Front-office) dans cette langue. WPML vous permet de le faire en utilisant le module Traduction de chaînes.
- Obtenez des exemples de contenu dans cette langue. Pour faciliter l’édition en RTL dans l’administration de WordPress, allez dans votre profil, faites défiler jusqu’au réglage de la langue d’administration et réglez la langue sur la même que la langue d’édition.
Vous ne connaissez aucune langue RTL ? Utilisez simplement Google Traduisible. La traduction sera en grande partie absurde, mais pour les besoins du développement du CSS, c’est très bien.
Passez maintenant en revue les différents types de contenu de votre site. Veillez à inclure les articles, les pages, la page d’accueil et tout contenu personnalisé que vous créez.
Pour obtenir les meilleurs résultats, trouvez quelqu’un qui parle cette langue et demandez-lui de vérifier votre bon sens. Votre ami parlant la langue RTL se chargera des 5 % de problèmes qui vous échappent. Il s’agit d’un avantage, mais n’interrompez pas vos efforts RTL si vous ne connaissez personne pour vous aider à effectuer les tests. Dès que vous ferez la Version RTL de votre thème, vous recevrez de nombreux commentaires de la part de vos clients. Si vous fournissez 95 % des efforts, ils seront heureux de contribuer à la correction des 5 % restants.
Bonus – l’administration de votre thème en langues RTL
La condition de base pour avoir un thème compatible RTL est que le Front-office (contenu public) s’affiche correctement dans les langues RTL. C’est la vraie base, sans laquelle, personne ne peut utiliser votre thème pour construire des sites en langues RTL.
En outre, de nombreux utilisateurs souhaitent que l’administration de WordPress soit disponible dans leur langue. Cela signifie également de voir les écrans d’administration de votre thème en orientation RTL.
La façon la plus simple d’obtenir cette compatibilité RTL pour les écrans d’administration de votre thème est d’utiliser les classes CSS standard de WordPress pour les éléments de l’interface graphique. Il est vrai que cela signifie que vous ne pouvez pas utiliser d’effets CSS fantaisistes pour alléger votre interface graphique. Cela signifie également que votre interface graphique s’intègre parfaitement dans l’administration de WordPress et s’affiche correctement en LTR / RTL.

Si vous devez utiliser votre CSS personnalisé pour les écrans d’administration, vérifiez son apparence dans une langue RTL. Les règles que vous suivez pour la CSS front-office s’appliquent également à la CSS back-office. Le flip aligne, flotte et efface ; évitez le positionnement absolu et prenez soin des images.
Une excellente référence – le thème par défaut de WordPress
Pour votre information, les thèmes WordPress par défaut sont tous parfaitement adaptés aux langues RTL. Ouvrez le thème par défaut et recherchez le fichier rtl.css. Vous verrez les modifications apportées au CSS du thème par défaut. En général, ces changements sont assez limités et faciles à suivre.