RTL có nghĩa là từ phải sang trái. Chỉ có một số ngôn ngữ trên thế giới sử dụng hướng văn bản RTL, nhưng những ngôn ngữ này bao phủ hơn một tỷ người. Việc thêm hỗ trợ RTL cho chủ đề của bạn rất đơn giản và có thể tăng thị trường cho chủ đề đó đáng kể.
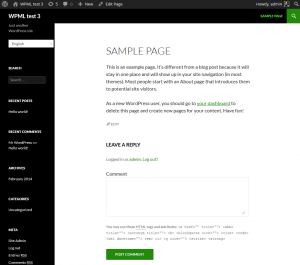
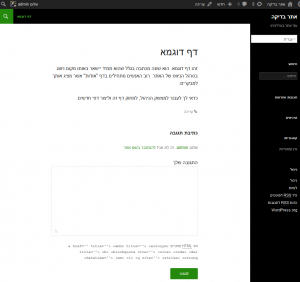
Đây là hai trang, một trang theo hướng RTL và một trang theo hướng LTR (bình thường):
| Tiếng Anh – LTR | Tiếng Do Thái – RTL |
|---|---|
 |
 |
Bạn có thể thấy mọi thứ trong trang RTL xuất hiện ‘lật’ theo chiều ngang như thế nào. Nó giống như nhìn vào trang LTR ‘thông thường’ qua gương. Tạo hình ảnh phản chiếu này thực sự khá dễ dàng. Hướng ‘dir’ trong CSS sẽ thực hiện hầu hết công việc và bạn chỉ cần vá một vài chỗ.
Đang tải tệp CSS khác cho ngôn ngữ RTL
WordPress biết ngôn ngữ nào có luồng RTL và giúp bạn dễ dàng tùy chỉnh bố cục của chúng. Tạo một tệp rtl.css mới và đặt nó vào thư mục gốc của chủ đề của bạn.
WordPress sẽ tải tệp rtl.css sau khi tải style.css thông thường, vì vậy tệp CSS RTL chỉ cần ghi đè các thuộc tính cần thay đổi. Điều này có nghĩa là tệp rtl.css thường khá nhỏ đối với hầu hết các chủ đề.
Đặt hướng trang thành RTL
Thuộc tính ‘hướng’ trong CSS cho trình duyệt biết hướng của trang. Đối với ngôn ngữ RTL, bạn muốn đặt thành ‘rtl’. Có một thuộc tính ‘ma thuật’ khác mà bạn nên đặt để hiển thị RTL phù hợp. Nó được gọi là ‘unicode-bidi’. Thuộc tính ‘ma thuật’ đó khá đơn giản để hiểu khi bạn đã quen viết bằng RTL. Nó kiểm soát cách các ký tự được hiển thị bên trong dòng.
Để hiển thị RTL thích hợp, hãy thêm phần sau vào bộ chọn .body:
{
direction:rtl;
unicode-bidi:embed;
}
Và, bạn đã hoàn tất! Chủ đề của bạn hiện hiển thị trong RTL. Hầu hết. Hai câu lệnh này sẽ làm cho phần lớn trang trông có vẻ chính xác. Bây giờ, bạn cần xử lý các trường hợp ngoại lệ.
Lật hướng văn bản, nổi và xóa
Mọi vị trí trong CSS, nơi bạn đặt hướng văn bản và các phần tử nổi, đều cần được chú ý thủ công.
Tìm tất cả các bộ chọn để căn chỉnh văn bản, nổi và xóa. Nếu bất kỳ hướng nào trong số này chỉ định hướng, hãy lật giữa ‘phải’ sang ‘trái’. Hãy nhớ đến hình ảnh phản chiếu mà chúng ta đang cố gắng đạt được và nó sẽ giúp bạn hiểu được sự chuyển đổi này dễ dàng hơn.
Đồ họa ngụ ý hướng
Một điều khác cần chú ý là đồ họa có ý nghĩa ‘hướng’. Ví dụ: nếu bạn đang tạo trình chiếu, bạn có thể có các mũi tên cho các mục tiếp theo và trước đó. Hãy nhớ rằng trang web của bạn sẽ xuất hiện qua gương bằng ngôn ngữ RTL, vì vậy bạn cũng nên lật đồ họa định hướng. Nếu bạn đang sử dụng mũi tên chỉ sang phải cho ‘tiếp theo’ trong LTR, bạn nên cung cấp mũi tên chỉ sang trái cho ‘tiếp theo’ trong RTL.
Lựa chọn phông chữ tùy chỉnh
Ngôn ngữ RTL không có phông chữ giống như ngôn ngữ LTR. Nếu bạn đang sử dụng phông chữ ưa thích và bố cục chủ đề của bạn dựa vào chúng, bạn nên tìm phông chữ thay thế cho các ngôn ngữ này. Nếu bạn chọn phông chữ không tồn tại trong ngôn ngữ RTL, trình duyệt sẽ trở lại phông chữ mà nó biết. Tốt hơn là bạn nên chỉ định các phông chữ hiện có thay thế mà bạn thích.
Nếu bạn sử dụng phông chữ web tiêu chuẩn thì không sao.
Cách kiểm tra chủ đề của bạn trong RTL
Khi bạn đang phát triển tệp CSS RTL của mình, bạn nên luôn kiểm tra những gì bạn đang làm.
- Thay đổi ngôn ngữ trong tệp wp-config.php sang ngôn ngữ đó. Nếu bạn đang sử dụng WPML , chỉ cần thêm ngôn ngữ RTL vào trang web của bạn.
- Dịch các văn bản được mã hóa cứng trong chủ đề của bạn (ít nhất là những văn bản ở giao diện người dùng) sang ngôn ngữ đó. WPML cho phép bạn làm điều đó bằng cách sử dụng mô-đun Dịch chuỗi .
- Lấy nội dung mẫu bằng ngôn ngữ đó. Để dễ dàng chỉnh sửa trong RTL trong quản trị viên WordPress , hãy truy cập hồ sơ của bạn, cuộn đến cài đặt ngôn ngữ quản trị viên và đặt ngôn ngữ giống với ngôn ngữ chỉnh sửa.
Bạn không biết bất kỳ ngôn ngữ RTL nào? Chỉ cần sử dụng Google Dịch. Bản dịch hầu như sẽ vô nghĩa, nhưng với mục đích phát triển CSS thì điều đó không sao cả.
Bây giờ, hãy xem qua các loại nội dung khác nhau trong trang web của bạn. Đảm bảo bao gồm các bài đăng, trang, trang chủ và bất kỳ nội dung tùy chỉnh nào bạn tạo.
Để có kết quả tốt nhất, hãy tìm ai đó nói ngôn ngữ đó và nhờ anh ấy kiểm tra sự tỉnh táo cho bạn. Người bạn nói ngôn ngữ RTL của bạn sẽ nắm bắt được 5% vấn đề còn lại mà bạn sẽ bỏ lỡ. Điều này là ‘rất vui khi có’, vì vậy đừng dừng nỗ lực RTL của bạn nếu bạn không biết ai có thể trợ giúp kiểm tra. Ngay sau khi bạn phát hành phiên bản chủ đề hỗ trợ RTL, bạn sẽ nhận được nhiều phản hồi từ khách hàng của mình. Nếu bạn thực hiện được 95% nỗ lực, họ sẽ sẵn lòng đóng góp các bản sửa lỗi cho 5% còn lại.
Tài liệu bổ sung – quản trị chủ đề của bạn bằng ngôn ngữ RTL
Yêu cầu cơ bản để có chủ đề tương thích với RTL là giao diện người dùng (nội dung công khai) hiển thị chính xác bằng ngôn ngữ RTL. Đây là cơ bản thực sự, nếu không có nó thì không ai có thể sử dụng chủ đề của bạn để xây dựng trang web bằng ngôn ngữ RTL.
Ngoài ra, nhiều người dùng sẽ muốn có quản trị viên WordPress bằng ngôn ngữ của họ. Điều này cũng có nghĩa là xem màn hình quản trị chủ đề của bạn theo hướng RTL.
Cách dễ dàng để đạt được khả năng tương thích RTL này cho màn hình quản trị chủ đề của bạn là sử dụng các lớp CSS WordPress tiêu chuẩn cho các thành phần GUI. Đúng, điều này có nghĩa là bạn không thể sử dụng các hiệu ứng CSS ưa thích để làm sáng GUI của mình. Điều đó cũng có nghĩa là GUI của bạn hòa hợp hoàn hảo với quản trị viên WordPress và hiển thị chính xác trong LTR/RTL.

Nếu bạn phải sử dụng CSS tùy chỉnh cho màn hình quản trị, hãy kiểm tra xem nó trông như thế nào trong ngôn ngữ RTL. Các quy tắc tương tự mà bạn tuân theo đối với CSS mặt trước cũng áp dụng cho mặt sau. Lật căn chỉnh, nổi và xóa; tránh định vị tuyệt đối và chăm sóc hình ảnh.
Một tài liệu tham khảo tuyệt vời – chủ đề mặc định WordPress
Cho bạn biết, các chủ đề mặc định WordPress đều được điều chỉnh hoàn hảo cho các ngôn ngữ RTL. Mở chủ đề mặc định và tìm tệp rtl.css. Bạn sẽ thấy những thay đổi nó đã thực hiện đối với CSS cho chủ đề mặc định. Thông thường, những thay đổi này khá nhỏ và dễ thực hiện.