Sur cette page
Que pouvez-vous faire avec WPML GraphQL?
Interroger les informations sur les langues et les traductions.
Requêter des articles spécifiques dans différentes langues
Interroger les données des langues installées
Sur cette page
Que pouvez-vous faire avec WPML GraphQL?
Interroger les informations sur les langues et les traductions.
Requêter des articles spécifiques dans différentes langues
Interroger les données des langues installées
WPML GraphQL n’est actuellement pas compatible avec WPGraphQL 2.0. Nous travaillons activement à établir la compatibilité et nous vous informerons dès que celle-ci sera disponible.
Pour commencer, installe et active les extensions suivantes :
Pour inclure des champs multilingues du plugin ACF dans le schéma WPGraphQL, installez également :
WPML GraphQL s’intègre à WPGraphQL pour vous permettre de requêter du contenu multilingue créé avec WPML.
Depuis GraphQL → GraphQL IDE, vous pouvez utiliser le Query Composer pour :
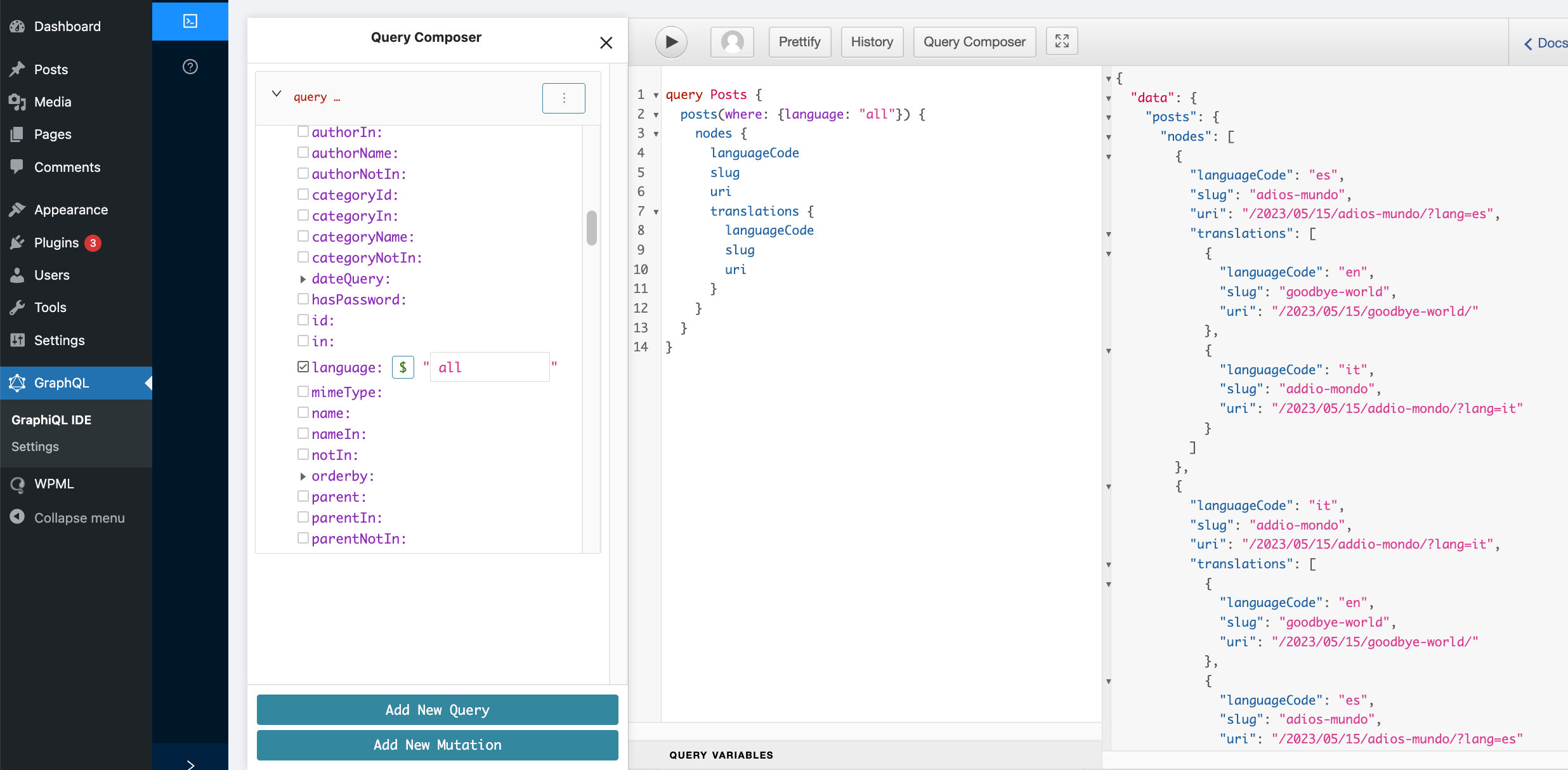
Par exemple, comme le montre l’image ci-dessous, vous pouvez facilement afficher une liste de tous les articles de votre site, avec leurs codes de langue, slugs, URI et détails de leurs traductions.

Ci-dessous, nous utiliserons un site de test multilingue pour vous montrer comment utiliser WPML GraphQL pour requêter du contenu et ses traductions.
Avec WPML GraphQL, vous pouvez utiliser les champs langue et traduction dans vos requêtes :
language vous permet de récupérer des détails comme le code de la langue, l’URL du drapeau du pays, le nom natif, le nom traduit et l’URL de la page d’accueil pour les types de publication, taxonomies, menus, éléments de menu et commentaires.languageCode obtient le code de la langue pour les articles, termes de taxonomie, menus, éléments de menu et commentaires sans détails supplémentaires sur la langue.translations récupère les traductions pour les types de publication et les termes de taxonomie.Lorsque vous requêtez des commentaires, les champs language et languageCode correspondent à la langue de l’article auquel ils appartiennent.
Voici un exemple de requête qui récupère des articles avec leurs détails associés, y compris le slug de l’article, l’URI, le code de la langue, les catégories et toutes les traductions existantes :
query Posts{
posts(where: {language: "en"}) {
nodes {
slug
uri
language {
code
}
categories {
nodes {
name
}
}
translations {
slug
uri
language {
code
}
categories {
nodes {
name
}
}
}
}
}
}
L’exécution de cette requête renvoie des informations sur la langue et la traduction pour chaque article, ainsi que des éléments connectés comme les catégories. Les connexions suivent automatiquement la langue de l’élément de niveau supérieur (les articles dans ce cas) :
{
"data": {
"posts": {
"nodes": [
{
"slug": "bye-world",
"uri": "/2023/05/18/bye-world/",
"language": {
"code": "en"
},
"categories": {
"nodes": [
{
"name": "End of the day"
},
{
"name": "Greetings"
}
]
},
"translations": [
{
"slug": "adios-mundo",
"uri": "/es/2023/05/18/adios-mundo/",
"language": {
"code": "es"
},
"categories": {
"nodes": [
{
"name": "Fin del día"
},
{
"name": "Saludos"
}
]
}
},
{
"slug": "tchau-mundo",
"uri": "/pt-pt/2023/05/18/tchau-mundo/",
"language": {
"code": "pt-pt"
},
"categories": {
"nodes": [
{
"name": "Fim do dia"
},
{
"name": "Saudações"
}
]
}
}
]
},
{
"slug": "hello-world",
"uri": "/2018/07/05/hello-world/",
"language": {
"code": "en"
},
"categories": {
"nodes": [
{
"name": "Greetings"
},
{
"name": "Start of the day"
}
]
},
"translations": [
{
"slug": "hola-mundo",
"uri": "/es/2018/07/05/hola-mundo/",
"language": {
"code": "es"
},
"categories": {
"nodes": [
{
"name": "Inicio del día"
},
{
"name": "Saludos"
}
]
}
},
{
"slug": "ola-mundo",
"uri": "/pt-pt/2018/07/05/ola-mundo/",
"language": {
"code": "pt-pt"
},
"categories": {
"nodes": [
{
"name": "Começo do dia"
},
{
"name": "Saudações"
}
]
}
}
]
}
]
}
}
}
WPML GraphQL vous permet d’utiliser le filtre langue pour :
WPML GraphQL prend en charge les connexions, donc lorsque vous filtrez un élément de niveau supérieur comme un article par langue, tous les éléments associés, tels que les catégories et les balises, suivront automatiquement la même langue. Cela rend vos requêtes cohérentes et précises.
Voici un exemple de requête qui récupère des articles en espagnol, y compris leurs slugs, URI et catégories associées :
query PostsES{
posts(where: {language: "es"}) {
nodes {
slug
uri
categories {
nodes {
name
}
}
}
}
}
Voici ce que la requête renvoie :
{
"data": {
"posts": {
"nodes": [
{
"slug": "adios-mundo",
"uri": "/es/2023/05/18/adios-mundo/",
"categories": {
"nodes": [
{
"name": "Fin del día"
},
{
"name": "Saludos"
}
]
}
},
{
"slug": "hola-mundo",
"uri": "/es/2018/07/05/hola-mundo/",
"categories": {
"nodes": [
{
"name": "Inicio del día"
},
{
"name": "Saludos"
}
]
}
}
]
}
}
}
Avec WPMLGraphQL, vous pouvez également requêter des articles individuels dans n’importe quelle langue par leur ID ou slug.
Par exemple, si vous avez un article intitulé ¡Hola mundo! (la traduction espagnole de Hello world!), avec un slug de hola-mundo et un identifiant d’article de 2, vous pouvez utiliser les requêtes suivantes pour récupérer l’article :
query PostBySlug {
post(id: "hola-mundo", idType: SLUG) {
title
slug
uri
}
}
query PostById {
post(id: "2", idType: DATABASE_ID) {
title
slug
uri
}
}
Les deux requêtes renverront correctement les données de l’article, y compris le titre, le slug et l’URI, pour l’article ¡Hola mundo! :
{
"data": {
"post": {
"title": "¡Hola mundo!",
"slug": "hola-mundo",
"uri": "/es/2018/07/05/hola-mundo/"
}
}
}
WPML GraphQL fournit deux requêtes pour accéder aux données concernant les langues installées sur votre site :
Ces requêtes peuvent être utiles si vous cherchez à créer des fonctionnalités comme un sélecteur de langue.
Par exemple, pour obtenir des données sur toutes les langues installées, vous pouvez exécuter la requête suivante :
query Languages {
languages {
code
country_flag_url
default_locale
native_name
translated_name
url
}
}
La requête ci-dessus produit le résultat suivant :
{
"data": {
"languages": [
{
"code": "en",
"country_flag_url": "http://site.com/wp-content/plugins/sitepress-multilingual-cms-release/res/flags/en.svg",
"default_locale": "en_US",
"native_name": "English",
"translated_name": "English",
"url": "http://site.com"
},
{
"code": "es",
"country_flag_url": "http://site.com/wp-content/plugins/sitepress-multilingual-cms-release/res/flags/es.svg",
"default_locale": "es_ES",
"native_name": "Español",
"translated_name": "Spanish",
"url": "http://site.com/es/"
},
{
"code": "it",
"country_flag_url": "http://site.com/wp-content/plugins/sitepress-multilingual-cms-release/res/flags/it.svg",
"default_locale": "it_IT",
"native_name": "Italiano",
"translated_name": "Italian",
"url": "http://site.com/it/"
}
]
}
}
Gatsby vous permet de sourcer des données depuis WordPress, et avec WPML GraphQL, vous pouvez servir du contenu multilingue et des données spécifiques à chaque langue sur votre site Gatsby.
Si vous utilisez WP GraphQL avec le plugin ACF, WPML GraphQL et ACF Multilingual étendent cette fonctionnalité, vous permettant de requêter des données de champs personnalisés dans différentes langues.
Par exemple, disons que vous avez une installation Gatsby avec le package add-on gatsby-source-graphql, et que votre site WordPress dispose de WPML (avec l’espagnol comme langue secondaire) et ACF installés.
Vous pouvez récupérer des articles multilingues avec leurs titres, codes de langue et champs ACF personnalisés dans Gatsby en utilisant une simple requête GraphQL.
export const doQuery = graphql`
{
wordpress {
posts(where: {language: "en"}) {
nodes {
title
language {
code
}
postfields{
subtitle
}
translations {
title
language {
code
}
postfields{
subtitle
}
}
}
}
}
}
`;
Pour utiliser WPML GraphQL, vous avez besoin d’un plan WPML Multilingual CMS ou WPML Multilingual Agency. Les deux plans donnent accès au plugin WPML et à une large gamme de modules complémentaires supplémentaires, tous inclus sans frais supplémentaires.
Voir quel plan est le meilleur pour votre site.
Si vous rencontrez des difficultés avec l’utilisation de WPML GraphQL, visitez notre page Problèmes connus et solutions pour des conseils de dépannage.
Besoin d’aide supplémentaire ? Soumettez un ticket de support.