RTL significa da destra a sinistra. Solo poche lingue al mondo utilizzano la direzione del testo RTL, ma queste lingue coprono oltre un miliardo di persone. Aggiungere il supporto RTL al tuo tema è semplice e può aumentarne notevolmente il mercato.
Ecco due pagine, una in RTL e una in LTR (normale):
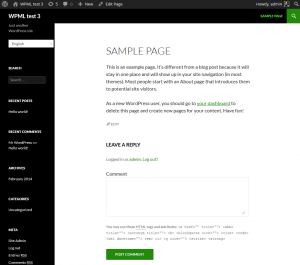
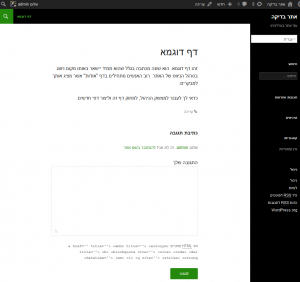
| Inglese – LTR | Ebraico – RTL |
|---|---|
 |
 |
Puoi vedere come tutto nella pagina RTL appaia “ribaltato” orizzontalmente. È come guardare la pagina LTR “normale” attraverso uno specchio. Creare questa immagine speculare è molto semplice. La direzione ‘dir’ del CSS farà la maggior parte del lavoro e dovrai solo patchare alcuni punti.
Caricamento di un file CSS diverso per le lingue RTL
WordPress sa quali lingue hanno un flusso RTL e ti permette di personalizzare facilmente il loro layout. Crea un nuovo file rtl.css e inseriscilo nella directory principale del tema.
WordPress caricherà il file rtl.css dopo aver caricato il normale styles.css, quindi il file CSS RTL deve sovrascrivere solo gli attributi che devono essere modificati. Questo significa che il file rtl.css è di solito piuttosto piccolo, per la maggior parte dei temi.
Impostazione della direzione della pagina su RTL
L’attributo “direction” dei CSS indica al browser la direzione della pagina. Per le lingue RTL, devi impostare ‘rtl’. C’è un altro attributo “magico” che dovresti impostare per una corretta visualizzazione RTL. Si chiama ‘unicode-bidi’. Questo attributo “magico” è piuttosto semplice da capire, se sei abituato a scrivere in RTL. Controlla il modo in cui i caratteri vengono visualizzati all’interno della riga.
Per una corretta visualizzazione RTL, aggiungi quanto segue al selettore .body:
{
direction:rtl;
unicode-bidi:embed;
}
E il gioco è fatto! Il tuo tema ora viene visualizzato in RTL. Quasi. Queste due affermazioni faranno apparire corretta la maggior parte della Pagina. Ora devi gestire le eccezioni.
Capovolgimento della direzione del testo, fluttuazioni e cancellazioni
Ogni punto del CSS, dove si imposta la direzione del testo e gli elementi float, richiede un’attenzione manuale.
Trova tutti i selettori per text-align, float e cancella. Se una qualsiasi di queste opzioni specifica una direzione, scegli tra “destra” e “sinistra”. Ricorda l’immagine speculare che stiamo cercando di ottenere e la comprensione di questa trasformazione sarà più facile.
Grafica che implica una direzione
Un’altra cosa da tenere d’occhio sono i grafici con significato di “direzione”. Ad esempio, se stai creando una presentazione, potresti avere delle frecce per gli elementi successivi e precedenti. Ricorda che il tuo sito apparirà attraverso uno specchio nelle lingue RTL, quindi dovrai invertire anche la grafica direzionale. Se utilizzi una freccia rivolta a destra per “next” in LTR, devi prevedere una freccia rivolta a sinistra per “next” in RTL.
Selezione dei font personalizzati
Le lingue RTL non hanno gli stessi font delle lingue LTR. Se utilizzi dei font di fantasia e il layout del tema si basa su di essi, dovresti trovare dei font sostitutivi per queste lingue. Se scegli un font che non esiste in una lingua RTL, il browser tornerà a quello che conosce. È meglio che tu specifichi i font alternativi esistenti che ti piacciono.
Se utilizzi i font web standard, sei a posto.
Come testare il tuo tema in RTL
Quando sviluppi il tuo file CSS RTL, è una buona idea testare sempre quello che stai facendo.
- Cambia la lingua nel file wp-config.php in quella lingua. Se utilizzi WPML, basta aggiungere una lingua RTL al tuo sito.
- Traduci i testi del tema (almeno quelli del frontend) in quella lingua. WPML ti permette di farlo utilizzando il modulo Traduzione stringhe.
- Ottieni dei contenuti di esempio in quella lingua. Per facilitare la modifica in RTL nell’amministrazione di WordPress, vai nel tuo profilo, scorri fino all’impostazione della lingua dell’amministrazione e imposta la lingua come quella di modifica.
Non conosci nessuna lingua RTL? Basta usare Google Traducibile. La traduzione sarà per lo più senza senso, ma per lo sviluppo del CSS va bene così.
Ora esamina i diversi tipi di contenuti del tuo sito. Assicurati di includere post, pagine, la home page e qualsiasi contenuto personalizzato che crei.
Per ottenere risultati migliori, trova qualcuno che parli quella lingua e fagli fare un controllo di sanità mentale per te. Il tuo amico che parla la lingua RTL coglierà il restante 5% dei problemi che ti sfuggiranno. Si tratta di un’opzione “piacevole da avere”, quindi non interrompere i tuoi sforzi RTL se non conosci nessuno che ti aiuti con i test. Non appena rilascerai la versione RTL del tuo tema, riceverai molti feedback dai tuoi clienti. Se tu fai il 95% dello sforzo, loro saranno felici di contribuire alle correzioni per il restante 5%.
Materiale bonus – l’amministrazione del tema in lingua RTL
Il requisito fondamentale per avere un tema compatibile con la lingua RTL è che il frontend (il contenuto pubblico) venga visualizzato correttamente nelle lingue RTL. Questa è la vera base, senza la quale nessuno può utilizzare il tuo tema per costruire siti in lingua RTL.
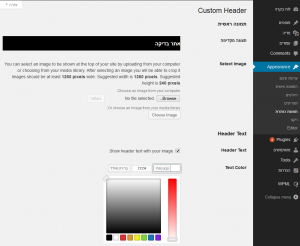
Inoltre, molti utenti desiderano avere l’amministrazione di WordPress nella loro lingua. Questo significa anche vedere le schermate di amministrazione del tema con orientamento RTL.
Il modo più semplice per ottenere la compatibilità RTL per le schermate di amministrazione del tema è utilizzare le classi CSS standard di WordPress per gli elementi dell’interfaccia grafica. È vero, questo significa che non puoi utilizzare fantasiosi effetti CSS per alleggerire la tua interfaccia grafica. Ciò significa anche che la tua interfaccia grafica si integra perfettamente nell’amministrazione di WordPress e viene visualizzata correttamente in LTR / RTL.

Se devi utilizzare il tuo CSS personalizzato per le schermate dell’amministrazione, controlla come appare in una lingua RTL. Le stesse regole seguite per il CSS del front-end valgono anche per il back-end. Allinea, fluttua e cancella; evita il posizionamento assoluto e fai attenzione alle immagini.
Un grande riferimento: il tema default di WordPress
Per tua informazione, i temi di default di WordPress sono tutti perfettamente adatti alle lingue RTL. Apri il tema default e cerca il file rtl.css. Vedrai quali modifiche ha apportato al CSS del tema default. Di solito, questi cambiamenti sono piuttosto piccoli e facili da seguire.