RTL significa de derecha a izquierda.
Sólo unos pocos idiomas en el mundo utilizan la dirección de texto RTL, pero estos idiomas abarcan a más de mil millones de personas.
Añadir compatibilidad RTL a tu tema es sencillo y puede aumentar enormemente su mercado.
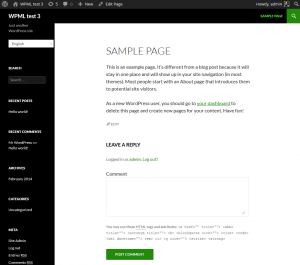
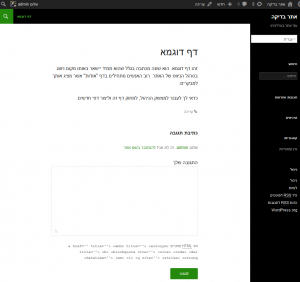
Aquí tienes dos páginas, una en sentido RTL y otra en sentido LTR (normal):
| Inglés – LTR | Hebreo – RTL |
|---|---|
 |
 |
Puedes ver cómo todo en la Página RTL aparece «volteado» horizontalmente.
Es como mirar la página LTR «normal» a través de un espejo.
En realidad, crear esta imagen especular es bastante fácil.
La dirección ‘dir’ en CSS hará la mayor parte del trabajo y sólo tendrás que parchear algunos sitios.
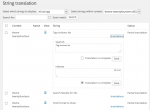
Cargar un archivo CSS diferente para los idiomas RTL
WordPress sabe qué idiomas tienen flujo RTL y te facilita la tarea de personalizar su diseño.
Crea un nuevo archivo rtl.css y colócalo en el directorio raíz de tu tema.
WordPress cargará el archivo rtl.css después de cargar el styles.css normal, por lo que el archivo CSS RTL sólo tiene que anular los atributos que deban cambiar.
Esto significa que el archivo rtl.css suele ser bastante pequeño, para la mayoría de los temas.
Ajustar la dirección de la Página a RTL
El atributo ‘direction’ en CSS indica al Navegador la dirección de la Página.
Para los idiomas RTL, debes establecerlo en ‘rtl’.
Hay otro atributo «mágico» que debes establecer para una correcta visualización RTL.
Se llama ‘unicode-bidi’.
Ese atributo «mágico» es bastante sencillo de entender, cuando estás acostumbrado a escribir en RTL.
Controla la forma en que se muestran los caracteres dentro de la línea.
Para una correcta visualización RTL, añade lo siguiente al selector .body:
{
direction:rtl;
unicode-bidi:embed;
}
Y, ¡ya está!
Ahora tu tema se muestra en RTL.
Casi.
Estas dos afirmaciones harán que la mayor parte de la Página se vea correctamente.
Ahora, tienes que manejar las excepciones.
Invertir la dirección del texto, flotar y borrar
Cada lugar del CSS, donde estableces la dirección del texto y los elementos de flotación, requiere atención manual.
Busca todos los selectores para alinear texto, flotar y borrar.
Si alguno de ellos especifica una dirección, alterna entre «derecha» e «izquierda».
Recuerda esa imagen especular que intentamos conseguir y te facilitará la comprensión de esta transformación.
Gráficos que implican dirección
Otra cosa a tener en cuenta son los gráficos con significado de «dirección».
Por ejemplo, si estás creando una presentación de diapositivas, podrías tener flechas para los elementos siguiente y anterior.
Recuerda que tu sitio aparecerá a través de un espejo en los idiomas RTL, por lo que también debes invertir los gráficos direccionales.
Si utilizas una flecha hacia la derecha para «siguiente» en LTR, debes proporcionar una flecha hacia la izquierda para «siguiente» en RTL.
Selección de fuentes personalizadas
Los idiomas RTL no tienen las mismas fuentes que los idiomas LTR.
Si utilizas fuentes sofisticadas y el diseño de tu tema depende de ellas, debes encontrar fuentes de sustitución para estos idiomas.
Si eliges un tipo de letra que no existe en un idioma RTL, el Navegador volverá a lo que conoce.
Es mejor que especifiques fuentes alternativas existentes que te gusten.
Si utilizas fuentes web estándar, no tendrás problemas.
Cómo probar tu tema en RTL
Cuando desarrolles tu archivo CSS RTL, es una buena idea probar siempre lo que estás haciendo.
- Cambia el idioma en el archivo wp-config.php a ese idioma.
Si utilizas WPML, sólo tienes que añadir un idioma RTL a tu sitio. - Traduce los textos codificados de tu tema (al menos los del front-end) a ese idioma.
WPML te permite hacerlo mediante el módulo Traducción de Cadenas. - Obtén contenido de muestra en ese idioma.
Para editar fácilmente en RTL en el admin de WordPress, ve a tu perfil, desplázate hasta la configuración de idioma del admin y establece el mismo idioma que el de edición.
¿No conoces ningún idioma RTL?
Utiliza Google Translate.
La traducción será en su mayor parte un sinsentido, pero para fines de desarrollo de CSS, está bien.
Ahora, repasa los distintos tipos de contenido de tu sitio.
Asegúrate de incluir entradas, páginas, la página de inicio y cualquier contenido personalizado que crees.
Para obtener los mejores resultados, busca a alguien que hable ese idioma y pídele que haga una comprobación de cordura por ti.
Tu amigo que hable RTL detectará el 5% restante de los problemas que tú pasarás por alto.
Esto es «bueno tenerlo», así que no detengas tus esfuerzos de RTL si no conoces a nadie que te ayude con las pruebas.
En cuanto publiques la versión RTL de tu tema, recibirás un montón de comentarios de tus clientes.
Si tú haces el 95% del esfuerzo, ellos estarán encantados de contribuir con correcciones para el 5% restante.
Material extra – tu tema admin en idiomas RTL
El requisito básico para tener un tema compatible con RTL, es que el front-end (contenido público) se muestre correctamente en idiomas RTL.
Esto es lo realmente básico, sin lo cual, nadie podrá utilizar tu tema para crear sitios en idiomas RTL.
Además de esto, muchos usuarios querrán tener el admin de WordPress en su idioma.
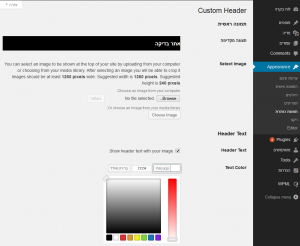
Esto también significa ver las pantallas de administración de tu tema en orientación RTL.
La forma más sencilla de conseguir esta compatibilidad RTL para las pantallas de administración de tu tema es utilizar las clases CSS estándar de WordPress para los elementos GUI.
Es cierto que esto significa que no puedes utilizar efectos CSS extravagantes para aligerar tu interfaz gráfica.
También significa que tu GUI se integra perfectamente en el admin de WordPress y se muestra correctamente en LTR / RTL.

No está totalmente traducido, pero todo está bien colocado.
Si debes utilizar tu CSS personalizado para las pantallas de administración, comprueba cómo queda en un idioma RTL.
Las mismas reglas que sigues para el CSS del front-end se aplican también al back-end.
Alinea, flota y borra; evita el posicionamiento absoluto y cuida las imágenes.
Una gran referencia: el tema por defecto de WordPress
Para tu información, todos los temas por defecto de WordPress están perfectamente adaptados a los idiomas RTL.
Abre el tema por defecto y busca el archivo rtl.css.
Verás qué cambios ha hecho en el CSS del tema por defecto.
Normalmente, estos cambios son bastante pequeños y fáciles de seguir.