RTL bedeutet von rechts nach links. Nur wenige Sprachen auf der Welt verwenden die RTL-Textrichtung, aber diese Sprachen umfassen mehr als eine Milliarde Menschen. Das Hinzufügen von RTL-Unterstützung für Ihr Theme ist einfach und kann seinen Marktwert erheblich steigern.
Hier sind zwei Seiten, eine in RTL- und eine in LTR-Richtung (normal):
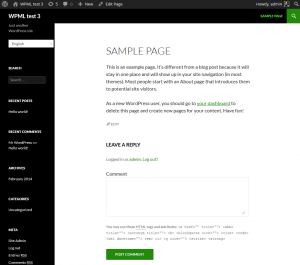
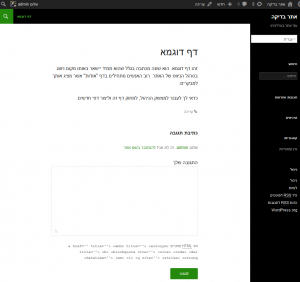
| Englisch – LTR | Hebräisch – RTL |
|---|---|
 |
 |
Sie können sehen, wie alles auf der RTL-Seite horizontal ‚gespiegelt‘ erscheint. Es ist, als würde man die ’normale‘ LTR-Seite durch einen Spiegel betrachten. Die Erstellung dieses Spiegelbilds ist eigentlich ganz einfach. Die ‚dir‘-Richtung in CSS wird die meiste Arbeit erledigen und Sie müssen nur an einigen Stellen patchen.
Laden einer anderen CSS-Datei für RTL-Sprachen
WordPress weiß, welche Sprachen RTL-Flow haben und macht es Ihnen leicht, das Layout anzupassen. Erstellen Sie eine neue Datei rtl.css und legen Sie sie in das Stammverzeichnis Ihres Themes.
WordPress lädt die Datei rtl.css, nachdem es die normale styles.css geladen hat, so dass die RTL-CSS-Datei nur die Attribute überschreiben muss, die geändert werden müssen. Das bedeutet, dass die Datei rtl.css bei den meisten Themes ziemlich klein ist.
Einstellung der Seitenrichtung auf RTL
Das Attribut ‚direction‘ in CSS teilt dem Browser die Richtung der Seite mit. Für RTL-Sprachen sollten Sie den Wert auf ‚rtl‘ setzen. Es gibt noch ein weiteres ‚magisches‘ Attribut, das Sie für eine korrekte RTL-Anzeige einstellen sollten. Es heißt ‚unicode-bidi‘. Dieses ‚magische‘ Attribut ist ziemlich einfach zu verstehen, wenn Sie es gewohnt sind, in RTL zu schreiben. Er steuert die Art und Weise, wie die Zeichen innerhalb der Zeile angezeigt werden.
Für eine korrekte RTL-Anzeige fügen Sie dem Selektor .body folgendes hinzu:
{
direction:rtl;
unicode-bidi:embed;
}
Und, Sie sind fertig! Ihr Theme wird jetzt in RTL angezeigt. Fast. Mit diesen beiden Aussagen wird der größte Teil der Seite korrekt aussehen. Jetzt müssen Sie Ausnahmen behandeln.
Textrichtung umdrehen, schweben lassen und löschen
Jede Stelle im CSS, an der Sie die Textrichtung und Float-Elemente festlegen, erfordert manuelle Aufmerksamkeit.
Finden Sie alle Selektoren für text-align, float und clear. Wenn eine dieser Angaben eine Richtung angibt, wechseln Sie zwischen ‚rechts‘ und ‚links‘. Erinnern Sie sich an dieses Spiegelbild, das wir zu erreichen versuchen, und es wird Ihnen das Verständnis dieser Transformation erleichtern.
Grafiken, die eine Richtung vorgeben
Eine weitere Sache, auf die Sie achten sollten, sind Grafiken mit der Bedeutung ‚Richtung‘. Wenn Sie zum Beispiel eine Diashow erstellen, können Sie Pfeile für das nächste und das vorherige Element verwenden. Denken Sie daran, dass Ihre Website in RTL-Sprachen durch einen Spiegel erscheint, also sollten Sie auch die Richtungsgrafiken umdrehen. Wenn Sie einen nach rechts zeigenden Pfeil für ’next‘ in LTR verwenden, sollten Sie einen nach links zeigenden Pfeil für ’next‘ in RTL bereitstellen.
Auswahl maßgeschneiderter Schriftarten
RTL-Sprachen haben nicht die gleichen Schriftarten wie LTR-Sprachen. Wenn Sie ausgefallene Schriftarten verwenden und das Layout Ihres Themes auf diese angewiesen ist, sollten Sie Ersatzschriften für diese Sprachen finden. Wenn Sie eine Schriftart wählen, die es in einer RTL-Sprache nicht gibt, greift der Browser auf das zurück, was er kennt. Es ist besser, wenn Sie alternative Schriftarten angeben, die Ihnen gefallen.
Wenn Sie Standard-Web-Schriften verwenden, ist alles in Ordnung.
Wie Sie Ihr Theme in RTL testen
Wenn Sie Ihre RTL-CSS-Datei entwickeln, ist es eine gute Idee, das, was Sie tun, immer zu testen.
- Ändern Sie die Sprache in der Datei wp-config.php auf diese Sprache. Wenn Sie WPML verwenden, fügen Sie einfach eine RTL-Sprache zu Ihrer Website hinzu.
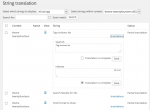
- Übersetzen Sie die fest kodierten Texte Ihres Themes (zumindest die im Frontend) in diese Sprache. Mit WPML können Sie dies mit dem Modul String-Übersetzung tun.
- Erhalten Sie Beispielinhalte in dieser Sprache. Für eine einfache Bearbeitung in RTL im WordPress-Admin gehen Sie zu Ihrem Profil, scrollen Sie zu den Einstellungen für die Admin-Sprache und stellen Sie die gleiche Sprache wie die Bearbeitungssprache ein.
Sie kennen keine RTL-Sprachen? Verwenden Sie einfach Google Translate. Die Übersetzung wird größtenteils unsinnig sein, aber für die Entwicklung von CSS ist das in Ordnung.
Gehen Sie nun die verschiedenen Arten von Inhalten auf Ihrer Website durch. Stellen Sie sicher, dass Sie Beiträge, Seiten, die Startseite und alle von Ihnen erstellten maßgeschneiderten Inhalte einbeziehen.
Die besten Ergebnisse erzielen Sie, wenn Sie jemanden finden, der diese Sprache spricht, und ihn bitten, für Sie eine Überprüfung durchzuführen. Ihr RTL-sprachiger Freund wird die restlichen 5% der Probleme erkennen, die Ihnen entgehen. Das ist ’nice to have‘, also stellen Sie Ihre RTL-Bemühungen nicht ein, wenn Sie niemanden kennen, der beim Testen hilft. Sobald Sie die RTL-fähige Version Ihres Themes veröffentlichen, werden Sie viel Feedback von Ihren Kunden erhalten. Wenn Sie 95% des Aufwands übernehmen, sind sie gerne bereit, Korrekturen für die restlichen 5% beizusteuern.
Bonusmaterial – Ihr Theme-Admin in RTL-Sprachen
Die Grundvoraussetzung für ein RTL-kompatibles Theme ist, dass das Frontend (öffentliche Inhalte) in RTL-Sprachen korrekt angezeigt wird. Dies ist die eigentliche Grundlage, ohne die niemand Ihr Theme zur Erstellung von Websites in RTL-Sprachen verwenden kann.
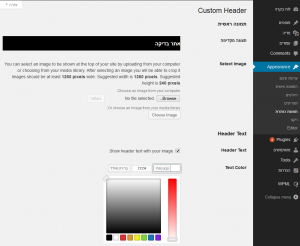
Außerdem möchten viele Benutzer den WordPress-Admin in ihrer Sprache haben. Das bedeutet auch, dass Sie die Verwaltungsbildschirme Ihres Themes in RTL-Ausrichtung sehen können.
Der einfachste Weg, diese RTL-Kompatibilität für die Verwaltungsbildschirme Ihres Themes zu erreichen, ist die Verwendung der Standard-CSS-Klassen von WordPress für GUI-Elemente. Das bedeutet zwar, dass Sie keine ausgefallenen CSS-Effekte verwenden können, um Ihre GUI aufzuhellen. Das bedeutet auch, dass sich Ihre GUI perfekt in den WordPress-Admin einfügt und in LTR / RTL korrekt angezeigt wird.

Wenn Sie Ihr maßgeschneidertes CSS für Verwaltungsbildschirme verwenden müssen, prüfen Sie, wie es in einer RTL-Sprache aussieht. Die gleichen Regeln, die Sie für das Frontend-CSS befolgen, gelten auch für das Backend. Flip richtet aus, floatet und löscht; vermeiden Sie absolute Positionierung und achten Sie auf Bilder.
Eine großartige Referenz – das Standard WordPress Theme
Zu Ihrer Information: Die Standard WordPress Themes sind alle perfekt für RTL-Sprachen geeignet. Öffnen Sie das Standard Theme und suchen Sie die Datei rtl.css. Sie werden sehen, welche Änderungen es am CSS für das Standard Theme vorgenommen hat. In der Regel sind diese Änderungen ziemlich klein und einfach zu befolgen.