Plugin bổ trợ Điều hướng CMS WPML cho phép bạn tạo các menu điều hướng đẹp mắt bằng HTML của riêng bạn cho các mục menu.
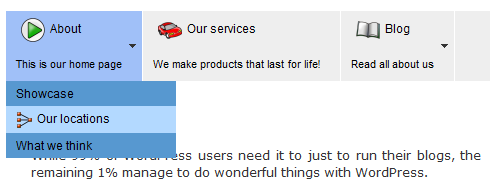
Hãy bắt đầu với một ví dụ. Giả sử bạn muốn thêm biểu tượng và mô tả ngắn vào menu điều hướng trên cùng như trong hình sau.

Những gì chúng tôi sẽ làm là thêm các trường tùy chỉnh vào từng trang, trường này sẽ chứa các biểu tượng và văn bản mô tả. Sau đó, chúng ta sẽ nối vào chức năng menu và yêu cầu nó sử dụng các trường này trong các mục menu.
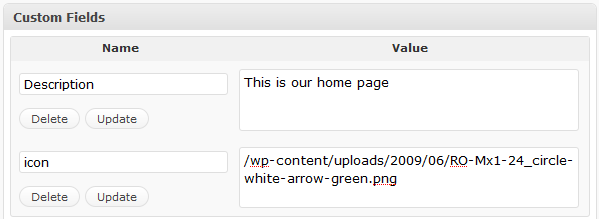
Bước 1) Thêm trường tùy chỉnh vào trang
Để mỗi trang có được biểu tượng và mô tả riêng, chúng tôi sẽ sử dụng các trường tùy chỉnh.

Bước 2) Xây dựng chức năng chủ đề sẽ tạo ra các mục menu
Chúng ta cần tạo một hàm tạo HTML cho các mục menu. Theo mặc định, mỗi mục trong menu đều có tiêu đề trang. Chức năng này sẽ cho phép chúng ta đặt HTML tùy ý bên trong các mục menu.
WPML vẫn sẽ xây dựng toàn bộ menu, bao gồm hiệu ứng thả xuống, các phần và mọi thứ khác. Chức năng này cho phép chúng ta kiểm soát nội dung của từng mục.
Đây là chức năng của tôi:
function text_for_menu($page_id, $menu_level){
$ret = '';
$icon = get_post_meta($page_id,'icon',true);
$description = get_post_meta($page_id,'Description',true);
if($menu_level==0){
if ($icon) $ret .= '<img width="24" height="24" style="vertical-align: middle; margin:0 5px 0 5px;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
$ret .= '<br /><span>'.$description.'</span>';
} else {
if ($icon) $ret .= '<img width="16" height="16" style="vertical-align: middle; margin:0 5px 0 0;" src="'.$icon.'" alt="icon" />';
$ret .= get_the_title($page_id);
}
return $ret;
}
Những gì nó làm:
- Lấy nội dung của các trường tùy chỉnh có tên là “icon” và “Description”: get_post_meta($page_id,’icon’,true);
- Kiểm tra xem mục đó thuộc về cấp độ menu nào. Các mục menu trên cùng là “0” và các mục thả xuống là “1”.
- Đối với các mục menu trên cùng, nó thêm biểu tượng 24×24 pixel, sau đó là tiêu đề trang và sau đó là mô tả.
- Đối với các mục menu thả xuống, nó thêm biểu tượng 16×16 pixel và sau đó là tiêu đề trang.
Bước 3) Kết nối chức năng đó với WPML
Cuối cùng, chúng tôi yêu cầu WPML sử dụng chức năng này để tạo các mục menu. Chúng tôi thực hiện việc này bằng cách thêm dòng sau vào tệp tin.php .
add_filter('icl_nav_page_html', 'text_for_menu', 1, 2);
Điều này có nghĩa là hướng dẫn WordPress thêm một chức năng có tên text_for_menu vào icl_nav_page_html của WPML . Đó là bộ lọc WP tiêu chuẩn, vì vậy bạn có thể gọi nó nhiều lần và ngày càng thêm nhiều trường hơn.
