Il s'agit du forum d'assistance technique de WPML, le plug-in multilingue pour WordPress.
Il est accessible à tous, toutefois seuls les clients de WPML peuvent y publier leurs messages. L'équipe du WPML répond sur le forum 6 jours par semaine, 22 heures par jour.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 14:00 | 9:00 – 14:00 | 9:00 – 14:00 | 9:00 – 14:00 | 9:00 – 14:00 | - |
| - | 15:00 – 18:00 | 15:00 – 18:00 | 15:00 – 18:00 | 15:00 – 18:00 | 15:00 – 18:00 | - |
Fuseau horaire du support : Asia/Dhaka (GMT+06:00)
Ce sujet contient 10 réponses, a 2 voix.
Dernière mise à jour par Prosenjit Barman Il y a 1 année.
Assisté par: Prosenjit Barman.
| Auteur | Messages |
|---|---|
| juin 6, 2024 à 12:18 am #15709072 | |
|
vincentd-56 |
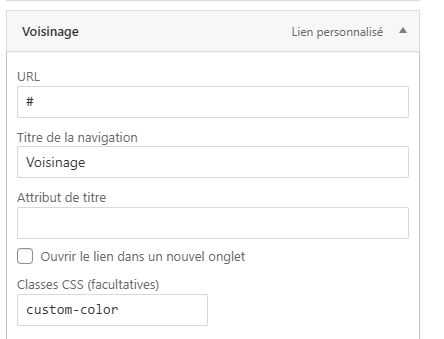
Contexte de la question: #menu-menu-francais li.custom-color> a { Le problème est que le CSS ne fonctionne évidemment pas sur les pages traduites. Symptômes: Questions: |
| juin 6, 2024 à 8:01 am #15709636 | |
|
Prosenjit Barman Partisan de WPML depuis 03/2023
Les langues: Anglais (English ) Fuseau horaire: Asia/Dhaka (GMT+06:00) |
Hello There, To reduce the waiting time, I took this ticket and responded in English. Please let me know if you're okay with it or want to continue the conversation in French language. I will check and forward the ticket to one of our French supporters to assist you in the French language. I understand the issue you're having. If you have defined custom CSS code, you need to ensure that the CSS is configured to work for other languages by including the html[lang=""] attribute selector. Otherwise, the CSS may not work properly in other language. For example, the CSS for other languages should look like this: /* To make it work on german language*/
html[lang="de"] #menu-menu-francais li.custom-color> a {
color: rgba(255, 255, 255, 0.2) !important;
}
If the Menu ID for another language is different than menu-menu-francais, make sure to update it in the CSS as well. I hope you can understand. Feel free to let me know if you need further assistance in this matter or have any other queries. I will be happy to help. Best regards, |
| juin 6, 2024 à 10:18 am #15710257 | |
|
vincentd-56 |
Hi, thanks for your answer Well, as far has I understand you, it doesn't seems to work, I passed for the main menu: html[lang="en"] #menu-menu-francais li.custom-color> a { and nothing changed... |
| juin 6, 2024 à 11:54 am #15710904 | |
|
Prosenjit Barman Partisan de WPML depuis 03/2023
Les langues: Anglais (English ) Fuseau horaire: Asia/Dhaka (GMT+06:00) |
Hi! The CSS seems correct, but the language code is not. For English, the language code should be "en-US". To find the correct code, inspect the page using the lien caché">browser developer tool and check the "lang" attribute within the HTML tag. The CSS for the English language should look like this: html[lang="en-US"] #menu-menu-francais li.custom-color> a { Please try and let me know if that helps. If you need further assistance or clarification, feel free to let me know. I will be happy to help. Best regards, |
| juin 6, 2024 à 2:13 pm #15711755 | |
|
vincentd-56 |
Thanks, so I pased : html[lang="en-US"] #menu-menu-francais li.custom-color> a { html[lang="en-US"] #menu-menu-francais-1 li.custom-color> a { But it 's not working I tried also without ">" (because we discovered with Divi that there is a bug with it in there CSS, which is documented and will be fix rather quickly in the next version) but it doesn't match neither |
| juin 7, 2024 à 6:39 am #15713832 | |
|
vincentd-56 |
This works for my primary menus, even on mobile : #menu-menu-francais li.custom-color> a, #menu-english-main-menu li.custom-color> a, #menu-meu-principale-italiano li.custom-color> a, #menu-menu-de-inicio li.custom-color> a { Let's have a look on my secondary menu here : lien caché I tried : #menu-de-francoise li.custom-color> a { But it 's not working, could you help me please ? Thanks ! |
| juin 8, 2024 à 4:25 am #15718005 | |
|
Prosenjit Barman Partisan de WPML depuis 03/2023
Les langues: Anglais (English ) Fuseau horaire: Asia/Dhaka (GMT+06:00) |
Hello There, Glad to hear that you were able to make the CSS work on the primary menu. I checked the menu on the link you shared. After reviewing the CSS, I noticed that the ID and class mentioned in the CSS are not present in the markup for the menu. Specifically, there is no ID called menu-de-francoise or class custom-color within the list items. This is why the CSS is not being applied. Upon correcting the menu ID and class name in the CSS, the style was applied correctly to the menu items. Here is the corrected CSS:
#menu-menu-francais li.menu-item > a {
color: rgba(255, 255, 255, 0.2) !important;
}
I hope it helps. Please feel free to let me know if you need further assistance in this matter. I will be happy to help. Best regards, |
| juin 8, 2024 à 5:20 am #15718027 | |
|
vincentd-56 |
Thanks, So I passed : #menu-menu-francais li.menu-item > a { and it doesn' work And sorry, but I don't understand you Where and how dis you corrected the menu ID and class name in the CSS ? I can't see the custom color class in your css ? How can "#menu-menu-francais" point to "#menu-de-francoise" ? By the way I am cmpletely lost..... best regards, |
| juin 10, 2024 à 3:27 am #15720056 | |
|
Prosenjit Barman Partisan de WPML depuis 03/2023
Les langues: Anglais (English ) Fuseau horaire: Asia/Dhaka (GMT+06:00) |
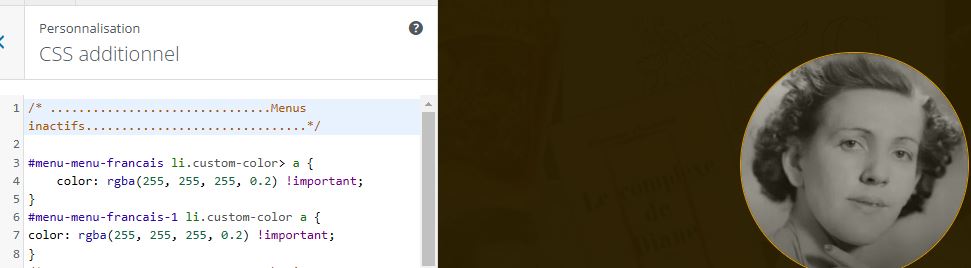
Hi Vincent, I checked the link again and realized I previously missed the menu with the menu-de-francoise ID. Therefore, the CSS I shared would work for the primary menu in the header, not the secondary menu with the ID menu-de-francoise. I found the menu and noticed that there is no class named custom-color with the menu items. Which is why, the CSS you were previously trying to use wasn't working. I added the class menu-item in the CSS and the styles applied correctly in the menu items. Please check the attached screenshot. I'm also including the corrected CSS below. #menu-de-francoise li.menu-item> a {
color: rgba(255, 255, 255, 0.2) !important;
}
Please give it a try and let me know how it goes. I'll be happy to help if you need further assistance in this matter. Best regards, |
| juin 17, 2024 à 2:06 pm #15746048 | |
|
vincentd-56 |
Well, at hte end I have resoved menu by menu and language by language : /* ...............................Menus principaux inactifs...............................*/ #menu-menu-francais li.custom-color> a, #menu-english-main-menu li.custom-color> a, #menu-meu-principale-italiano li.custom-color> a, #menu-menu-de-inicio li.custom-color> a { /* ...............................menu de françoise inactif...............................*/ #menu-de-francoise li.custom-color> a, #menu-by-francoise li.custom-color> a, #menu-di-francoise li.custom-color> a, #menu-de-francoise-2 li.custom-color> a { Is thère a more général and quicker way to realize this ? Thanks for your answer |
| juin 18, 2024 à 5:01 am #15747166 | |
|
Prosenjit Barman Partisan de WPML depuis 03/2023
Les langues: Anglais (English ) Fuseau horaire: Asia/Dhaka (GMT+06:00) |
Hi There, Glad to hear that the menu issue is resolved now! Since you're using Custom CSS, it is sometimes required to apply the CSS for each language by using the Language selector. You can also simplify and generalize the CSS code by using more efficient selectors. Here's a more streamlined approach:
/* General inactive menu style for all menus */
li.custom-color > a {
color: rgba(255, 255, 255, 0.2) !important;
}
This single rule targets all `li` elements with the class `custom-color` that have an `a` child element and applies the specified color. It should cover all your inactive menu items without needing to specify each menu ID individually. If all your menus follow the same styling rule, the CSS rule above is sufficient and will apply the styles globally across your menus. Please feel free to let me know if you need further assistance or have any questions in mind. I will be happy to help. Best regards, |
Le sujet « [Fermé] Traduction de css perso pour éléments de menus inactifs » est fermé aux nouvelles réponses.