Este hilo está resuelto. Aquí tienes una descripción del problema y la solución.
Problem:
Si estás experimentando problemas con el mini-carrito de WooCommerce en tu sitio web multilingüe, que se abre hacia el lado derecho y queda fuera de vista solo en Safari, el problema podría estar relacionado con el código HTML.
Solution:
Te recomendamos verificar el código HTML de tu sitio, especialmente asegurándote de que cada etiqueta
<li>
esté correctamente cerrada con su correspondiente
</li>
. Este detalle puede parecer menor, pero es crucial para que los elementos se muestren correctamente en diferentes navegadores, incluido Safari.
Si esta solución no resuelve el problema o si parece no estar relacionada con tu caso, te sugerimos abrir un nuevo ticket de soporte. También es altamente recomendable que revises los problemas conocidos, verifiques la versión de la solución permanente y confirmes que tienes instaladas las últimas versiones de los temas y plugins. Para asistencia adicional, puedes visitar nuestro foro de soporte.
Este es el foro de soporte técnico de WPML, el plugin multilingüe de WordPress.
Todas las personas pueden leerlo pero solo los clientes de WPML pueden ingresar comentarios. El equipo de WPML responde en los foros 6 días a la semana, 22 horas por día.
Etiquetado: Not WPML issue
Este tema contiene 13 respuestas, tiene 0 voces.
Última actualización por Paola Mendiburu hace 3 meses.
Asistido por: Paola Mendiburu.
| Autor | Publicaciones |
|---|---|
| mayo 12, 2025 a las 7:32 am #17021251 | |
|
maria-isabelM |
Antecedentes del problema: Síntomas: Preguntas: |
| mayo 12, 2025 a las 9:40 am #17021906 | |
|
Carlos Rojas Partidario de WPML desde 03/2017
Idiomas: Inglés (English ) Español (Español ) Zona horaria: Europe/Madrid (GMT+02:00) |
Hola, 1.- Puede describir cual es la relación entre el problema que ha descrito y la traducción del contenido con WPML? 2.- Por favor actualice los plugins de WPML a la última versión en Plugins -> Añadir nuevo -> Pestaña 'Comercial' Saludos, |
| mayo 13, 2025 a las 7:03 am #17025338 | |
|
maria-isabelM |
Buenas tardes, el problema viene en la versión inglesa de la web y más en concreto en Safari, que es donde no se ve bien el mini cart. ¡Un saludo! |
| mayo 14, 2025 a las 10:15 am #17031505 | |
|
Paola Mendiburu Partidario de WPML desde 11/2020
Idiomas: Inglés (English ) Español (Español ) Italiano (Italiano ) Zona horaria: Europe/Madrid (GMT+02:00) |
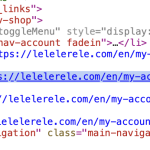
Hola! Soy Paola y continuaré con el ticket ya que puedo verlo en Safari. El problema es que el enlace al minicarrito se queda "por debajo" del enlace a la página del my-account -solamente en Ingles y en Safari- y es por ello que la animación no se termina como puedes ver en el código que verás en las imágenes adjuntas. El problema no es de traducción, sino del html del header en ésa parte. |
| mayo 19, 2025 a las 7:16 am #17046598 | |
|
maria-isabelM |
¡Hola, Paola! El HTML es le mismo para la versión inglesa y para la española, y también para todos los navegadores claro ¿Cómo es posible que pase esto? Gracias. |
| mayo 19, 2025 a las 10:27 am #17047749 | |
|
Paola Mendiburu Partidario de WPML desde 11/2020
Idiomas: Inglés (English ) Español (Español ) Italiano (Italiano ) Zona horaria: Europe/Madrid (GMT+02:00) |
¿Me podrías indicar como has creado el header? En todos los navegadores el html en la traducción es el mismo solo que solo afecta a Safari. |
| mayo 22, 2025 a las 8:59 am #17060407 | |
|
maria-isabelM |
Buenos días, el header está construido con html, css, php y javascript, es un header programado a medida en el archivo header.php del tema personalizado. Gracias por tu ayuda. |
| mayo 22, 2025 a las 6:07 pm #17063298 | |
|
Paola Mendiburu Partidario de WPML desde 11/2020
Idiomas: Inglés (English ) Español (Español ) Italiano (Italiano ) Zona horaria: Europe/Madrid (GMT+02:00) |
Pues se ve que hay un problema en el código. ¿Como es el código de esa sección? |
| mayo 26, 2025 a las 11:26 am #17072963 | |
|
maria-isabelM |
Hola, Paola. Aquí te dejo el código: <?php <head> <?php wp_head(); ?> <body id="<?php if (ICL_LANGUAGE_CODE == 'es'): ?>body-es<?php elseif (ICL_LANGUAGE_CODE == 'en'): ?>body-en<?php endif; ?>"<?php body_class(); ?>> <header class="site-header"> <?php if( get_field('top_bar_activation', 'options') == 'si' ): ?> <div class="header-inner<?php if( get_field('home_header_color') ):?> header-<?php the_field('home_header_color'); ?><?php endif; ?>"> <!-- Logo --> <!-- Header links --> <?php if (ICL_LANGUAGE_CODE == 'es'): ?> </div> <!-- Menu --> <!-- Search --> <!-- Cart --> </header> <div id="wrapper" class="main-wrapper"> ¡Gracias! |
| mayo 27, 2025 a las 8:43 am #17076445 | |
|
Paola Mendiburu Partidario de WPML desde 11/2020
Idiomas: Inglés (English ) Español (Español ) Italiano (Italiano ) Zona horaria: Europe/Madrid (GMT+02:00) |
Vale el problema que veo que no cierras los . Como ves es un problema relacionado con el código que con WPML. |
| mayo 30, 2025 a las 8:27 am #17090936 | |
|
maria-isabelM |
Hola Paola, el cierre de ese div se encuentra en footer.php los temas de wordpress se construyen así 🙂 La verdad es que creo que estamos en un callejón sin salida 😅 |
| mayo 30, 2025 a las 3:06 pm #17092660 | |
|
Paola Mendiburu Partidario de WPML desde 11/2020
Idiomas: Inglés (English ) Español (Español ) Italiano (Italiano ) Zona horaria: Europe/Madrid (GMT+02:00) |
Me refiero al cierro de los |
| junio 2, 2025 a las 4:38 pm #17098777 | |
|
maria-isabelM |
Hola, Paola ¿al cierre de qué exáctamente? Parece que tu mensaje se cortase y no leo lo que quieres decir. Un saludo! |
| junio 3, 2025 a las 9:06 am #17100989 | |
|
Paola Mendiburu Partidario de WPML desde 11/2020
Idiomas: Inglés (English ) Español (Español ) Italiano (Italiano ) Zona horaria: Europe/Madrid (GMT+02:00) |
Ok perdona eso es porque puso un código de manera incorrecta. El problema está relacionado con el código del header no directamente con WPML. Está relacionado que no se cierran los <li> correctamente. |