Andreas W.
WPML-Unterstützer seit 12/2018
Sprachen:
Englisch (English )
Spanisch (Español )
Deutsch (Deutsch )
Zeitzone:
America/Lima (GMT-05:00)
|
Hallo,
Die Migration der Datenbank gelingt mir auf Grund deren Größe leider weiterhin nicht.
Der Fehler, welcher mir auf der Website angezeigt wird, lässt sich wie folgt erklären:
IntegrationError: This error occurs when the shippingAddressRequired option is set to true but shippingRates are not specified.
Cause: The Express Checkout Element requires both the shipping address and shipping rates to be provided to calculate the total cost accurately.
Solution: Ensure that you pass an array of shippingRates when shippingAddressRequired is set to true in your configuration.
Ich vermute, dass ich das Problem deshalb auf meiner Sandbox nicht replizieren kann, weil bei meinem Test der GPay-Express-Checkout Button nicht im Warenkorb erscheint, obwohl ich die entsprechende Anzeige-Option "Cart Page" in den GPay/ApplePay Optionen aktiviert habe.
Kannst Du Dir das bitte selbst mal auf folgender Sandbox anschauen und mit gglfs. dabei Helfen den Express Checkout Button im Warenkorb sichtbar zu machen?
Ein-Klick-Anmeldung:
versteckter Link
|

raffaelJ
|
Hallo Andreas,
der Express-Button ist jetzt sichtbar.
LG Raffael
|

Andreas W.
WPML-Unterstützer seit 12/2018
Sprachen:
Englisch (English )
Spanisch (Español )
Deutsch (Deutsch )
Zeitzone:
America/Lima (GMT-05:00)
|
Vielen Dank!
Das Problem lässt sich auf der Sandbox leider weiterhin nicht replizieren und wie bereits gesagt, ist das Anlegen einer Kopie der Website mit den mir verfügbaren Plugins durch Kinsta nicht gestattet.
Ich habe somit eine lokale Kopie Deiner Sandbox angelegt, in welcher ich Deine Datenbank importiert habe.
Das Problem mit dem Express-Checkout-Button erscheint hier nun allerdings erneut.
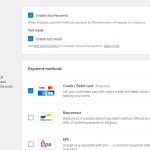
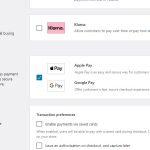
Siehe Screenshots.
Wie bist Du vorgegangen, um dieses Problem zu beheben?
|

raffaelJ
|
Hallo Andreas,
ich hatte den Express-Button von Woopay ebenfalls aktiviert. Dann tauchte auch der G-Pay Button auf. Viele Grüße, Raffael
|

Andreas W.
WPML-Unterstützer seit 12/2018
Sprachen:
Englisch (English )
Spanisch (Español )
Deutsch (Deutsch )
Zeitzone:
America/Lima (GMT-05:00)
|
Wie Du auf den Screenshots sehen kannst, gibt es meinen WooPayment Button in meiner Sektion für den Express Checkout. Auf Deinem Staging gibt es diese Option ebenfalls nicht in diesem Bereich.
Es sieht für mich so aus, als ist dieses Staging nicht korrekt mit WooPayments per Google Account verbunden.
Wie ich zuvor sagte, das Problem scheint zu verschwinden, wenn ich WPML String Translation deaktiviere.
Darf ich auf dem Staging eventuell einmal versuchen unterschiedliche Strings auf der String-Übersetzung zu löschen?
|

raffaelJ
|
Hallo Andreas, auf der Stagingseite darfst du alles machen.Da gibt es keine Beschränkungen. Wenn diese nicht mehr funktioniert setzte ich sie zurück oder erstelle eine neue.
VG Raffael
|

Andreas W.
WPML-Unterstützer seit 12/2018
Sprachen:
Englisch (English )
Spanisch (Español )
Deutsch (Deutsch )
Zeitzone:
America/Lima (GMT-05:00)
|
Das Problem scheint auf die Strings aus der Textdomain „woocommerce-payments“ zurückzuführen zu sein.
Zwei Strings wurden übersetzt. Wenn ich diese Strings aus WPML > String-Übersetzung lösche, funktioniert der GPay Dialog.
Die Übersetzung des Buttons geschieht hier automatisch.
|

raffaelJ
|
Hallo Andreas, das liest sich ja großartig. Ich werde das heute Abend auf der echten Webseite umsetzen und melde mich dann. Liebe Grüße, Raffael
|

Andreas W.
WPML-Unterstützer seit 12/2018
Sprachen:
Englisch (English )
Spanisch (Español )
Deutsch (Deutsch )
Zeitzone:
America/Lima (GMT-05:00)
|
Sehr gerne!
Gib mir Bescheid sollte weitere Hilfe notwendig sein.
|

raffaelJ
|
Hallo Andreas,
vielen Dank für die Identifizierzung des Problemes und die Benennung der einfachen Lösung.
Jetzt funktioniert der Express-Zahlungsbutton G-Pay auch in der neusten Version von Woopayments.
Viele Grüße nach Peru,
Raffael
|