WPML le permite añadir un selector de idiomas al menú de su sitio web, como un widget o en el pie de página. También puedes incluir banderas, mostrar los idiomas con sus nombres nativos y añadir estilos personalizados.
Un selector de idiomas permite a los visitantes seleccionar el idioma en el que desean leer su contenido. Dependiendo de su preferencia, puede mostrarlo en diferentes ubicaciones de su sitio web.
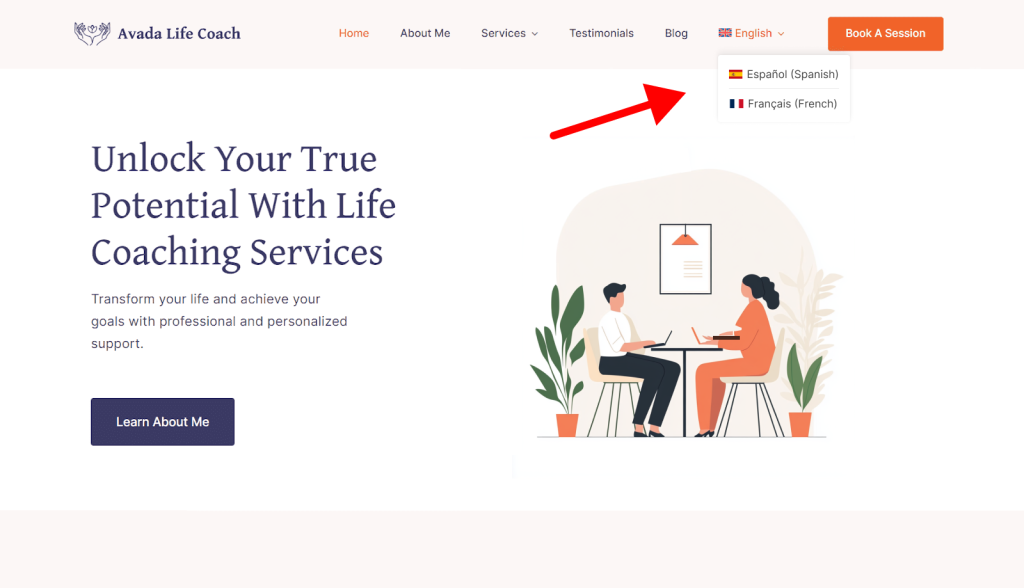
Por ejemplo, puede colocar su selector de idioma como un menú en la sección del encabezado.

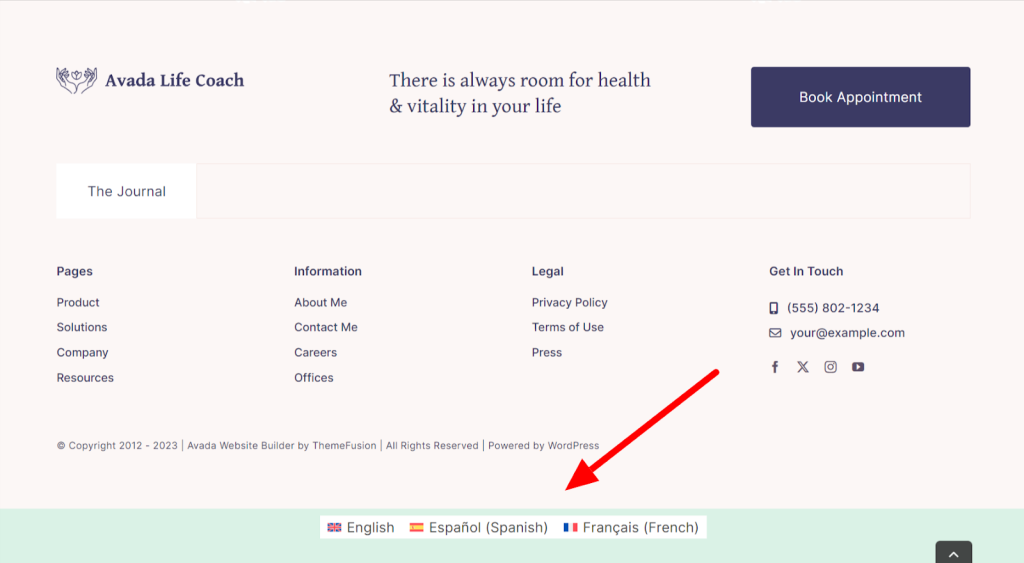
O, si no desea editar el diseño de su encabezado, puede colocar el selector de idiomas en la parte inferior de la sección del pie de página.

Con WPML, puede añadir fácilmente selectores de idiomas a su sitio como los que se muestran anteriormente.
Cómo añadir un selector de idiomas con WPML
Con WPML, puede añadir múltiples selectores de idiomas en varias ubicaciones. Esto incluye
Menús
Widgets
Plantillas
Contenido de entradas
Añadir selector de idiomas a un menú, widget o pie de página
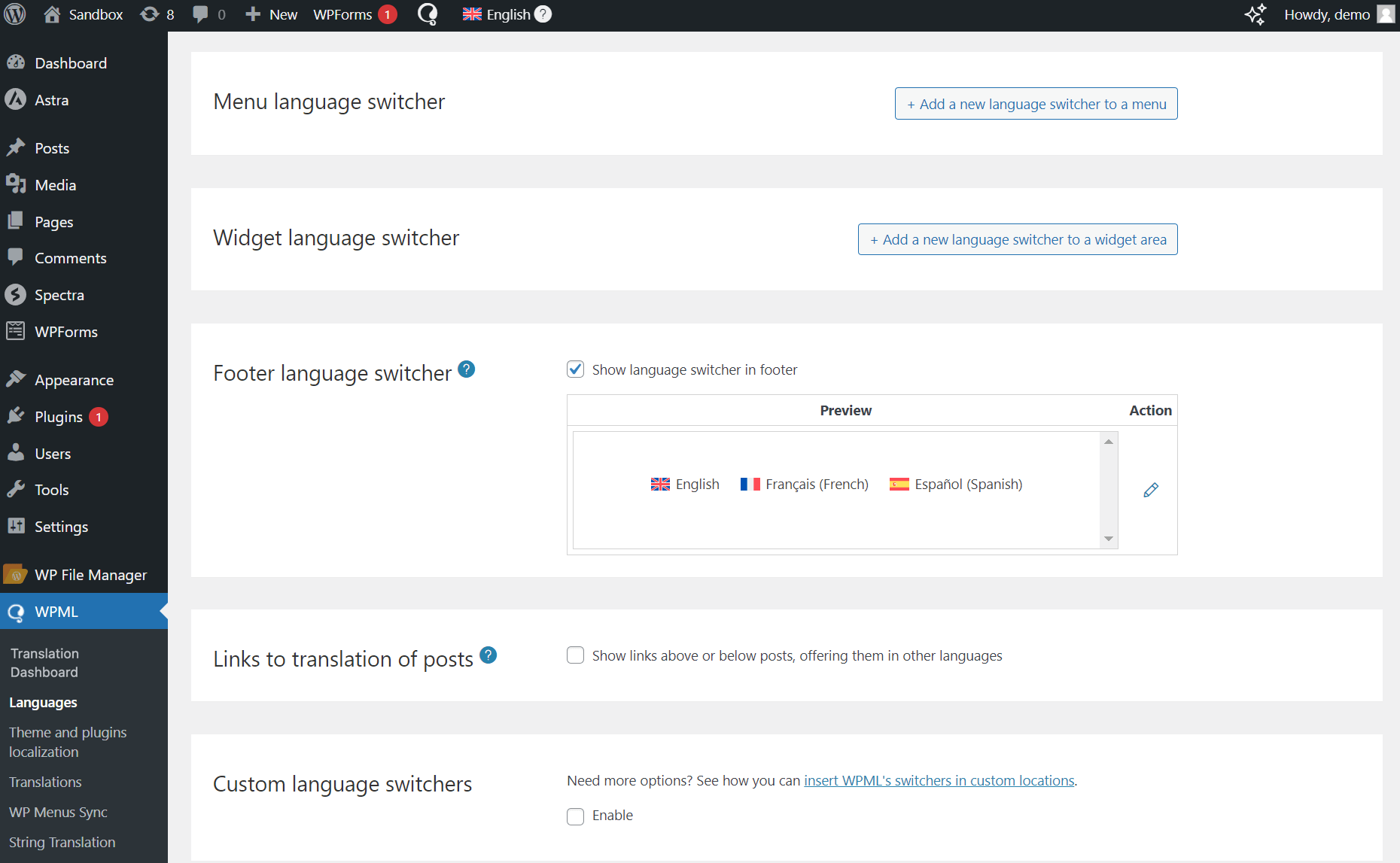
Para agregar un selector de idiomas a un menú, widget o pie de página, diríjase a WPML → Idiomas. Desde allí, podrá añadir, editar y personalizar cada selector de idiomas.
Añadir selector de idiomas al contenido de la publicación
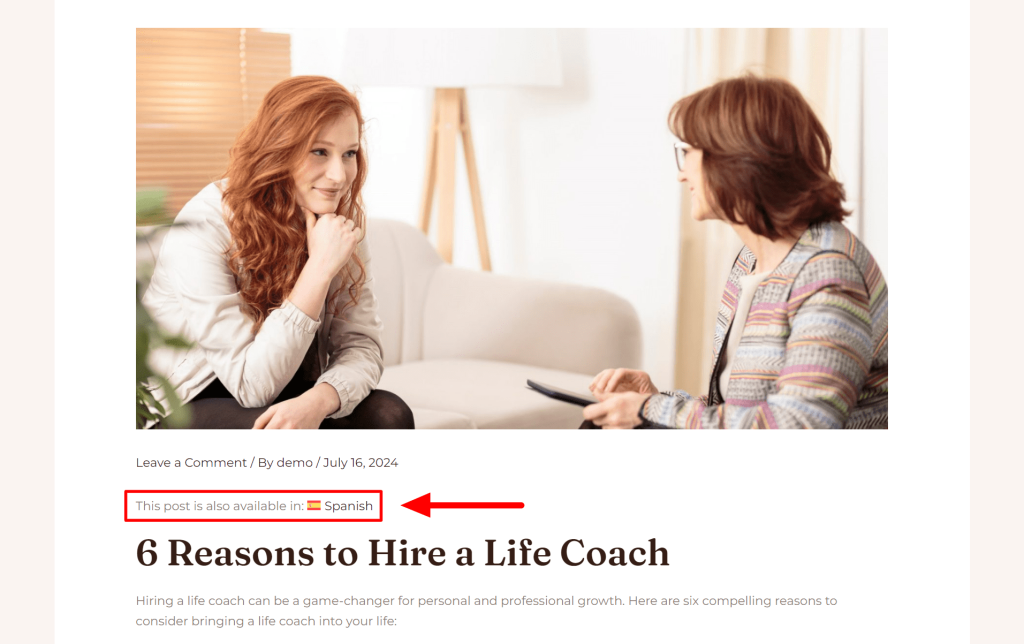
Los selectores de idiomas en el contenido de la publicación aparecen como enlaces en línea.

De manera similar a los selectores de idiomas regulares, puede incluir banderas, mostrar idiomas en sus nombres nativos y controlar dónde aparecen los enlaces en la página; debajo o encima de la publicación.
Para añadir un selector de idiomas en el contenido de la publicación:
- Diríjase a WPML → idiomas.
- Desplácese hacia abajo hasta Enlaces a la traducción de publicaciones y marque la casilla.
Añadir selector de idiomas a una plantilla
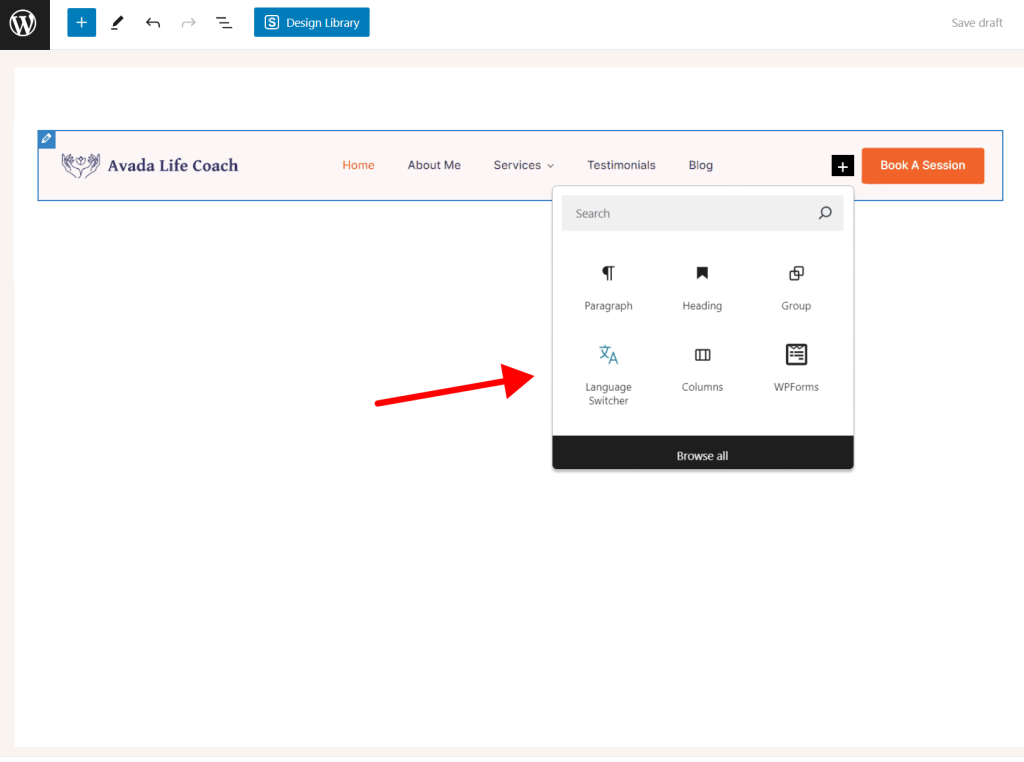
Mediante el bloque Selector de idiomas de WPML, podrá agregar un selector de idiomas a cualquier plantilla o parte de plantilla de su sitio web.

Al igual que otros elementos de bloque, para mostrar el WPML Selector de idiomas en otros idiomas, es necesario traducirlo:
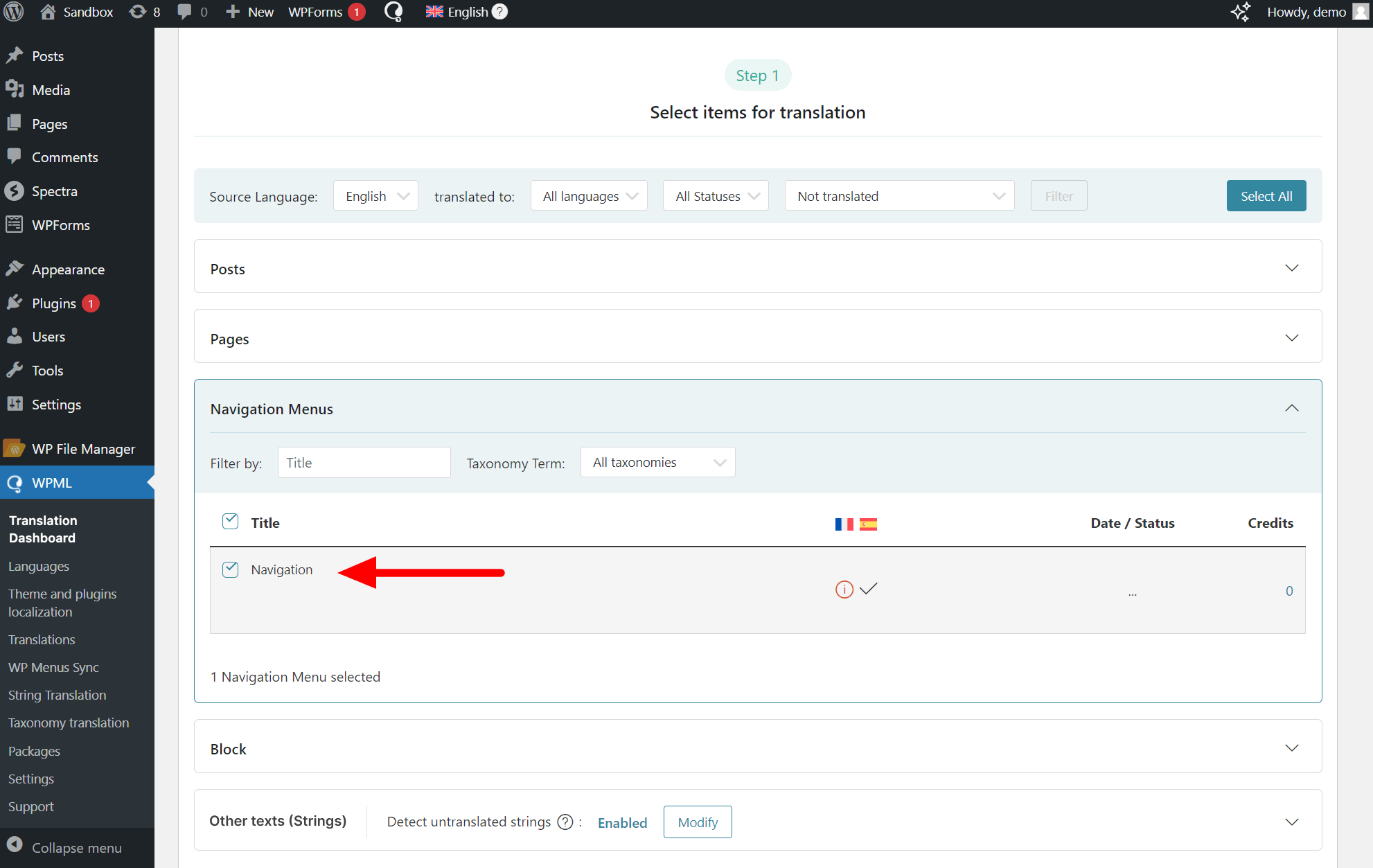
- Vaya a WPML → panel de control de traducción.
- Seleccione la plantilla a la que añadió el selector de idiomas.

- Elija un método de traducción y traduzca.
El selector de idiomas ahora será visible en sus idiomas secundarios.
Estilice su selector de idiomas
WPML ofrece varias opciones de estilo para personalizar cada tipo de selector de idiomas. Esto incluye
- Orden de los idiomas
- Mostrar / ocultar bandera de idioma
- Diseño desplegable o de lista
- Mostrar idiomas en nombre nativo
Para modificar cualquiera de estas configuraciones, diríjase a WPML → Idiomas y edite el selector de idiomas que desea personalizar.
Si necesita más opciones de personalización y se siente cómodo utilizando código, puede crear selectores de idiomas personalizados utilizando PHP.
Comience con WPML
Para añadir selectores de idiomas con WPML, necesita el plan Multilingual CMS o Multilingual Agency. Consulte nuestra página de precios para obtener más información.