Carlos Rojas
Partidario de WPML desde 03/2017
Idiomas:
Inglés (English )
Español (Español )
Zona horaria:
Europe/Madrid (GMT+01:00)
|
Muchas gracias por compartir los resultados. He actualizado a nuestros especialistas de 2do nivel con esta nueva información para que comprueben que no han pasado nada por alto.
Le mantendré informado 🙂
|

Carlos Rojas
Partidario de WPML desde 03/2017
Idiomas:
Inglés (English )
Español (Español )
Zona horaria:
Europe/Madrid (GMT+01:00)
|
Hola nuevamente,
Por favor aplique la solución descrita en esta página de errata: https://wpml.org/errata/elementor-translated-pages-show-stale-content-after-being-updated/ y compruebe si el problema desapareció por completo.
|

rogerM-13
|
Hola!
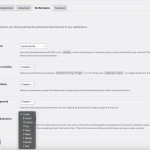
Lo he mirado y he visto que no puedo desactivarlo. Solo me da opciones para aumentar o disminuir el tiempo de "Element Cache Expiration". Adjunto screenshot.
He googleado rápido y no he encontrado como hacerlo. Buscaré más a ver si hay algún hook o algo.
Aun así he visto que la manera manual para hacerlo es ir a Elementor > Tools > Regenerate CSS & Data. Y me he dado cuenta que si después de actualizar la traducción hago click en regenerar el css y la data entonces si que funciona! Así que creo que en vuestro plugin faltaría que cuando se guarda una traducción haga algo similar a la función de ese boton de Regenerate CSS & Data.
Me he dado cuenta también que se añadió la pagina de configuración de elementor: Elementor > Settings > performance en la versión 3.22.0 a fecha de 2024-06-16: (copio y pego del changelog de elementor por si sirve de ayuda!)
= 3.22.0 - 2024-06-16 =
* New: Introducing Element Caching experiment - Enhance site speed by caching elements for faster rendering
* New: Introducing the Performance Tab - Centralizing all stable performance features in one accessible location ([#21194](enlace oculto))
* New: Generate post excerpts with AI for concise summaries
* New: Generate and edit images with AI from WordPress media library
* Tweak: Updated Google Fonts list with 170+ new fonts ([#25095](enlace oculto))
* Tweak: Improved Elementor translation functionality with `just-in-time` translation loading (props [@swissspidy](enlace oculto), [#27199](enlace oculto))
* Tweak: Added View Page link to the Editor Top Bar ([#21925](enlace oculto))
* Tweak: Replaced `waypoints.js` library with the native Intersection Observer API
* Tweak: Changed child containers' Content Width to Full Width as default
* Tweak: Reorganized User Preferences panel for improved user experience
* Tweak: Hide icon position & spacing controls if there is an icon but no text in Button widget
* Tweak: Extended Alignment and Position capabilities in Button widget
* Tweak: Implemented CSS logical properties to Icon Spacing control in Button widget
* Tweak: Implemented CSS logical properties to Icon Position control in Button widget
* Tweak: Promoted Grid Container feature to Stable status
* Tweak: Activated Optimized Control Loading by default for new sites
* Tweak: Changed Generative Fill AI image feature to use Clipdrop text-inpainting
* Tweak: Added functionality to delay the running of the ready triggers on inner elements
* Tweak: Deactivated Landing Page feature for new sites
* Fix: "Exit to" functionality is not working with the Editor Top Bar ([#22828](enlace oculto))
* Fix: Row-reversed direction is not working on mobile portrait breakpoint in Container ([#23710](enlace oculto))
* Fix: The What's' New string in the Editor is not translatable (props [@DAnn2012](enlace oculto))
* Fix: Fatal error appears when updating a page with Tabs widget
* Fix: Transparency indicator not visible in UI Light theme for Color Picker
* Fix: AI Expand Images not working on local and protected websites
* Fix: `all: unset` assigned to buttons cause focus issues
* Fix: Links to Elementor Settings are broken in various locations
* Fix: `RunReadyTrigger` returning incorrectly in various scenarios
Muchas gracias y seguimos!!!
|

Carlos Rojas
Partidario de WPML desde 03/2017
Idiomas:
Inglés (English )
Español (Español )
Zona horaria:
Europe/Madrid (GMT+01:00)
|
Muchísimas gracias por su mensaje.
He actualizado a nuestros especialistas de 2do nivel para que continúen investigando este tema.
Le mantengo al tanto de la evolución de este ticket 🙂
|

Carlos Rojas
Partidario de WPML desde 03/2017
Idiomas:
Inglés (English )
Español (Español )
Zona horaria:
Europe/Madrid (GMT+01:00)
|
Hola,
Al parecer el equipo de Elementor cambió la opció de desactivar la cache a /wp-admin/admin.php?page=elementor-settings#tab-experiments
Como alternativa puede añadir esta función al rarchivo functions.php localizado dentro de la carpeta del tema activo:
function remove_elementor_element_cache_meta( $post_id ) {
delete_post_meta( $post_id, '_elementor_element_cache' );
}
add_action( 'save_post', 'remove_elementor_element_cache_meta' );
Puede confirmar si esta vez se resolvió el problema?
|

rogerM-13
|
Vale si!
He desactivado la opción Elementor > Settings > Features > Element Caching i funciona perfectamente!
Luego, para comprobarlo, he vuelto a activar la caché de elementor y ha dejado de funcionar. Así que si, es problema de compatibilidad con la caché de Elementor y la solución momentánea es desactivar la caché de Elementor!!
No he probado el hook.
Crees que para la siguiente actualización (o en algún momento) se modificará wpml para que funcione sin tener que desactivar la caché de Elementor?
Gracias por todo vuestro tiempo y esfuerzo!!
|

Carlos Rojas
Partidario de WPML desde 03/2017
Idiomas:
Inglés (English )
Español (Español )
Zona horaria:
Europe/Madrid (GMT+01:00)
|
Genial!
Nuestros desarrolladores están al tanto de este problema y ya han alertado al equipo de desarrollo de Elementor. No puedo dar un estimado pero ambos equipos resolverán el problema pero está en la hoja de ruta 🙂
|

rogerM-13
|
Genial! Pues yo creo que con esto ya podemos dar por finalizado este hilo! Hasta que no se arregle desactivaré las cachés y cuando esté solucionado pues ya lo vuelvo a activar!
Muchas gracias por todo!
Un saludo Carlos, que vaya bien!
|

Carlos Rojas
Partidario de WPML desde 03/2017
Idiomas:
Inglés (English )
Español (Español )
Zona horaria:
Europe/Madrid (GMT+01:00)
|
Perfecto!
Por favor no dude en contactarnos si necesita de nuestra ayuda en el futuro con WPML.
Tenga un excelente día!
|