Two days ago we ran a survey, asking you about how you’d like to translate sites designed with page builders. In this post, I’d like to share the results and how this will influence our upcoming development on WPML 3.6.
Some background – how we recommend to translate sites with page builders today
For all page builders except Toolset Layouts, the only way to translate today is to create separate designs per language.
This is usable, but not very convenient. We think that it would be easier to design once, for languages, and only translate the texts with WPML. BTW, we are completing documentation for how to translate everything in Toolset, including layouts. I’ll write about it when it’s ready.
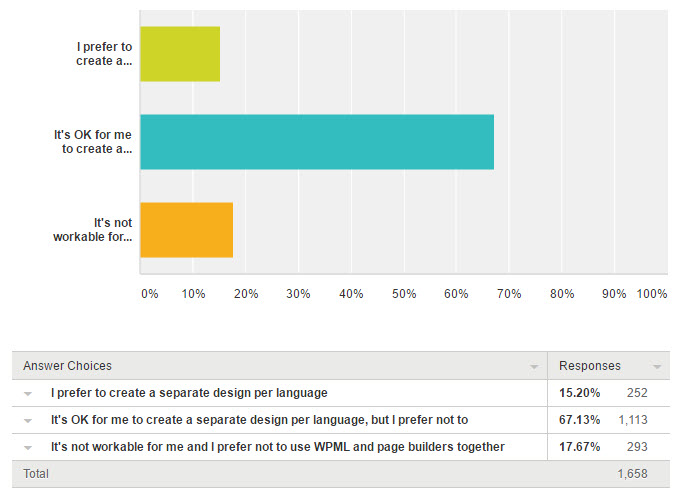
Q: Are you happy with the current method of translating content created with page builders?
Some people actually prefer to design separately per language. This makes sense when they entire design needs to be tweaked. I guess, if you have a very accurate design for the site’s homepage, it makes sense to tweak and optimize per language.
Most are OK with what we have now, but prefer to have one design and translate with WPML. And, some say that this approach is not usable for them. I think that these are people who use translation services. I agree that it’s mostly impossible to ask external translators to touch your page-builder designs. We ran into these issues when integrating WPML with a number of translation services.
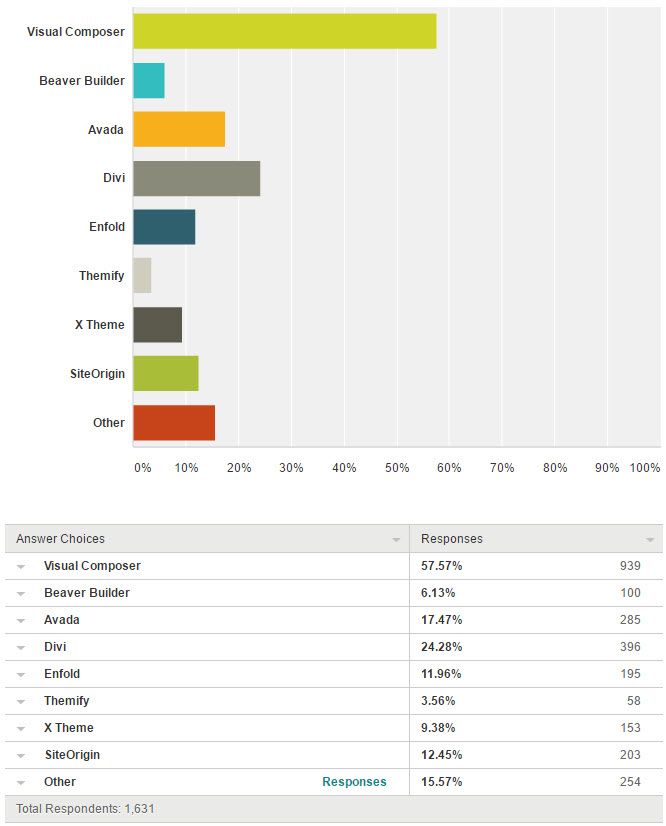
Q: Which page builders are you using often?
Almost 60% of the sites that use page builders use Visual Composer. The next very popular builders are Divi and Avada. Others are also pretty popular.
How will the translation process be?
Since we already have this fully integrated and working with Layouts plugin (although, documentation is still “in progress”), I’ll use Layouts as my example.
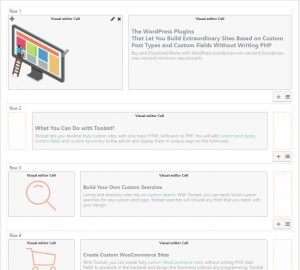
Step 1) Design in the page builder
Like I explained, you will only need to design once in the page builder. The same design will be used for all translations.

Step 2) Send to translation
When a page uses a page-builder, you will need to translate it “twice”. Once the page, which will include the page title and any custom fields that you use. Second time it the page builder design. I know that this is a bit of a hassle. We’ll work to automate this, but probably not in the first round.

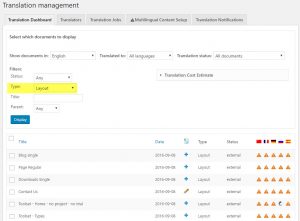
Go to WPML->Translation Management. There, you will see new content types for the page builder designs. Select the designs that you want to translate and send to translation. You can go through different elements of your site and add to the Translation basket. When you’re done shopping for translation, go to WPML->Translation Management->Translation Basket and send everything together in one batch. You can translate locally (with WPML’s Translation Editor) or off-site to your favorite translation service.
Step 3) Translate
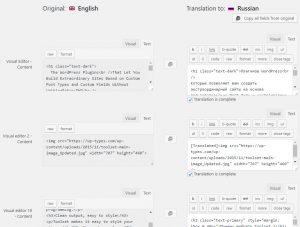
You will see all the texts that belong to the design, side by side. You’re only translating the texts and not the structure. Translate and mark each field as “complete”. When you save, the translations are automatically applied to the page-builder design.

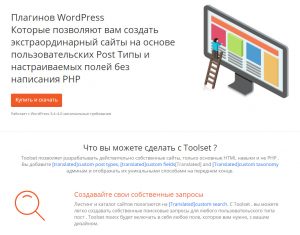
Step 4) See the results on the front-end
Your translations will appear on the front-end, when you view the content. You will not see any translations in the page builder, because translations don’t change it.
| The page with the layout on the front-end | The translated page in Russian |  |
 |
|---|---|
Step 5) Update the translation when the design updates
If you edit the design in the page builder, go to the Translation Dashboard and resend to translation. Only modified texts will appear for translation.
Roadmap for integrating translation for page builders with WPML
We’re starting the integration with Visual Composer, which is unfortunately the least convenient to integrate with. VC stores the design as shortcodes inside “the content”. The shortcodes have no IDs, so it’s hard to associate between an element and its texts. We’re going to try and work with VC authors to add IDs to cells. Anyway, we’ll use a fallback method that identifies strings according to their content. This means that if a text changes, you need to translate it from scratch, because we have no way to tell what was that text before you edited the cell. We will do our very best to add IDs to VC cells. I hope that you realize that this is not entirely in our hands.
Other page builders work differently. They store the builder design separately from “the content” and cells have unique identifiers. So, when you edit a cell, you will see the previous translation and can just update it.
WPML 3.6 will certainly include support for Visual Composer. We’ll try to include support for Divi too. As part of this release cycle, we will also write detailed documentation on how to register strings for translation in page builders. It’s pretty simple, just requires to document it properly.
Then, we will work with all other developers of page builders to integrate such support into their products.
Feedback?
How does this sound to you? I’m sure that some folks will want us to work on other page builders first. We have to prioritize, so we’re starting with what most people use. We’ll make sure to reach ALL page builders eventually, better sooner than later. I’d like to get your feedback about the translation process and the overall plan. If you have any ideas, questions or suggestions, leave your comments and I’ll get back to you.



Hi, permalink wise how would it work for a page translated in several languages?
The page builder is part of the page, just another nicer way to design “the content”. So, the slug comes from the slug of the translated page.
We use Visual Composer.
Great. We’ll see if we need more test cases and contact you.
Wow, that was a pretty quick turn around of results! Very impressive.
I am using both, Visual Composer and Divi, but I don’t like Visual Composer that much. I would really love you get it up and running for DIVI as well.
Elegant Themes just released the latest version of DIVI 3.0 and it has some amazing features including front end editing, which would be awesome with the translation option.
Thanks for your hard work.
Regine
It does. Divi 3 looks great. Like I wrote, VC and Divi are our first priorities, so you should have a solution for both soon.
Hi.
Integration with page builder is is one of the wants and function.
However, that most care about to become the become heavy.
The operation of the page builder is hope that it is a light, but would be a useless feature added to it is impaired.
The desire most is not to interfere with the operation in a nimble operation function.
I hope such a consolidation.
Thnks.
This will have negligible effect on the front-end or backend. When you edit with the page builder, WPML does nothing. It will only run some pretty tiny code when you save the design. At that time, WPML will scan it and get the texts (only when you save to the database).
On render time, WPML needs to replace texts with their translations. All the translations will be cached in memory using a single DB query, so this too shouldn’t have any noticeable effect.
Step 3) seems handy. Does that also work with Theme X? Now I go to the process by duplicating the Dutch page, checkmark it’s the translation, then translate it in English but when saved all build is gone. So changes have to be made in the code if a text has to be altered, and if the layout has to be altered, the whole process starts again (including translation of all texts). . Themeco say, this is the only way to do it.
We’re planning to have the same process for all page builders. The difference between page builders will be the code that hooks to the ‘save’ and ‘render’ functions. That code needs to get texts for translation and apply translations before render.
We used to use a Enfold and Visual Composer but we testing now DIVI too.
I’ve lately been working on a way to convert “the content” from VisualComposer into workable php objects. And I did find a nice way to do so. If you are interested I can share my work with you.
Great, thanks for offering to help. I’ll connect you with the developer who’s working on it.
If I’m not wrong both Visual Composer and Divi are commercial. I suggest to not leave behind free solutions like Siteorigin.
Of course not. There are other great page builders that we’re going to integrate for sure. We are already in great relations with Beaver Builder and Elementor. We’ll work on Siteorigin integration too.
Can you show the page builders that people typed into the “Other” box please? I am curious to know (I use Unyson, for example).
Thanks.
Sure. It’s hard for me to export the results of “others”, because they are so spread.
I’m seeing:
Unyson: 10
Elementor: 16
MotoPress: 5
Muffin: 14
Thrive: 16
Swift: 13
Pageline: 3
and many others with few entries.
Great, thank you.
AVADA rebuild their fusion-builder as a third-addon, U can consider it.
Hello,
It’s fantastic that you’re about to implement WPML with page builders. There are two things that stand out though.
1. Focusing on Visual Composer and Divi for 3.6 seems counter to what the Types team has done by working on Visual Composer, then Beaver Builder. It seems more logical to do the same so the integration between WPML, Types, and VC/BB can be showcased as whole what your two products can do in unison with a page builder, and you would have two to showcase instead of one.
2. Just an observation, the results for Beaver Builder will be lower since BB doesn’t work with WPML when using a unique domain per language. Anyone in that circumstance (our organization) can’t use the two together. We prefer to use BB, however on any site that requires WPML, which is most, we use VC instead and it’s a bloated pain.
Look forward to the next news update on 3.6.
Right. We need to resolve compatibility issues with page builders before we do the integration for translation. Thanks for pointing out this compatibility problem.
Hi there 🙂
How do you plan to integrate this “feature”?
As i will not use any of those pagebuilders, i want to be able to decide not to use it.
It would be great, if it would come as a seprate plugin, which can be activated or not.
I don’t need any trouble, related to any functions related to pagebuilders stuff, when updating sites with wpml.
thanks 🙂
Yes. Each of these will be in separate plugins. There will be quite a few of them and it makes no sense to load all this code onto every site running WPML.
Hi, there, WPML include a lot of features but separate many plugins, did it inffluence the performence of the site? maybe U can integarte all the plugins via upload function files to a extension floder in wpml core plugin. Then we only install one core plugin, and only upload function packages to the extension floder.
Actually, WPML comes in separate plugins to improve performance. Most sites don’t use ALL of WPML’s components. Now, with these upcoming integrations there will be even more optional components. By keeping the functionality into separate plugins, we allow you to run exactly what you need and not everything else that is not needed for you.
The load time per plugin is not significant. Anyway, each PHP class is loaded exactly once, so there is not a lot of overhead in splitting features to different plugins.
When I answered the survey I used the “other” option in the last question to send you guys a comment. What you propose sounds interesting in cases where you don’t need to alter the design per language (so you’re basically translating text strings to “fill” one design). But what about the cases in which you need to alter the design (and sometimes substantially) across languages, to account for things such as cultural differences, relevance of content (i.e. the same content might not be equally relevant to users in all languages/locations)? Will you guys offer both options (translate the “old fashioned way” or translate with the new method)? Also, you share a screenshot above of WPML’s Translation Editor with English and Russian side by side, which seems workable. What will this look like when translating to more than one language (from a UI perspective)?
Lastly… I know Avada came in third in your survey… but Avada itself is the most popular theme on themeforest (I know many many themes use Visual Composer). Please consider bumping up Avada in your plans, so as not to leave out the single most used theme.
Sure. You can send certain page-builder designs for translation or not. If you don’t, just edit the page builder design in the translated page and have completely different design (and text) per language. We’re definitely going to work on Avada (and Enfold, and X, and others). We just want to go according to the popularity set by WPML clients.
Got it, sounds good. Thank you Amir. Looking forward to WPML’s continued development and improvement!
Thank you for your article, at the moment we have developed for an Italian client a website in five languages, http://www.parcheggiomarcopolo.com, using WPML on a WordPress CMS.
We are very happy about how it works!
Thank you WPML!
Hello
I am using toolset layouts. Creating toolset views is very helpful.I also use direct html on pages as for all languages I have common designs.
We haven’t yet published a complete tutorial on how to translate Toolset elements with WPML. Some people have figured it out, but we know that this tutorial is missing. It’s coming very soon.
I think it’s nice but what I would really like is to keep the way it is but in a lighter version? my website is too slow and 80% of runtime is wpml related, and I guess it might not be feasible but I would like to be able to only see or analyse strings on the front-end, 75% iof strings are useless to me.
Sorry, juste expressing myself 😉
Are you using the recent version of WPML? We’ve made a number of improvements to String Translation which greatly reduce the load time, especially in the front-end. If WPML takes 80% of the execution time of your site, it’s not normal and I’d like to check your site. Let me know if we can contact you to get a snapshot for local debug.
Of course, opened ticket
Would you like to paste here the link to your ticket so I can follow up?
Really glad about the integration with Visual Composer. My site is actually really simple (7 menu items including home page), but it has 8 languages, and every and each small layout change really is a pain. Looking forward to the new version and hope VC will support you.
Yup. This upcoming feature is exactly for the scenario that you’re describing 🙂
WPML 3.6 + DIVI 3.0 would be a big help in creating websites, hope to see it soon!
Sounds great! Looking forward to discovering the new WPML.
Sounds great, impressive feedback! How long (approx) will it take before version 3.6 with Avada compability is released.
We’re planning to work on translation for Fusion after Divi and Visual Composer. I think that you should have it in 2-3 months, but we’ll make every effort to have test versions before that.
Looking forward to ENFOLD with WPML’s new translation improvement even if I don’t use external translators. I should be very helpful for my clients to translate directly into the layouts.
I think it would have been good to tell us how long we had to supply feedback in your survey. Some of us have really busy weeks and look at surveys and stuff like this at the weekend. If you had mentioned in your email that you needed feedback within 24 hours then I might have tried to answer in time.
Perhaps I missed this as I really didn’t read the email at all but in my mind put it to look at during the weekend.
No worries. What page builders do you use most often?
The only one I’ve used is Visual Composer. And only because they have been bundled with templates that I have purchased, to serve as a starting point in making a theme.
I have several WPML sites but none of them are currently using page builders. One is a shop so really doesn’t need a page builder, and the other one is very corporate and simple. Your post certainly has made me think though of an upcoming scenario where I would be required to use a page builder in a multilingual site.
Hi,
can you tell us when the new version (with translation in page) 3.6 will be available?
Thanks
Francesco
It will take us a few months. Our optimistic planning is for 3 months. In between, we’ll also need to do updates for WordPress 4.7. I hope that these updates will not be huge, but we don’t know yet.
Thanks for your work. I really admire WPML for the constant development. Being say that I am not a fan of VC.
It is already a messy interface and a nightmare to give a customer the task of update their sites.
Plus vc slows down your site performance. I only use it if the theme the client chooses uses it. I am part of the small 15.20% and I recommend everybody to avoid visual composer if you can.
Thanks WPML
Thanks for this feedback. As soon as we’ve developed the first interface for a page builder, we will have the entire process working and fully documented. The other page builders will follow very quickly, so it doesn’t really matter which page builder we’re starting with.
To each his own. Some sites I prefer to work on pure HTML (to have accurate control). In other sites, I don’t need that full control and I want to get things done quickly. So, I think that page builders are not good or bad. It’s a matter of fit for each particular situation.
We have hundreds of pages and different parts of the website translated into 14 languages. This often results in situations where the English version is redesigned but translations are only available for an earlier design of the page. For these pages, it is much easier to create completely separate designs per language, while for recent content it would be nice to maintain the translations in WPML. For sites like ours, it would be essential to keep it optional to chose to go either way for each page.
Sure thing. There will be a new global setting about how to translate pages that use page builders. The options will be:
* Translate the page-builder design with the content (what we’re offering new now)
* Design the page-builder content based on the English (this will be the name of the default language) design
* Design the page-builder content from scratch
This will determine the default and you can override them per page.
Sounds OK?
Sounds great. 🙂
If as you described each page will need to be translated “twice”, maybe it could be a good workaround to have a third button in the ‘Language’ admin panel (in addition to ‘Copy content from English’ and ‘Overwrite with English content’), saying something like ‘Open in Translation Editor’? Would something like this be available right away or more likely in the next dev cycle?
Actually, shortly after I wrote this, I realized how problematic it would be to translate each page twice. I’m surprised that only you raised this 🙂
Anyway, it will not work like that. When you translate a page that has a builder design, normally everything will be translated together. Internally it will use different mechanisms, but for you it will be just translating the page.
We will offer a choice to design with the page builder separately per language. The default will be to translate as one.
Sounds better?
That would be brilliant! 🙂