RTL means right to left. Only a few languages in the world use RTL text direction, but these languages cover over a billion people. Adding RTL support for your theme is simple and can greatly increase its market.
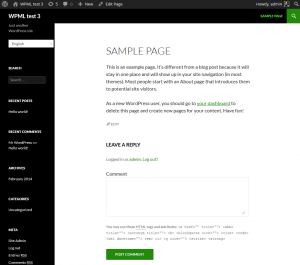
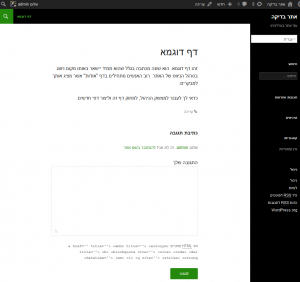
Here are two pages, one in RTL and one in LTR (normal) directions:
| English – LTR | Hebrew – RTL |
|---|---|
 |
 |
You can see how everything in the RTL page appears ‘flipped’ horizontally. It’s like looking at the ‘regular’ LTR page through a mirror. Creating this mirror image is actually pretty easy. The ‘dir’ direction in CSS will do most of the work and you only need to patch a few places.
Loading a different CSS file for RTL languages
WordPress knows which languages have RTL flow and it makes it easy for you to customize their layout. Create a new rtl.css file and put it in your theme’s root directory.
WordPress will load the rtl.css file after it loads the normal styles.css, so the RTL CSS file only needs to override attributes that need to change. This means that the rtl.css file is usually pretty small, for most themes.
Setting the page direction to RTL
The ‘direction’ attribute in CSS tells the browser the direction of the page. For RTL languages, you want to set it to ‘rtl’. There’s another ‘magic’ attribute that you should set for proper RTL display. It’s called ‘unicode-bidi’. That ‘magic’ attribute is pretty simple to understand, when you’re used to writing in RTL. It controls the way characters are displayed inside the line.
For proper RTL display, add the following to the .body selector:
{
direction:rtl;
unicode-bidi:embed;
}
And, you’re done! Your theme now displays in RTL. Almost. These two statements will make most of the page look correct. Now, you need to handle exceptions.
Flipping text direction, floats and clears
Every place in the CSS, where you set the text direction and float elements, requires manual attention.
Find all selectors for text-align, float and clear. If any of these specify a direction, flip between ‘right’ to ‘left’. Remember that mirror image that we’re trying to achieve and it will make understanding this transformation easier.
Graphics that imply direction
Another thing to look out for are graphics with ‘direction’ meaning. For example, if you are creating a slideshow, you might have arrows for next and previous items. Remember that your site will appear through a mirror in RTL languages, so you should flip the directional graphics too. If you’re using a right-pointing arrow for ‘next’ in LTR, you should provide a left-pointing arrow for ‘next’ in RTL.
Custom fonts selection
RTL language don’t have the same fonts as LTR languages. If you are using fancy fonts and your theme’s layout relies on them, you should find replacement fonts for these languages. If you choose a font that doesn’t exist in an RTL language, the browser will revert to what it knows. Better that you specify alternative existing fonts that you like.
If you use standard web fonts, you’re fine.
How to test your theme in RTL
When you’re developing your RTL CSS file, it’s a good idea to always test what you’re doing.
- Change the language in the wp-config.php file to that language. If you are using WPML, just add an RTL language to your site.
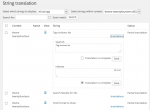
- Translate your theme’s hard-coded texts (at least those in the front-end) to that language. WPML lets you do that using the String Translation module.
- Get sample content in that language. For easy editing in RTL in the WordPress admin, go to your profile, scroll to the admin language setting and set the language the same as the editing language.
Don’t know any RTL languages? Just use Google Translate. The translation will be mostly nonsense, but for CSS development purposes, that’s fine.
Now, go through the different types of content in your site. Be sure to include posts, pages, the homepage and any custom content you create.
For best results, find someone who speaks that language and get him to do a sanity check for you. Your RTL-language speaking friend will catch the remaining 5% of the issues that you’ll miss. This is ‘nice to have’, so don’t stop your RTL efforts if you don’t know anyone to help with testing. As soon as you release the RTL-enabled version of your theme, you’ll get plenty of feedback from your clients. If you do the 95% of the effort, they would be happy to contribute fixes for the remaining 5%.
Bonus material – your theme admin in RTL languages
The basic requirement for having an RTL compatible theme, is that the front-end (public content) display correctly in RTL languages. This is the real basic, without which, nobody can use your theme to build sites in RTL languages.
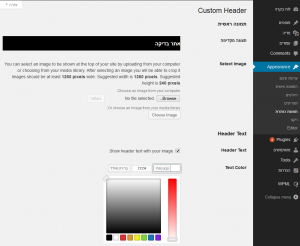
Besides this, many users will want to have the WordPress admin in their language. This also means to see your theme’s admin screens in RTL orientation.
The easy way to achieve this RTL compatibility for your theme’s admin screens is to use the standard WordPress CSS classes for GUI elements. True, this means that you cannot use fancy CSS effects to lighten up your GUI. It also means that your GUI blends in perfectly into the WordPress admin and displays correctly in LTR / RTL.

If you must use your custom CSS for admin screens, check how it looks in an RTL language. The same rules that you follow for the front-end CSS apply to the back-end as well. Flip aligns, floats and clears; avoid absolute positioning and take care of images.
A great reference – the default WordPress theme
FYI, the default WordPress themes are all perfectly adapted for RTL languages. Open the default theme and look for the file rtl.css. You’ll see what changes it made to the CSS for the default theme. Usually, these changes are pretty small and easy to follow.