Dies ist das technische Support-Forum für WPML – das mehrsprachige WordPress-Plugin.
Mitlesen können alle, doch nur WPML-Kunden können hier Fragen veröffentlichen. Das WPML-Team antwortet im Forum an 6 Tagen pro Woche, 22 Stunden am Tag.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | - | 9:00 – 18:00 | 9:00 – 18:00 | 9:00 – 18:00 | 9:00 – 18:00 | 9:00 – 18:00 |
| - | - | - | - | - | - | - |
Unterstützt die Zeitzone: America/Lima (GMT-05:00)
Schlagwörter: Compatibility
Dieses Thema enthält 9 Antworten, hat 2 Stimmen.
Zuletzt aktualisiert von Andreas W. Vor 2 Jahren, 3 Monaten.
Assistiert von: Andreas W..
| Verfasser | Beiträge |
|---|---|
| Januar 24, 2023 unter 1:02 pm #12881647 | |
|
marvinL-2 |
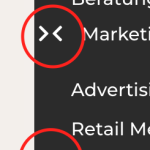
Hallo, ich habe in der Vergangenheit schonmal ein Ticket geöffnet. Dieses hat sich leider mittlerweile von alleine geschlossen. Die darin diskutierte API-Blockierung ist mittlerweile behoben. Trotzdem werden die Elementor-CSS-Dateien teilweise nicht geladen. Anbei nochmal die Infos aus dem letzten Ticket: in der WPML-Übersetzung eines Elementor Popups fehlt der CSS-Teil, der für die Toggle-Funktion zuständig ist. Ich weiß nicht woran es liegt. Die Quick Solution aus dem Forum habe ich bereits gesehen. Das Template "M2L Header" lädt das Popup "Desktop Menu". In diesem Template tritt der Fehler auf. Im beigefügten Screenshot werden dadurch z.B. immer beide Pfeile angezeigt. URL der/meiner Website, auf der das Problem auftritt: Woran kann das liegen? Viele Grüße, |
| Januar 25, 2023 unter 1:24 am #12885409 | |
|
Andreas W. WPML-Unterstützer seit 12/2018 Sprachen: Englisch (English ) Spanisch (Español ) Deutsch (Deutsch ) Zeitzone: America/Lima (GMT-05:00) |
Hallo Marvin, Hast Du bereits folgendes als Workaround versucht? Zudem, bitte nutze folgende Sandbox, um das Problem zu replizieren - ich benötige allerdings von Dir, dass Du dort Elementor PRO kurzzeitig installierst und registrierst und das Problem mit einem einfachen Beispiel nachstellst - wäre das möglich? Ein-Klick-Anmeldung: Mit freundlichen Grüßen |
| Januar 25, 2023 unter 9:39 am #12887313 | |
|
marvinL-2 |
Hey Andreas, In der Basis-Sprache läuft alles: In der Übersetzung (hier DE) fehlen wieder Styles, die u.a. die Pfeile ein- und ausblenden: LG |
| Januar 26, 2023 unter 3:10 am #12894619 | |
|
Andreas W. WPML-Unterstützer seit 12/2018 Sprachen: Englisch (English ) Spanisch (Español ) Deutsch (Deutsch ) Zeitzone: America/Lima (GMT-05:00) |
Hallo Marvin, Ich kann das nun sogar mit einem Elementor Toggle Widget auch ohne Custom CSS nachstellen, was nur dann der Fall zu sein scheint, wenn ein Toggle Widget in einem Popup platziert wird. Die Ursache bleibt mir aktuell unklar, denn ich finde keine JS Fehler, nur zwei PHP Meldungen in Bezug auf Elementor, die aber eigentlich keinen Einfluss auf dieses Problem haben sollten. Die Asseets (CSS/JS SCripts) scheinen in der Zwetisprache alle vorzuliegen und das HTML Markup ist ebenfalls in beiden Sprachen identisch. Was allerdings ungewöhnlich ist, ist dass auf der übersetzen Seite, in der Admin-Leiste unter "Mit Elementor bearbeiten" neben dem übersetzen Popup auch das originale Popup zur Auswahl steht. Das Problem wurde nun an unser Kompatibilittsteam weitergeleitet und ich werde mich wieder bei Dir melden, sobald ich von dort eine Rückmeldung habe. Mit freundlichen Grüßen |
| Januar 26, 2023 unter 10:19 am #12896099 | |
|
marvinL-2 |
Hallo Andreas, Liebe Grüße, |
| Januar 26, 2023 unter 2:38 pm #12898269 | |
|
Andreas W. WPML-Unterstützer seit 12/2018 Sprachen: Englisch (English ) Spanisch (Español ) Deutsch (Deutsch ) Zeitzone: America/Lima (GMT-05:00) |
Hallo Marvin, Danke Dir, bislang habe ich noch kein Feedback vom Team, aber ich werde mich so bald wie möglich melden. Mit freundlichen Grüßen |
| Januar 28, 2023 unter 10:52 pm #12909891 | |
|
Andreas W. WPML-Unterstützer seit 12/2018 Sprachen: Englisch (English ) Spanisch (Español ) Deutsch (Deutsch ) Zeitzone: America/Lima (GMT-05:00) |
Hallo Marvin, Wir haben die Übersetzung des Popups in der Datenbanl abgeglichen und sehen hier, dass das CSS in der Tat auf der Übersetzung vorhanden ist. Das Problem scheint nicht direkt an WPML zu liegen, sondern konnte von uns in einem Test-Setup auch ohne WPML festgestellt werden, bzw. bleibt das Problem selbst dann bestehen, wenn WPML deaktiviert wird. Als Workaround, füge folgenden Code unter Design > Customizer > Zusätzliches CSS ein:
.elementor-toggle .elementor-tab-title .elementor-toggle-icon{display:inline-block;}
.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-closed{display:block}
.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-opened{display:none}
.elementor-toggle .elementor-tab-title.elementor-active{border-bottom:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-closed{display:none}
.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-opened{display:block}
.elementor-toggle .elementor-tab-content{display:none}
Ich bitte Dich zudem das Elementor Team über das Problem in Kenntnis zu setzen. Mit freundlichen Grüßen |
| Januar 30, 2023 unter 9:11 am #12919389 | |
|
marvinL-2 |
Guten Morgen Andreas, Der Workaround läuft jetzt erstmal, ggf. könnte man das bei einem Update noch fixen? 🙂 Danke erstmal und liebe Grüße, |
| Januar 31, 2023 unter 1:10 pm #12929969 | |
|
Andreas W. WPML-Unterstützer seit 12/2018 Sprachen: Englisch (English ) Spanisch (Español ) Deutsch (Deutsch ) Zeitzone: America/Lima (GMT-05:00) |
Hallo Marvin, Wir arbeiten eng mit dem Elementor Team zusammen und Du kannst davon ausgehen, dass wir jedes Problem zwischen Elementor und WPML mit Priorität handhaben und schnellstmöglich lösen. Schaue ich in die Datenbank, so sehen ich folgendes Markup für Originalinhalt und Übersetzung, welches identisch ist:
Original from wp_posts table:
<style>/*! elementor - v3.10.1 - 17-01-2023 */
.elementor-toggle{text-align:left}.elementor-toggle .elementor-tab-title{font-weight:700;line-height:1;margin:0;padding:15px;border-bottom:1px solid #d4d4d4;cursor:pointer;outline:none}.elementor-toggle .elementor-tab-title .elementor-toggle-icon{display:inline-block;width:1em}.elementor-toggle .elementor-tab-title .elementor-toggle-icon svg{-webkit-margin-start:-5px;margin-inline-start:-5px;width:1em;height:1em}.elementor-toggle .elementor-tab-title .elementor-toggle-icon.elementor-toggle-icon-right{float:right;text-align:right}.elementor-toggle .elementor-tab-title .elementor-toggle-icon.elementor-toggle-icon-left{float:left;text-align:left}.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-closed{display:block}.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-opened{display:none}.elementor-toggle .elementor-tab-title.elementor-active{border-bottom:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-closed{display:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-opened{display:block}.elementor-toggle .elementor-tab-content{padding:15px;border-bottom:1px solid #d4d4d4;display:none}@media (max-width:767px){.elementor-toggle .elementor-tab-title{padding:12px}.elementor-toggle .elementor-tab-content{padding:12px 10px}}.e-con-inner>.elementor-widget-toggle,.e-con>.elementor-widget-toggle{width:var(--container-widget-width);--flex-grow:var(--container-widget-flex-grow)}</style>
<a href="">Toggle #1</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.</p>
Translation:
<style>/*! elementor - v3.10.1 - 17-01-2023 */
.elementor-toggle{text-align:left}.elementor-toggle .elementor-tab-title{font-weight:700;line-height:1;margin:0;padding:15px;border-bottom:1px solid #d4d4d4;cursor:pointer;outline:none}.elementor-toggle .elementor-tab-title .elementor-toggle-icon{display:inline-block;width:1em}.elementor-toggle .elementor-tab-title .elementor-toggle-icon svg{-webkit-margin-start:-5px;margin-inline-start:-5px;width:1em;height:1em}.elementor-toggle .elementor-tab-title .elementor-toggle-icon.elementor-toggle-icon-right{float:right;text-align:right}.elementor-toggle .elementor-tab-title .elementor-toggle-icon.elementor-toggle-icon-left{float:left;text-align:left}.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-closed{display:block}.elementor-toggle .elementor-tab-title .elementor-toggle-icon .elementor-toggle-icon-opened{display:none}.elementor-toggle .elementor-tab-title.elementor-active{border-bottom:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-closed{display:none}.elementor-toggle .elementor-tab-title.elementor-active .elementor-toggle-icon-opened{display:block}.elementor-toggle .elementor-tab-content{padding:15px;border-bottom:1px solid #d4d4d4;display:none}@media (max-width:767px){.elementor-toggle .elementor-tab-title{padding:12px}.elementor-toggle .elementor-tab-content{padding:12px 10px}}.e-con-inner>.elementor-widget-toggle,.e-con>.elementor-widget-toggle{width:var(--container-widget-width);--flex-grow:var(--container-widget-flex-grow)}</style>
<a href="">Toggle #1 DE</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. DE Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. DE</p>
In der Tat wird dieses <style> tag aber im übersetzen Source Code nicht ausgegeben. Unser Second Tier Supporter verwies daraufhin darauf, dass dieses Tag auch dann nicht erscheint, wenn WPML deaktiviert wird. Ich bitte Dich zunächst abzuwarten und den Workaround anzuwenden. Mit freundlichen Grüßen |