We’ve spent a good amount of time testing Headway 3 with WPML and I’m happy to announce that everything is working fine. I’d like to use this opportunity to tell you a bit about Headway – based on our recent experience.
First, just to clarify. We’re writing about Headway because I think that it’s an innovative solution to a classic problem. Also, I feel that when sites are built systematically, life is better for everyone involved. It’s easier for the site designer, for the end-client and for us. A systematic approach to site building means less manual code and less bugs. This is why we’re pushing towards this direction.
The Idea – A Grid System and Blocks
Creating a nice layout for your site is no trivial task. There are great grid-systems that you can start with, but implementing it all in CSS is a time-consuming task.
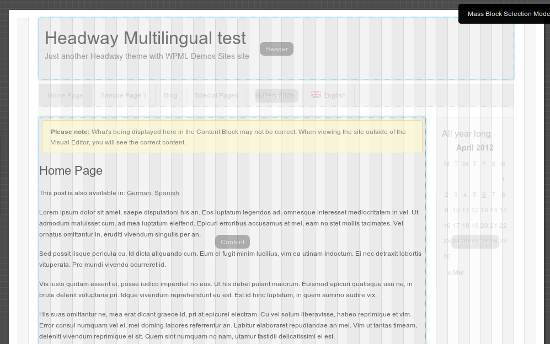
Headway’s grid system lets you draw, drag and resize blocks. It looks like this:

You can choose a different layout for different parts of the site (like front-page, blog, single pages, etc.).
When you create a block, you can tell it to be the header, a menu, a search box, widget, content or footer. This pretty much covers everything you’ll need and encounter in WordPress sites.
These blocks that you draw in the grid play perfectly with standard WordPress functionality. You’ll see the widget blocks in the WordPress widgets screen, you can assign WordPress menus to menus that you draw in Headway and get everything defined and working without ever leaving your admin.
Language Switchers
Since you probably don’t want to hack PHP when you build a site with Headway, there are 3 ways I recommend to place language switchers:
- In a widget – draw a block, make it a widget zone and place WPML’s language switcher in it.
- In a menu – draw a block, make it a menu and enable a language switcher for that menu from the Languages menu.
- In the footer – WPML can add its own footer to your site with a language switcher. This doesn’t require configuration in Headway.
You can also create your own custom language switcher and add it via PHP. For that, you’ll need to use an API call to add custom PHP. It’s not terribly complicated, but just a bit more work than dragging in the GUI.
Beyond Standard Widgets
What happens if you want to customize not only the layout of your site, but also the content? Supposing that you want to create a block that shows client testimonials, or your last projects, or anything else dynamic.
(brace yourself, the pitch is coming)
It turns out that Types and Views work perfectly with Headway.
Anything other than pages and posts is a Custom Post Type in WordPress. Types will let you define these custom post types right from within the WordPress GUI. So, if you’re looking to add client testimonials, you’ll need to create a custom post type for that. Then, use Types to add the appropriate custom fields, like person name, company, URL and maybe a nice image.
Then, Views will display these testimonials on the site. It will load the testimonials from the database, possibly add pagination (next/previous controls) and output them. You can drag the View into a widget area (which you previously drew in Headway) and it will show.
And How do I Add Styling?
Now that we’ve left behind the HTML and the PHP, you don’t want to be stuck with an FTP program just to update a CSS file, right?
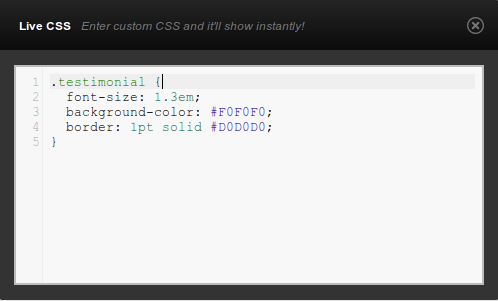
Click on the Live CSS link and open an inline CSS editor, complete with syntax highlighting.

Now, we know how to:
- Draw our layout
- Fill blocks with content
- Style them with CSS
and, it’s all from the WordPress admin, without sending files, causing bugs or debugging code. Nice.
Summary
I hope that you learned something today. I certainly did when we tested Headway with WPML and had to learn it in the process. Even if you don’t stop everything and run to buy Headway, I’m sure this gives you inspiration.
Where to get stuff:
- Headway – http://headwaythemes.com/
- Types and Views – https://toolset.com/
Let us know what you think!
PS: If you need technical help, post about it in our forum. Mention that it’s for Headway and Brooks will help you. He’s the one who did most of the work on this.

Thank you guys for all of the hard work to make sure our two products work well together. We look forward to a long and strong relationship between Headway Themes and WPML.
The two best WP components working together…. this is really awesome!!
Great!
Just curious: will a theme built this way also be responsive?
Yes. Headway includes responsive grid mode.
WPML does not translate custom code block in Headway 3. What should I do to translate content with in my custom code block?
Any Help?
We’ll probably need some help from Headway folks to understand this. What do these custom code blocks do, and how do we set them up?
Found this on your site by searching on Headway – your list of compatile themes/frameworks suggests Headway 3 doesn’t work … does it need updating?
Thanks.
Thanks for catching this. I updated the compatibility note. We’ve tested WPML with Headway 3 and it’s working fine.
I use headway 3.5 and have a problem with the display of translated pages
The text and pictures that are placed in WordPress are showed, but the images I’ve put in a imagerotator headway aren’t showed.
How could this be, how can I fix it?
this is the page
http://www.colortrends.nl/tester-nl/?lang=en
greetings,
Thea Haak
hi, on the website of headway i found the solution
wp-content\themes\headway\library\common\functions.php
I changed
check if $img_url is local
if ( strpos($url, home_url()) === false )
return false;
to
check if $img_url is local
if ( strpos($url, site_url()) === false )
return false;
That’s interesting. We identified that problem a couple of weeks ago and sent this exact patch to Headway developers. I wonder why they haven’t implemented it in their code. Want to remind Clay about it?
Only flags at the top of the site (in headway theme)
Hi,
I use WPML and the headwaytheme.
i set the language selector in a widget at the top of the site.
Works fine 🙂
Now i want to have ONLY the flags, without the name of the language.
Can you help me out?
“Now i want to have ONLY the flags, without the name of the language.”
I would also need this option, currently it is not possible to do it via WPML settings. 🙁