One of the most critical decisions you make when building WordPress sites is to choose a theme. Fortunately, there are thousands of excellent themes that you can choose from. Today, we’d like to talk about using minimalistic starter themes, when they’re a good option and why.

All-included, speciality and minimalistic starter themes
Theme development in WordPress evolved in several directions, appealing to different audiences and needs.
The most popular themes today are the “multi-purpose” themes, which actually include everything in them. Avada, Enfold and Divi are great examples. They include different design “skins”, their own page builders and a ton of functionality that you can enable and disable from the admin dashboard.
Some sites require special functionality, that’s hard to achieve with a multi-purpose theme. Real estate and directory webistes are good examples. For these, there are dozens of specialized themes, which include what you’ll need to build the sites. These themes offer a tailor-made solution for very specific applications.
And, many developers prefer to build it themselves and choose the various components they’ll use to develop the site. For them, a minimalistic starter theme works best, because it offers the bare essentials without overloading the site with bloat.
While there’s room for each of these approaches, I’m going to talk about the minimalistic themes, when they are most useful and how to get the best out of them.
What should a minimalistic starter theme not have?
It’s actually easier to define a minimalistic starter theme by what it should avoid.
I think that the most important thing in a minimalistic theme is avoiding vendor lock-in. When you create your site with an all-inclusive theme, you get everything that you need. However, it may turn out to be like signing a strict contract. You get everything you need from the theme but there’s no going back. Ever. If you love everything about the theme, it’s great. But when you run into problems, you have to accept them, because it’s virtually impossible to switch the theme.
A really minimalistic starter theme will offer you what you need (from a theme), but would still allow you to switch theme, in case you ever need that. Of course, switching the theme will require some work, but it’s not going to be like building the entire site from scratch.
Switching a theme on a production site is never “for sport”. Nobody just switches themes because they’re bored. You may need to switch the theme if it reaches its end-of-life, or proves to have problems that you didn’t realize when you chose it. It’s rare, but when you’re developing dozens of sites for clients, I’m sure you’ve run into this situation.
What should a minimalistic starter theme include?
So, there’s no lock-in, but what does the theme absolutely need to provide? Well, the answer for this actually evolves. Today there’s a certain set of requirements and I’m sure that next year there will be others.
Minimalistic themes that we use today all offer:
- Page layout options (width, paddings, content boxing, etc.)
- Customizable header, footer and sidebars
- Customizable menu(s)
- Typographics controls
In terms of functionality, this is really the bare minimum. Of course, the theme needs to be fast, written with secure code, include the SEO meta-data and compatible with popular plugins.
Since we’re talking about minimalistic themes and no vendor lock-in, there shouldn’t be site-building features in theme, such as integrated page-builders, contact forms and other stuff that you can get from plugins.
Minimalistic starter themes that you should know about
There are a lot more excellent minimalistic themes then I’m going to cover here. I’ll write about themes that clients recommended to us and that we’ve used ourselves. This way, I can write from our experience in building sites and avoid the marketing hype.
Expanding the features of GeneratePress, OceanWP and Astra
How do you make a theme that’s lean and efficient, but still offer rich functionality? The answer is “add-ons”. Dedicated add-ons allow you to install the features that you need for different projects.
Let’s see what premium extensions each theme offers and how they are useful in building complete sites.
Generate Press premium add-ons
| GeneratePress Extensions | Main Features |
|---|---|
| Typography and Colors Extension | Complete control over fonts for every part of your site: the body, header, navigation, and others. Define and change colors for (almost) all elements |
| WooCommerce Extension | Control the display of different elements: cart in the menu, breadcrumbs, sidebar, product images, related products and more. Distraction-free mode for the checkout page. Change the look-and feel of your buttons, texts, product title, and other elements. |
| Disable Elements and Copyright Extension | You can select whether to display the header, primary navigation, post image, title and footer – per page. You can choose from seven different page layouts. Customize the theme’s copyright notice. |
| Sections, Backgrounds and Spacing Extension | Split the page into several sections and assign a different content and design to each of them: feature, headlines, parallax effect, image, simple content. Add backgrounds to virtually any part of your site: header, body, navigation, sidebar, widgets, and others. |
| Menus+, Secondary Navigation and Page Header Extensions | Customize your menu on mobile or desktop. Easily display a secondary menu and choose where it displays: floating, below header and more. Per-page header images. |
| Blog Extension | Choose which Blog elements to display: full content or excerpt, date, author, category, and others. Customize the “Read more” label. Customize the blog images. Display most recent posts larger than the older ones. |
| Hooks Extension | Add your own code to the site, without editing any theme files. Select the site’s section where the code is loaded. |
Bonus feature: GeneratePress Premium add-ons allow you to import and export their settings. This allows you to save time on your other projects that require the same settings.
OceanWP Core Extensions
So far, we can count a total of 15 OceanWP Core Extensions (7 are free and 8 are premium). But if you read the latest blog post of Nicolas, it looks like more are coming!
Let’s see below how to make the most of the extensions.
| OceanWP Extension | Main Features |
|---|---|
| Product Sharing and Social Sharing | With this extension you can add social sharing buttons to your single product page or your post. |
| Modal Window | Easy setup, reduces load times and simplify the overall design. You can use it for a form, lead generation, alerts and other important notifications. |
| Posts Slider | You can create a slider to display your latest posts, this will generate a shortcode that you can use anywhere on your site. |
| Custom Sidebar | Simply drag-and-drop your widgets in it. You can exactly decide on which page you want it. |
| Demo Import | There are a few ready-to-use demo available for each industry: Travel, Store, Yoga, Architect and so on. |
| Ocean Extra | This is like a dashboard manager or a theme panel. You can choose to disable or enable any sections in the Customizer to make it load faster. |
| Portfolio | There are several effective ways for you to present your work and you can filter by author, categories and any other tags. |
| WooPopup | The pop-up is shown when you click on “add to cart”. You have full control over the radius, plus you can change the links, the texts and customize the messages. |
| Sticky Header & Footer | Attach the footer to the bottom of your screen and add any texts, menus or colors to it. |
| Elementor Widgets | OceanWP and Elementor team have worked together to add some new widgets to Elementor. |
| Footer Callout | It’s a powerful way to add important information about your company or buttons just before the traditional footer. |
| Ocean Hooks | Add your own code, content and shortcodes throughout the site, a child theme is not even needed. |
Astra Premium add-ons
Astra focuses on simplicity. In minimum options, users get desired output through well-categorized settings in the customizer. Astra Pro is all in one plugin that extends the theme and adds more features.
| Astra Extensions | Main Features |
|---|---|
| Transparent Header | Create transparent headers and make your website stand out. |
| Typography | Get more control over the fonts and readability of your website with this module |
| Sticky Header | Let your header be easily accessible even when users scroll down. |
| Page Headers | Design attractive Page Title area with breadcrumb, meta fields and other cool options. |
| Advanced Footers | Get more footer widget areas and creative designs with Advanced Footer module. |
| White Label | Keep information in the WordPress backend simple under your brand. |
Setting up the site with a starter theme
With all three themes that I introduced above, the setup process is very similar:
- Install the theme
- Go to the site’s front-end and click on Customize
- Use the Customizer to set-up the site’s appearance
Adding functionality to the site with Toolset
When you base your design on a minimalistic starter theme, that’s exactly what you’re getting – just the minimal functionality to display content.
Toolset can be your one-stop solution for adding functionality to the site. Because Toolset is a suite of plugins, they run on any theme. This means, that you can still switch themes, without rebuilding the entire site.
Here are some things that you can add with Toolset, without writing any code:
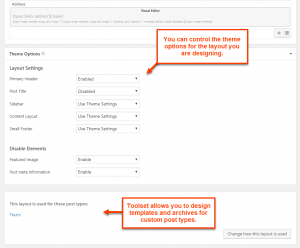
Integration with Toolset and the benefits for building sites with custom types
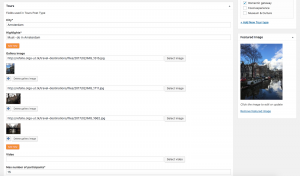
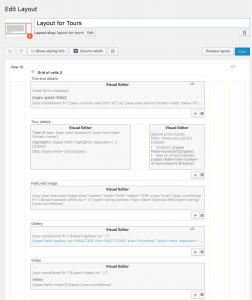
Astra, GeneratePress and OceanWP are all custom types ready themes. That means you can customize their options for each template you design. This includes templates for your custom post types and archive pages.
This video shows the integration between Toolset and Astra theme:
For example, you can decide to display the sidebar on your regular pages, but not for your custom types: Tour or any others created with Toolset.

Conclusions
Minimalistic themes promise to allow building lean and high performance sites, which are tailored to the need of each project separately.
We covered three themes that fit this description very well. They all provide a great starting point and offer add-ons that make customization easy. Each of these themes has a great free version on WordPress.org and offers paid addons.
When you need to build more advanced custom functionality, you can do that using your own PHP or with Toolset plugins and without programming.
We hope that you find this tutorial useful. Tell us about your experience by leaving your comments.












Astra is amazing because it loads so quickly and is so versatile. I use Astra with WPML on hergescapital.com and their subdomains.
How is the backend working with WPML/Woocommerce? I stopped using WPML since it took ages to edit products.
Would this problem be solved using one of these themes?
The theme’s front-end has nothing to do with backend editing. A while back, WPML has performance problems around WooCommerce orders and products. These should all be resolved now (for over a year). If you’re still seeing any sort of slowness, I’d need to see it and understand where it’s coming from.
Hi Amir,
Thanks for the quick response. It also has been more than a year ago that I stopped using WPML and seperated the languages into different WP installations.
I will test WPML again in the near future.
Best wishes,
Peter
It seems to me that your article is a bit faulty:
1. Generatepress does not have any Built in mega menu.
2. OceanWP has built in megamenu.
3. Also: OWP has built in Font awesome and is optimized for speed
Hi Janek, thanks for noticing this, I’ve updated accordingly. Nicolas from OceanWP even wrote a tutorial where he was using Font Awesome and Elementor, so I don’t know how I could have missed that :).
What’s more, it’s true that GP doesn’t have a mega menu by default, although Tom provides some Css snippets on his knowledge base to create one. I’ve updated that confusing information, as well.
Missing underscore.me (https://underscores.me/).
I’m underscore for all my projects. I even minimalize it more and add bootstrap en ACF to it. Perfect base for my projects!
I guess there are starter themes and starter themes…
To me a starter theme includes structure and some basic styling; at the most an integration with a CSS framework such as Foundation or Bulma.
For me two examples of a starter theme would be:
– Underscores (https://underscores.me/) structure with basic minimum styling
– JointsWP (http://jointswp.com/) structure with Foundation framework
Yes, and with the Foundation framework, I’ve used FoundationPress (https://foundationpress.olefredrik.com)
I am currently evaluating both Astra and Oceanwp at the moment, Oceanwp is my favorite, but has discovered a slight miss in the integration with Toolset.
If I choose Custom Header under Header Style (when editing a Layout), I do not get up so I can choose which custom header I want to use. Hope for a fix soon.
Did you report that styles issue between OceanWP and Layouts? Toolset team is working closely with Nicolas, so they can certainly handle these sort of glitches. Astra is a great theme too.
Sage 8 and 9 are good starter themes, too, you should have included them as a really barebone and flexible alternatives.
Thanks for the tips. There are a number of great starter themes out there and I’m interested in what people use actually.
Hi Amir, very interesting post.
We normally use Divi and one of its many child themes available as a starting point as it helps the customer to reduce the cost of a new website when there is no need for much customization.
Toolbox could be a great solution when there is need for extra funcionality, so I will surely watch some videos and examples of Divi and Toolbox integrations.
Thanks for joining this conversation. It’s actually called Toolset. If you’re looking for information on how to best use Toolset with Divi, it’s here:
https://toolset.com/documentation/recommended-themes/toolset-divi-integration/
Could you kindly clarify how have you compared Layout options? I have used all three themes and find Astra’s Layout settings most versatile.
That’s a lot a matter of personal preference. I think that all three themes have pretty good layout options. They give different controls, so it’s not a 1:1 comparison.
I’d like to see a starter theme or rather a boilerplate based on Bootstrap 4 into which you can build your own menu, slider etc. The cleaner and minimalistic the better. The ones mentioned in this post would be considered to be bloated in comparison 🙂
And please also update Toolset to make it use BS4 (while keeping BS3 as an option).
Yup, Bootstrap 4 is coming. We need to complete the big post-relationship project first and then we’re back to other projects.
GeneratePress is the best of this bunch. Be sure to purchase the Pro plugin, download the columns plugin, and consider the WP Posts plugin if you need advanced design features for Post layouts.
Their latest theme update completely removes jQuery dependencies which means a faster platform and fewer potential conflict points with third party plugins.
My company began rolling it out replacing our existing framework and we’re seeing no less than 30% improvements in page load speeds.
We spent more than a year looking for a new framework and kept running into frustrating roadblocks in that most providers overload and overengineer. GP’s developer was the only one we found that really understands the value of coding for providers.
Brian Jackson has a terrificly detailed review at Woorkup: https://woorkup.com/generatepress-review/
Lock-in is actually an issue. However, one can face it with any dying plugin (e.g. toolset). So, the question is what people will do who built their sites with the according plugin after it’s died. On the other hand there are themes like Divi (not as described above) or many themes at Themeforest which use the Visual Composer as page builder. In both cases the issue is not the theme, as the page builder can be installed as an independent plugin with any other theme too. But the issue is the page builder (or any other plugin) itself which causes the lock-in. It doesn’t matter if it’s the Divi Builder, Beaver Builder, Elementor or VC. Once chosen, people will very likely stick to it.
Thank you for your feedback. What makes you think that Toolset is a dying plugin?
I didn’t mean that it’s actually dying. But as a customer, I never know what the future of a company will be. If I decide to go with an important plugin (it may be Toolset, a page builder, WPML or any other plugin) which drastically influences the content of the site, I will be dependent on it in the future. If there is an issue with the software or with the company behind it for what ever reason and they do not care about an issue (bug, incompatibility,…) or even stop developing the software, I’ll be stuck with a lot of customer websites using a piece of unsupported lock-in software which would be a real disaster.
You’re absolutely right. If you want to learn more about our company, you can read here:
https://www.onthegosystems.com/
Hello Amir, Very useful article. All three representations are great. I personally like wpocean because it has many functionalities and the themes are fast and light.
This is even better when the WPML Wizard launches that hasted the plug-in for which I thank you very much. Do a great job from wherever you look, that is, the quality of the plug-in, development and upgrades, and last but not least fast and ALWAYS correct maintenance.
The sites we develop in most cases are at the customer’s request and sometimes we have to change the styles and code to match our clients’ requirements and sometimes they are very minimalist.
Thanks for the post and the work you do.
Greetings
Thanks for the feedback. I’ll pass it to both our team and to Nicolas from OceanWP.
Hello Amir,
Some time ago I applied for the WPML Contractors Club but there is still no answer.
Can you tell me if I’m approved or not?
Greetings
Hello Georgi,
I see my colleague Georgi contacted you about this already. Did you not receive his mail? Please make sure to check your spam folder as well.
Let me know.
Kind regards,
Yo utilizo Divi + WPML y, por el momento, no tengo pensado cambiar 😉
For bootstrap 4 we have understrap. It’s based on _s.
https://understrap.com/